专业的企业网站优化公司整站优化包年
1 背景
对于为第三方模块/库写声明文件之前,我们需要知道第三方模块/库,是否需要声明文件,或者是否已有声明文件。
- 若第三方模块/库,是ts编写且无声明文件, 可以使用
--declaration配置选项来生成;可以在命令行中添加--declaration(简写 -d),或者在 tsconfig.json 中添加declaration:true选项 - 若第三方模块/库,是js编写,分为两种情况:
- 与该 npm 包绑定在一起,可以通过查找该库的
package.json中的types或者typings属性 - 发布到 @types 里,可以在官方提供的第三方声明文件库(http://microsoft.github.io/TypeSearch/)中查找
- 与该 npm 包绑定在一起,可以通过查找该库的
如若上面的情况都不符合, 则需要我们自己手写声明文件。
2 概念
通常我们将有关于一些全局变量或者引入的模块对应的类型声明语句存在一个单独的文件,这样的文件就被成为声明文件。
注意,声明文件一定要以 [name].d.ts 结尾。
3 tsconfig.json
.d.ts 文件中的顶级声明必须以 declare 或 export 修饰符开头。
通过declare声明的类型或者变量或者模块,在include包含的文件范围内,都可以直接引用而不用去import或者import type相应的变量或者类型。
如果声明文件中的类型没有生效,可以检查一下tsconfig.json文件中的include字段是否包含了这个.d.ts文件。
使用tsc编译的时候,会先解析.d.ts全局模块声明文件,然后再解析.ts文件,所以我们只要定义了.d.ts文件,那我们在任何地方都可以使用里面的全局声明的类型。
4 用法
4.1 扩展npm包的类型
通常在我们可以利用 declare module 语法在进行新模块的声明的同时,也可以使用它来对于已有第三方库进行类型定义文件的扩展。
在进行模块扩展时,需要额外注意如果是需要扩展原有模块的话,需要在类型声明文件中先引用原有模块,再使用 declare module 扩展原有模块。
比如,我们在使用View组件的时候,需要自定义传一些参数,比如testID这样子的,但是View并不支持testID属性,所以我们可以全局配置一下:
// eslint-disable-next-line @typescript-eslint/no-unused-vars
import * as ReactNative from 'react-native';declare module 'react-native' {interface ViewProps {testID?: string;}
}
4.2 扩展全局变量
比如,假设我们想为 string 类型的变量扩展一个 hello 的方法。正常扩展后全局调用该方法 TS 是会提示错误的。
此时就需要我们通过类型定义文件来进行全局变量的扩展:
// types/index.d.ts 利用接口合并,扩展全局的 String 类型
// 为它添加一个名为 hello 的方法定义
interface String {hello: () => void;
}// 此后,我们就可以直接在全局中自由的调用该 hello 方法了:
'a'.hello()
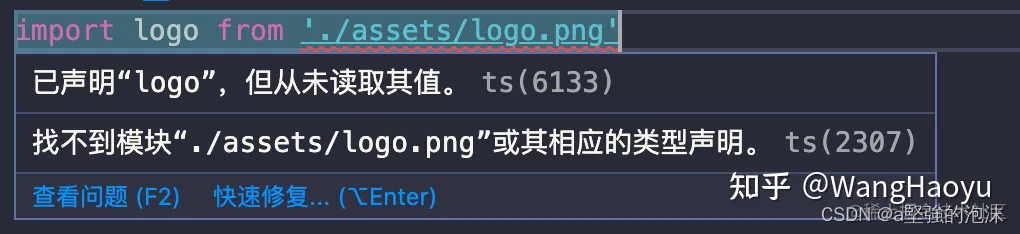
另一种情况,在 TS 项目中我们需要引入一些后缀为 png 的图片资源,那么此时 TS 是无法识别此模块的。

在全局的声明文件(比如globel.d.ts)里添加如下声明:
declare module '*.png' {const img: number;export default img;
}declare module '*.jpg' {const img: number;export default img;
}declare module '*.gif' {const gif: number;export default gif;
}
5 参考文档
巧妙利用TypeScript模块声明帮助你解决声明拓展
TypeScript一般在项目的根目录有global.d.ts 文件,请问有什么用呢?
声明文件
Global .d.ts
