做红包网站电商代运营十大公司排名
我们日常所说的弹性框架是非常笼统的概念。我们习惯性地称之为对话框架、浮动层和提示条。弹性框架可以分为两种:模态弹性框架和非模态弹性框架。产品需要弹性框架来传递信息,用户需要弹性框架来接受反馈,但是没有经过推敲的弹出窗口设计很容易让用户感到沮丧。今天就和分享模态框架和非模态框架的设计规范和使用方法。
一、模态框是什么?
模态框(Modal Dialog)指用户操作中断,用户必须完成对话框中的任务(或主动关闭对话框后)才能继续主窗操作的弹框。起源于模态框架 Microsoft Windows、Mac OS 和 UNIX 等待界面应用程序,但是随着不断的发展,模式框架已经从网站广泛应用于移动应用程序。常见的模式框架可能会用编程语言创建一个模式“对话框架”作为引导,引导用户操作,这相当于通常要求用户提供与他们正在浏览的内容相关的信息的表格。
举例来说,如果你在使用某一应用程序时,可能会弹出一个模式对话框,询问是否允许使用某一应用程序,或者浏览的银行网站可能会启动一个模式框,以便在对话即将超时时提醒您。
常用的模态框有五种情境类型:
- 错误:提醒用户错误。
- 警告:警告用户潜在风险。
- 资料:从用户那里收集资料。
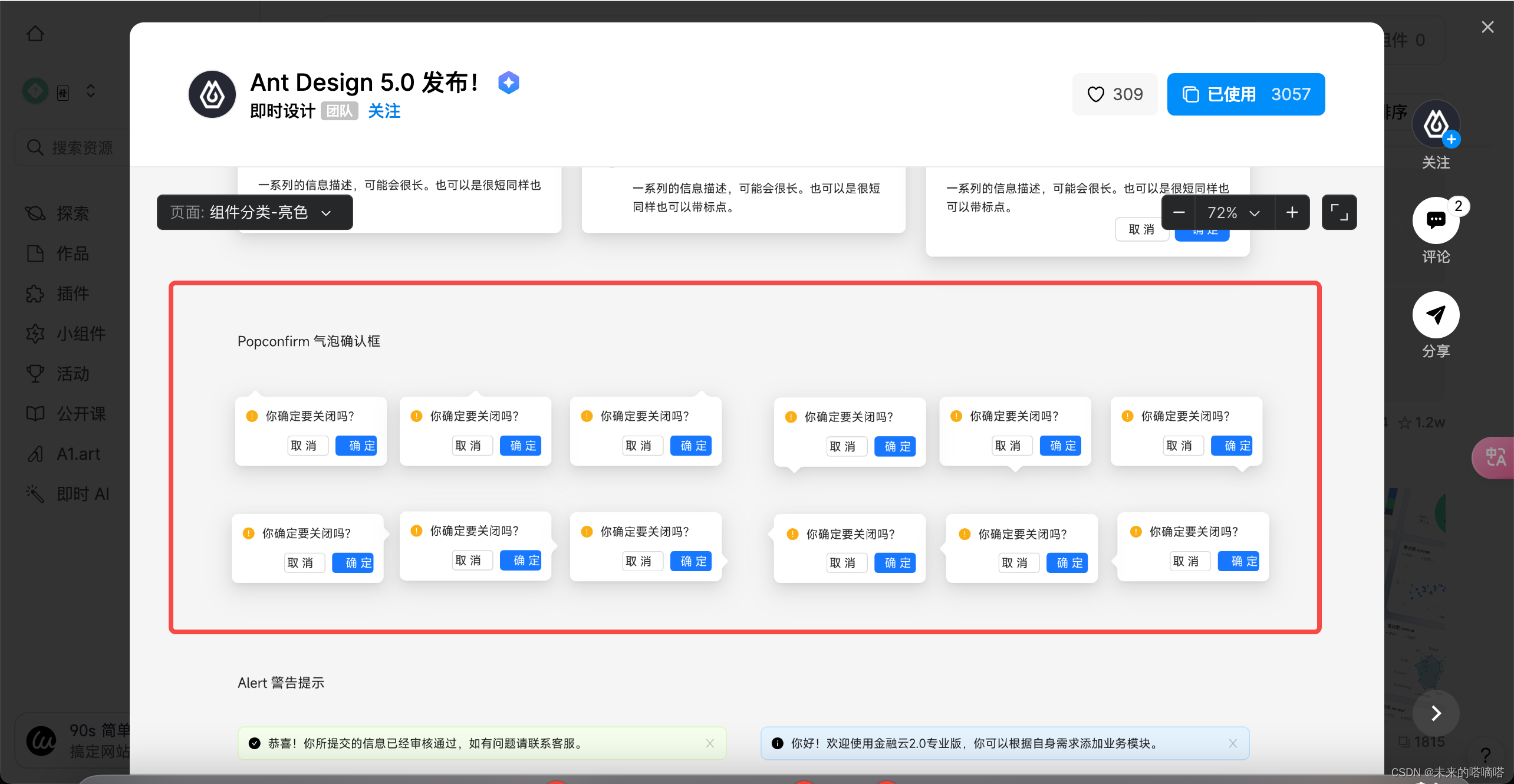
- 确定或提示:提醒用户在继续之前要做些什么。
- 助手:通知用户重要信息。

二、模态与非模态的异同
从名称上来说,无论是模式还是非模式,都可以统称为弹出窗口。从风格上来说,两者都可以理解为类似的卡片,可以帮助用户快速定位获取关键信息并进行操作。它的内容是灵活的,通常包括文字、图标和按钮。弹出窗口的设计是为用户传达与当前场景所需的操作相关的内容。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/community?category=detail&type=resource&id=60d3301e333c5ce7ab0c0adf&source=csdn&plan=yb6192
https://js.design/community?category=detail&type=resource&id=60d3301e333c5ce7ab0c0adf&source=csdn&plan=yb6192

三、模态和非模态的主要区别是:
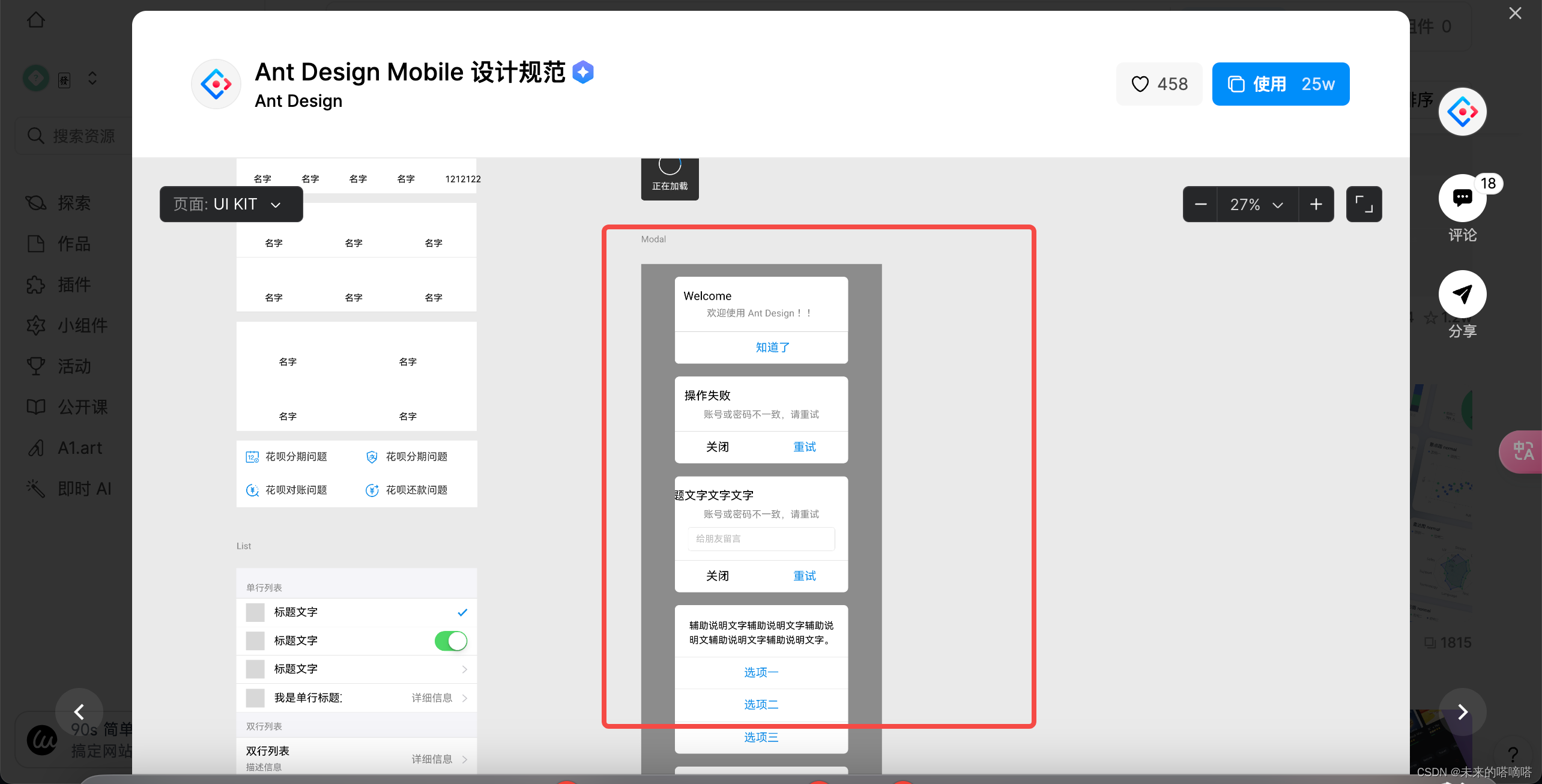
在UI设计中,模式窗被称为子窗,旨在唤起用户对紧急情况的意识。模式框架通常有一个黑色透明的面板。一旦调用模式对话框,用户就不允许使用父窗。用户必须关闭应用程序中的模式对话框,才能访问菜单选项或其他对话框。最好在真正需要的情况下使用模式框架。大多数情况下,它可以移动或调整大小,但不能最小化。
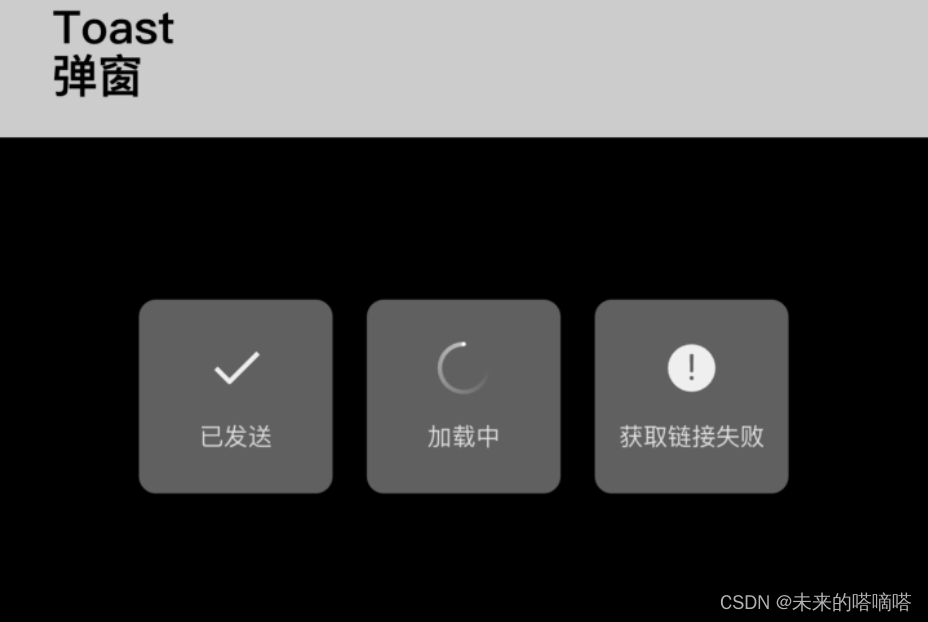
非模态框一般没有黑色透明面板,允许用户访问父窗,不会影响主流程,也不用担心原有进度会停止。当用户继续工作时,非模态对话框仍然可以打开。非模态弹窗通常被设计成告诉用户信息内容,而模态弹窗除了告诉用户信息内容外,还需要用户进行功能操作。
一个非常生动的比喻可以帮助我们更好地理解两者的区别:非模态框就像我们身边的好朋友。他总能在困难的情况下提供帮助,但维护成本不高或要求不高,而模态框则是另一个讨厌的朋友。当他们有情绪时,他们需要立即吸引别人的注意力,并强迫别人放下手头的一切来处理他们。
四、模态和非模态的使用范围及注意事项
出于安全原因,当通知用户必须立即更改密码时,是选择模态框还是非模态框?提醒用户使用模态框还是非模态框,应用程序或网站刚刚更新了新产品或新功能?
4.1 根据使用场景进行选择
一般来说,如果请求的信息没有必要继续,建议使用非模态框,因为模态框会暂时停止与启动APP的互动,用户很容易因为突然中断而感到恼火。与模态弹框相比,非模态弹框是轻量级反馈,不会对用户造成太大干扰。
4.2 遵循界面设计原则
弹性框架系统的建立和优化原则可以用一句话概括:如果可以直接在界面上显示,尽量使用弹性框架。如果可以使用非模态弹性框架,则不要使用模态弹性框架,因为任何弹性框架都会干扰用户。从用户体验的角度来看,一个操作过程的干扰越少越好。
4.3 根据优先级展示
优先级不同的信息应该获得不同的视觉权重,所以视觉权重最大的模态弹框应该显示重要的内容。因此,我们应该对需要显示的信息进行优先安排,使模态弹框能够使用真正重要的信息。只有低频合理使用,用户才会认真对待。过度使用会给用户带来“狼来了”的心理。
小结
一般来说,模式和非模式有不同的优缺点。对于两者的选择,要以应用场景和用户体验为核心,选择合适的方式实现设计目标。这就要求UI和UX设计师不仅要了解弹出窗口的类型和区别,还要熟悉自己的业务场景和用户行为。在实际应用过程中,他们需要相互碰撞,打破和重组,找到合适的方法。
