纯文本网站连接seozou是什么意思
项目结构
主应用技术: vue2
子应用技术:vue2
项目目录
这里是特意将主子项目分开来的,方便管理

主应用
- 安装 qiankun
npm install qiankun
-
重新定义一个启动端口,防止和其它子应用共用同一个端口(vue.config.js)

-
定义子应用在主应用中的出口,下面这两个地方都需要进行定义(main.js和模板组件)
注意:我这里定义的子应用的挂载节点是在HomeView.vue这个页面上,放在这里是我把这个页面当成了子应用在主应用的模板页面

-
路由定义,对应的路由与子应用的路由相对应,但是主应用对应子应用的路由前面要加一个标识(/child-app),用于找到对应的子应用
注意:component里面引用了HomeView组件,是因为上面3步骤提示了,子应用是以主应用的HomeView.vue页面作为模板页面,所以这里要加它

-
定义主应用和子应用对应的项目名字以及服务路由(vue.config.js)

子应用–子应用不需要安装 “qiankun”
-
id更改,注意这三个地方都需要更改,这里更改id的目的是为了区分与其它应用用了相同的id,尽量使用不同的id为好

-
服务启动端口设置以及webpack设置子应用唯一名字(vue.config.js)
注意:这里的端口号和子应用名字要与主应用上面定义的一样

-
路由设置,注意子应用这里都在路由前面加了 “/child-app” , 是因为主应用要通过这个来进行激活规则
注意: new VueRouter()里面有一段区分qiankun的路由匹配规则

-
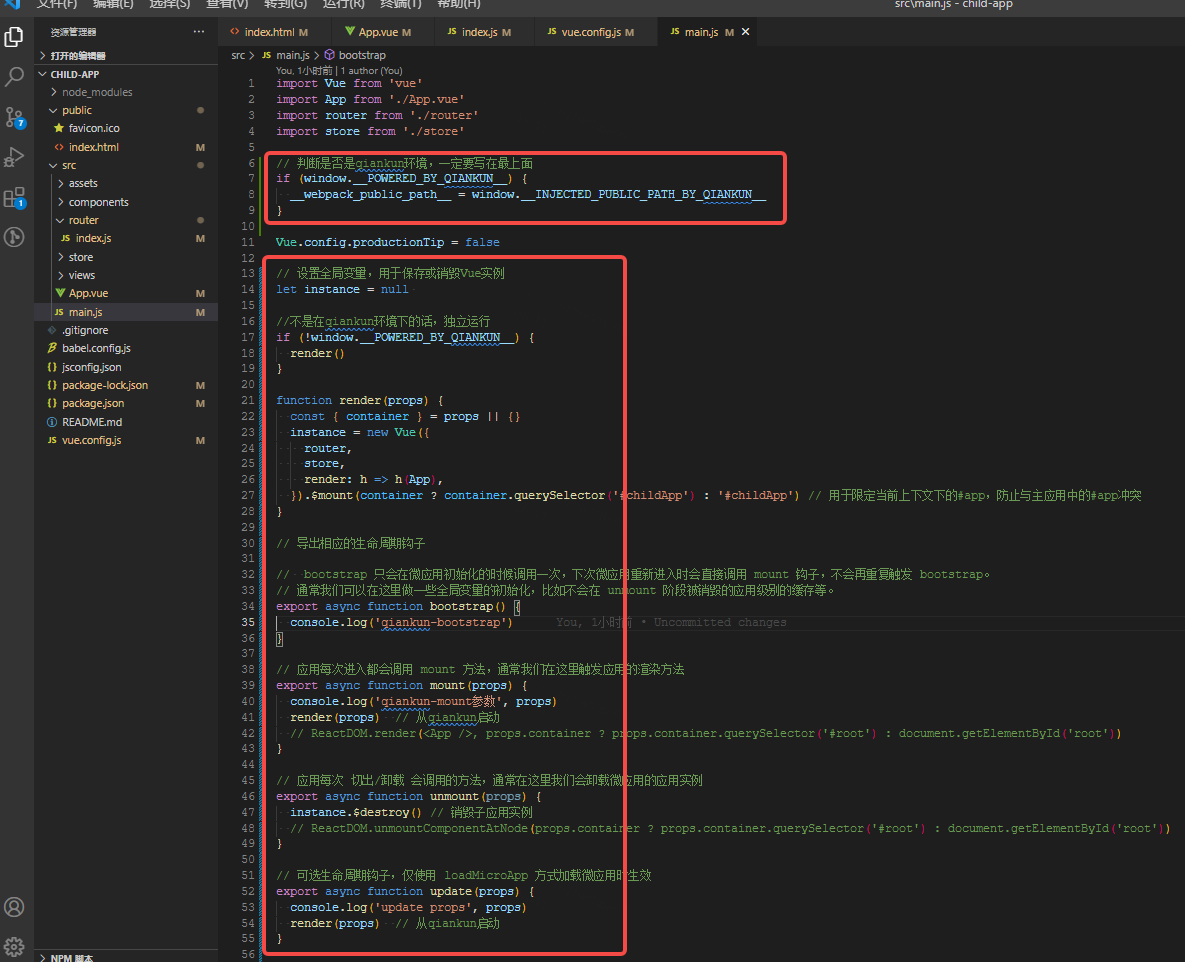
在main.js 里面添加qiankun 生命周期钩子
注意: 这里需要注意的是 qiankun 使用的是 “window.POWERED_BY_QIANKUN” 判断是否在子应用环境中