三角网站建设如何创建个人网站免费
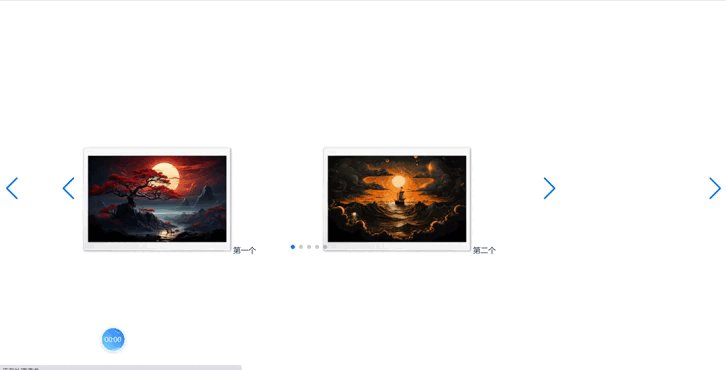
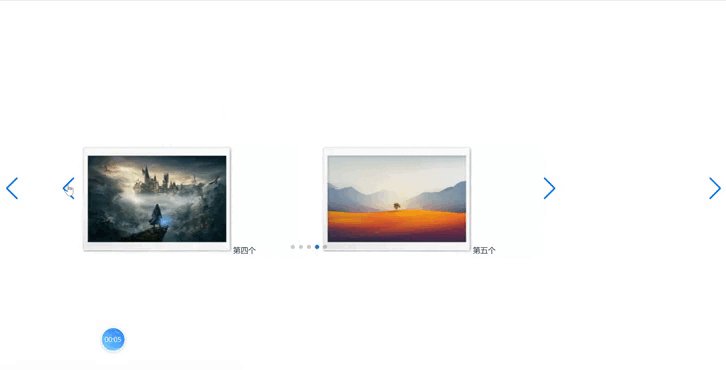
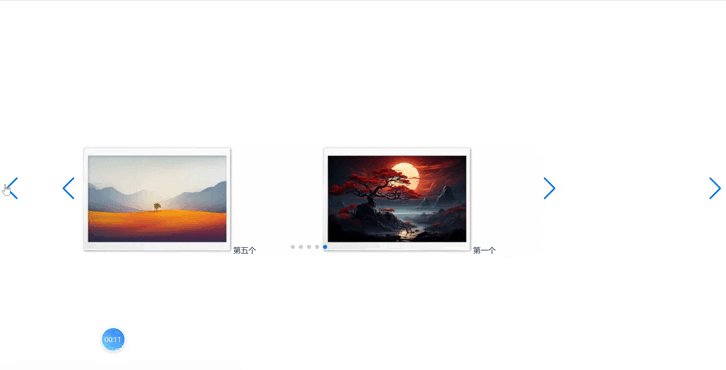
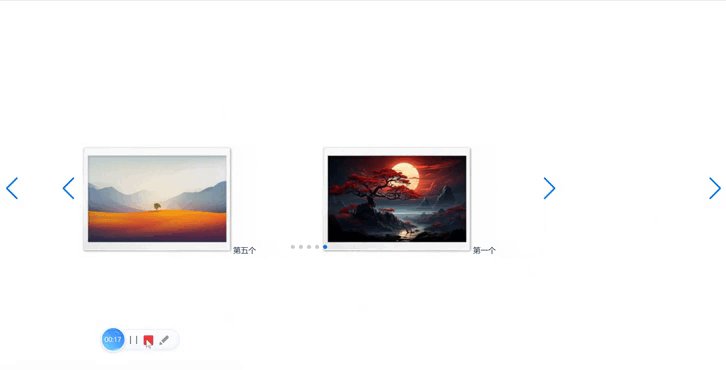
效果展示
- 实现了自带切换按钮在图片外部
- 实现了自定义的切换按钮

背景
在项目中使用到了轮播图,实现点击上一张下一张时实现循环显示,同时预览两个图片,并加以文字对图片的说明。
设计
使用 Swiper 插件,可以实现当前这个需求。核心代码就两块,一块布局,一块样式。参考官网发现有很多种实现方式,本文选择单页面引入的方式。
也可以选择 **Swiper Element**的形式
文本链接如下:https://swiperjs.com/element
版本
-
Vue 3.3.4
-
Swiper 11.0.4
-
Node 20.9.0
页面代码
如果遇到按钮无法生效,页面样式等问题,排查引入的 CSS 是否正确
-
安装 Swiper
npm install swiper -
页面布局
<template><div class="outbox"><swiperloop="true":modules="modules":slides-per-view="2":space-between="50"navigation:pagination="{ clickable: true }"@swiper="onSwiper"@slideChange="onSlideChange"class="inbox"><swiper-slide><img src="@/images/1.jpg" />第一个</swiper-slide><swiper-slide><img src="@/images/2.jpg" />第二个</swiper-slide><swiper-slide><img src="@/images/3.jpg" />第三个</swiper-slide><swiper-slide><img src="@/images/4.jpg" />第四个</swiper-slide><swiper-slide><img src="@/images/5.jpg" />第五个</swiper-slide></swiper></div><!-- 如果需要导航按钮 --><div class="swiper-button-prev" slot="button-prev" @click='swiperPrev'></div><div class="swiper-button-next" slot="button-next" @click='swiperNext'></div></template> <script>// import Swiper core and required modulesimport { Navigation, Pagination, Scrollbar, A11y } from 'swiper/modules';// Import Swiper Vue.js componentsimport { Swiper, SwiperSlide } from 'swiper/vue';// Import Swiper stylesimport 'swiper/css';import 'swiper/css/navigation';import 'swiper/css/pagination';import 'swiper/css/scrollbar';// Import Swiper stylesexport default {components: {Swiper,SwiperSlide,},setup() {const onSwiper = (swiper) => {console.log(swiper);};const onSlideChange = () => {console.log('slide change');};return {onSwiper,onSlideChange,modules: [Navigation, Pagination, Scrollbar, A11y],};},methods: {swiperNext() {const swiper = document.querySelector('.swiper').swiper;swiper.slideNext();},swiperPrev() {const swiper = document.querySelector('.swiper').swiper;swiper.slidePrev();}, }}; </script> <style> .outbox{position: relative;padding: 0 50px;width: 1000px; } .inbox{margin-top: 50px;position: initial; } </style>
