电商网站建设与运营方向浙江网站推广运营
1、2D笛卡尔坐标系

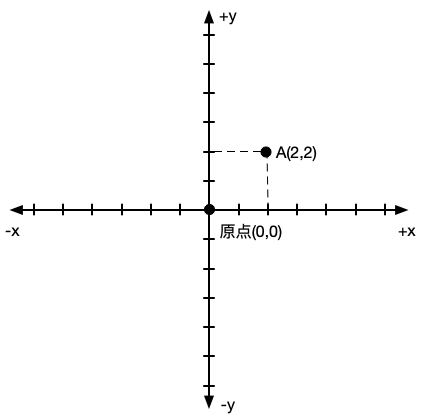
2D笛卡尔坐标系
跟我们高中的时候学习的坐标系一样,是由x、y决定的。
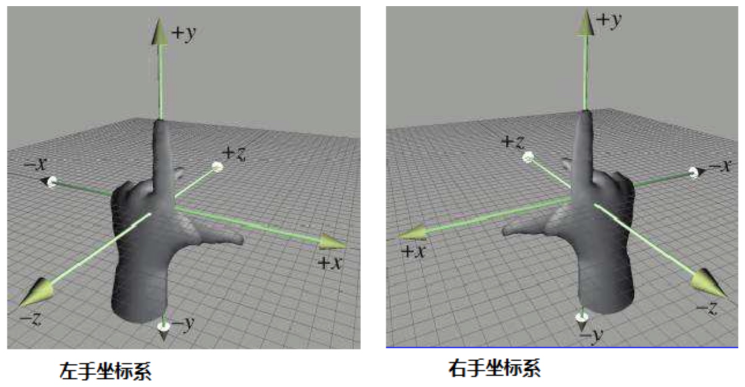
2、3D笛卡尔坐标系

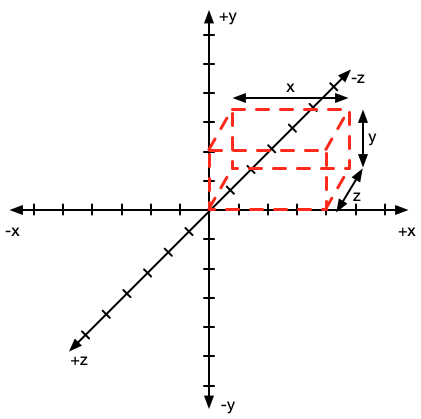
3D笛卡尔坐标系
坐标由x、y、z决定,满足右手定则。
3、视口
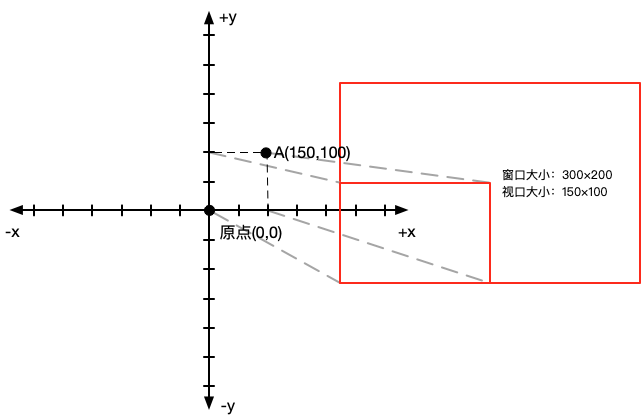
glViewport(GLint x,GLint y,GLsizei width,GLsizei height)窗口和视口大小可以相同,也可以不同,一般情况下跟窗口等比。

窗口和视口大小相同

窗口和视口大小不同
4、投影
人们把光源的出发点称为投影中心;
投影中心与物体上各点的连线称为投影线;
接受投影的面,称为投影面;
过物体上各点的投影线与投影面的交点称为这些点的投影。
投影分为中心投影和平行投影两大类。
所有投影线都交于投影中心点的投影称为中心投影。透视图就是用这种投影方法绘制成的。
所有的投影线都互相平行的投影称为平行投影。平行投影又分为斜投影和正投影两种。当投影线倾斜于投影面时,称斜投影,投影线垂直于投影面时,称正投影。

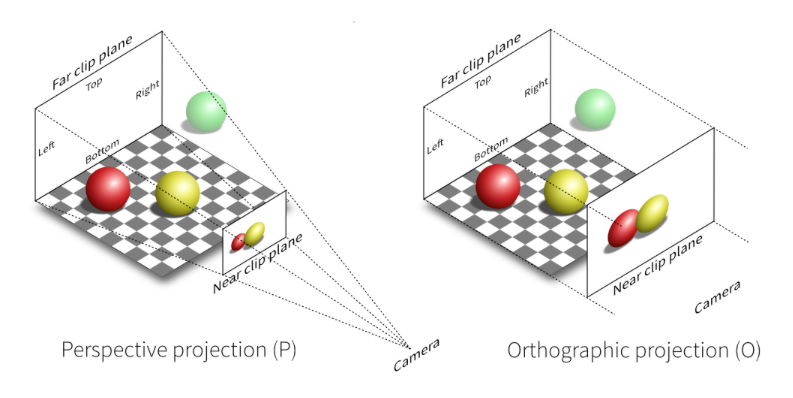
4.1 正投影
正投影是指平行投射线垂直于投影面。物体的显示大小不受远近影响,都展示的是物体轮廓的真实大小,主要图片展示。
4.2 透视投影
透视投影属于中心投影。
透视投影图简称为透视图或透视,它是从某个投射中心将物体投射到单一投影面上所得到的图形。透视图与人们观看物体时所产生的视觉效果非常接近。透视图以渲染、配景,使之成为形象逼真的效果图。遵从远小近大显示原则,物体显示更立体。
5、OpenGL ES中的坐标系
OpenGL ES坐标系统包括视窗坐标、规格化设备坐标、裁剪坐标和视觉坐标、世界坐标、对象坐标。
在世界、物体、照相机空间是右手坐标系。
在规范化设备坐标系用的是左手坐标系。

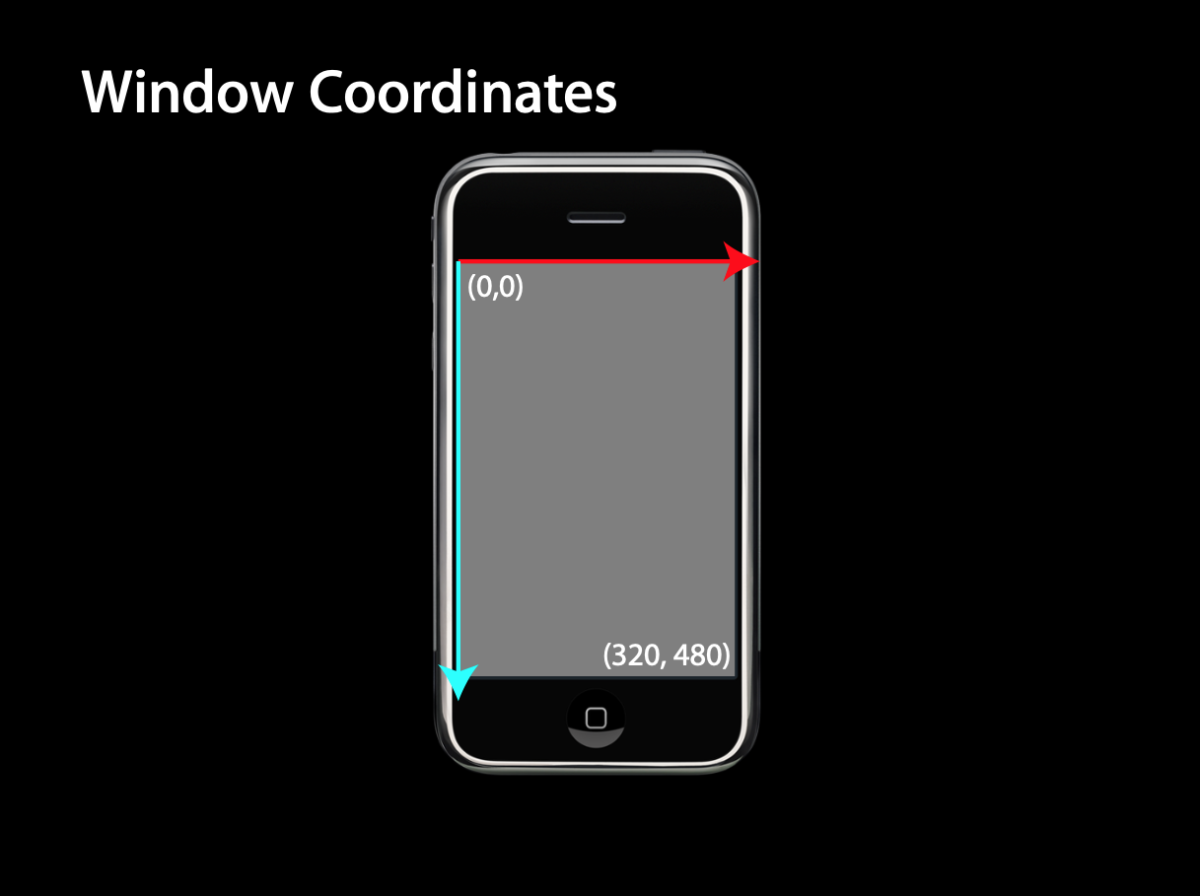
5.1 视窗坐标系

视窗坐标也就是我们手机窗口对应的坐标系统,以左上角为原点,右下角对应我们手机的最大像素值的集合,如下图是一个像素为320*480的手机,那他右下角的坐标就是(320,480)。
5.2 规格化设备坐标系

规格化设备坐标是以屏幕中心为原点,X轴朝右,Y轴朝上,所以左下角的坐标为(-1, -1),右上角的坐标为(1,1)。当然这是z轴为0时的显示,实际上我们的规格化设备坐标系统是要考虑z轴,所以由平面要转换成一个正方体,原点坐标为(0,0,0),也就是这个立方体的中心,而它左上角离我们最近的那个顶点的坐标就是(1,1,1),右下角离我们最远的那个顶点的坐标就是(-1,-1,-1)。
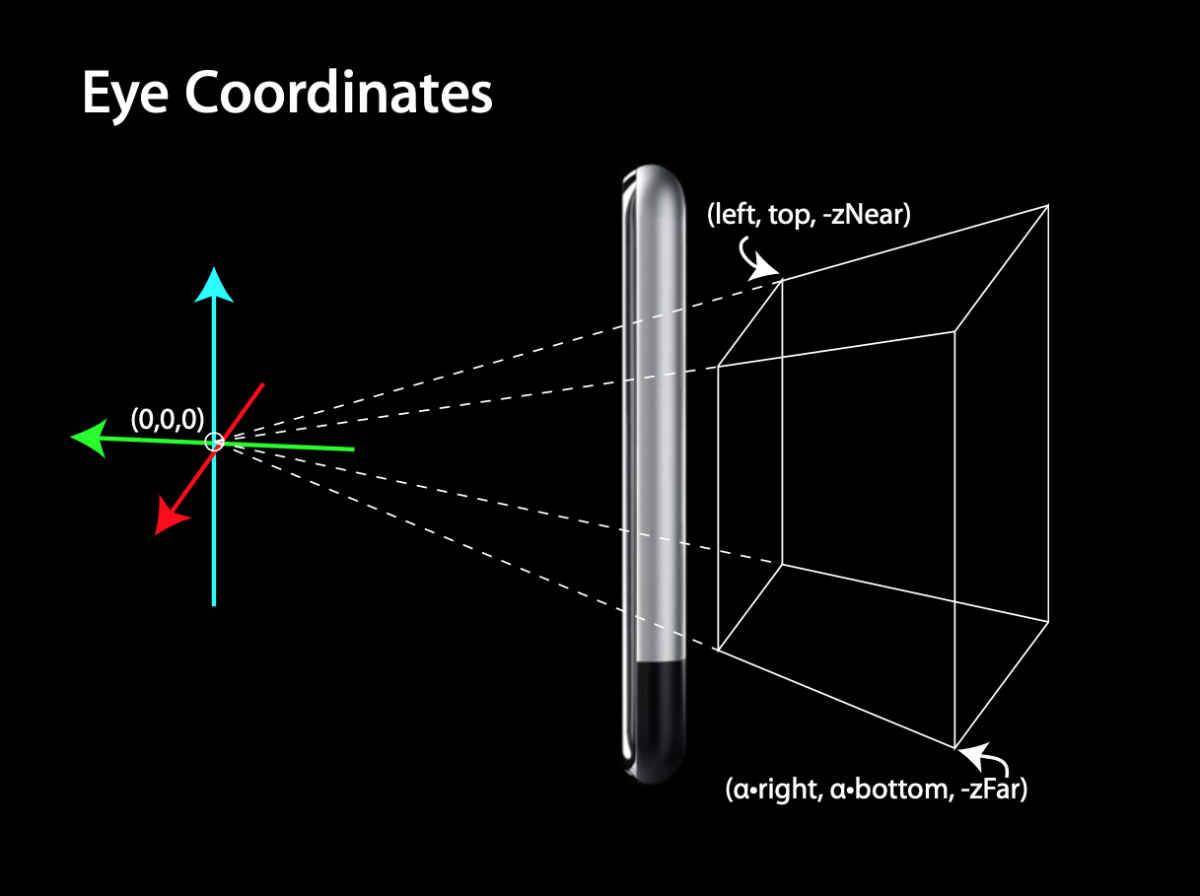
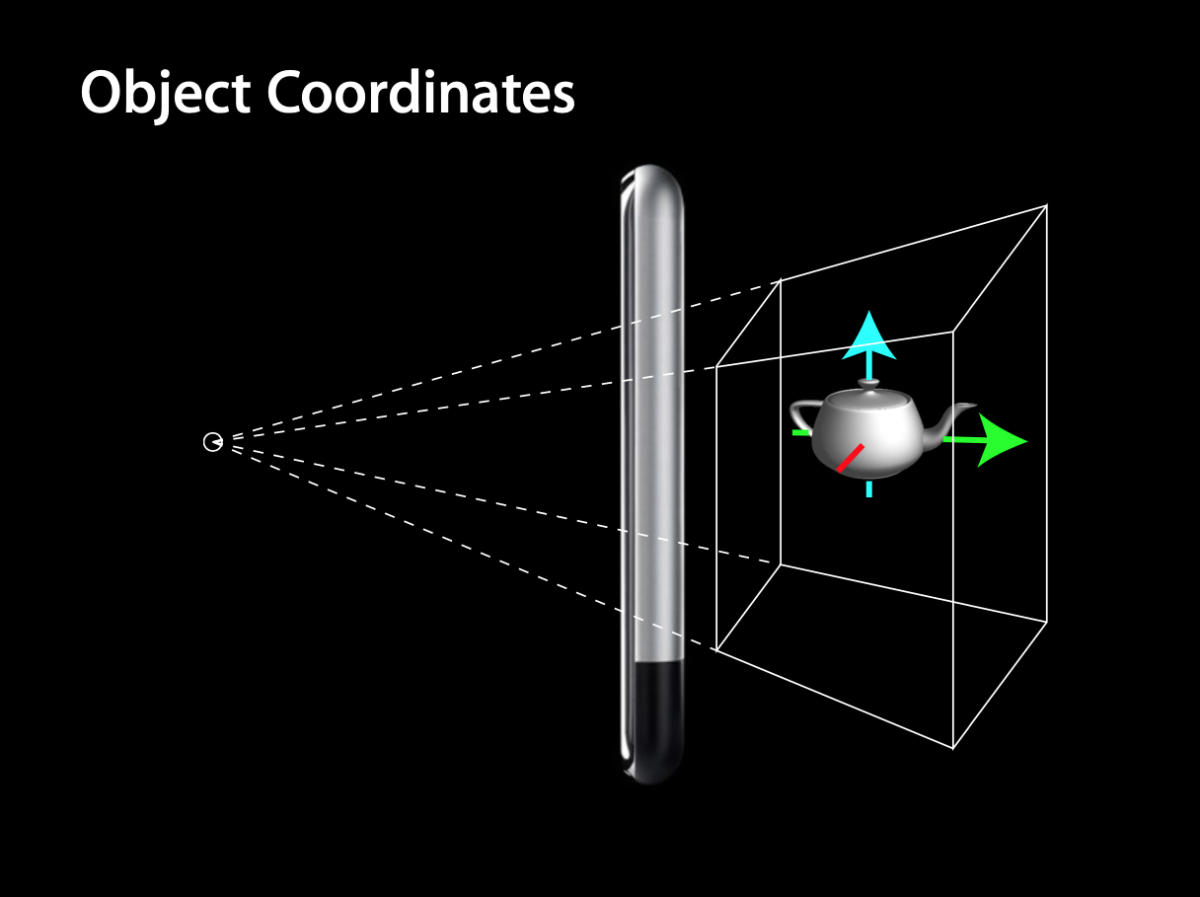
5.3 视觉坐标系

视觉坐标系是从我们的眼睛出发朝我们的手机设备看过去所能看到的,会有一个z轴的最近距离和最远距离,也就是zNear和zFar,只有在这两者之间并且也满足x轴和Y轴坐标在屏幕当中的坐标才会显示出来,越远的东西会显示得越小,产生透视的效果。
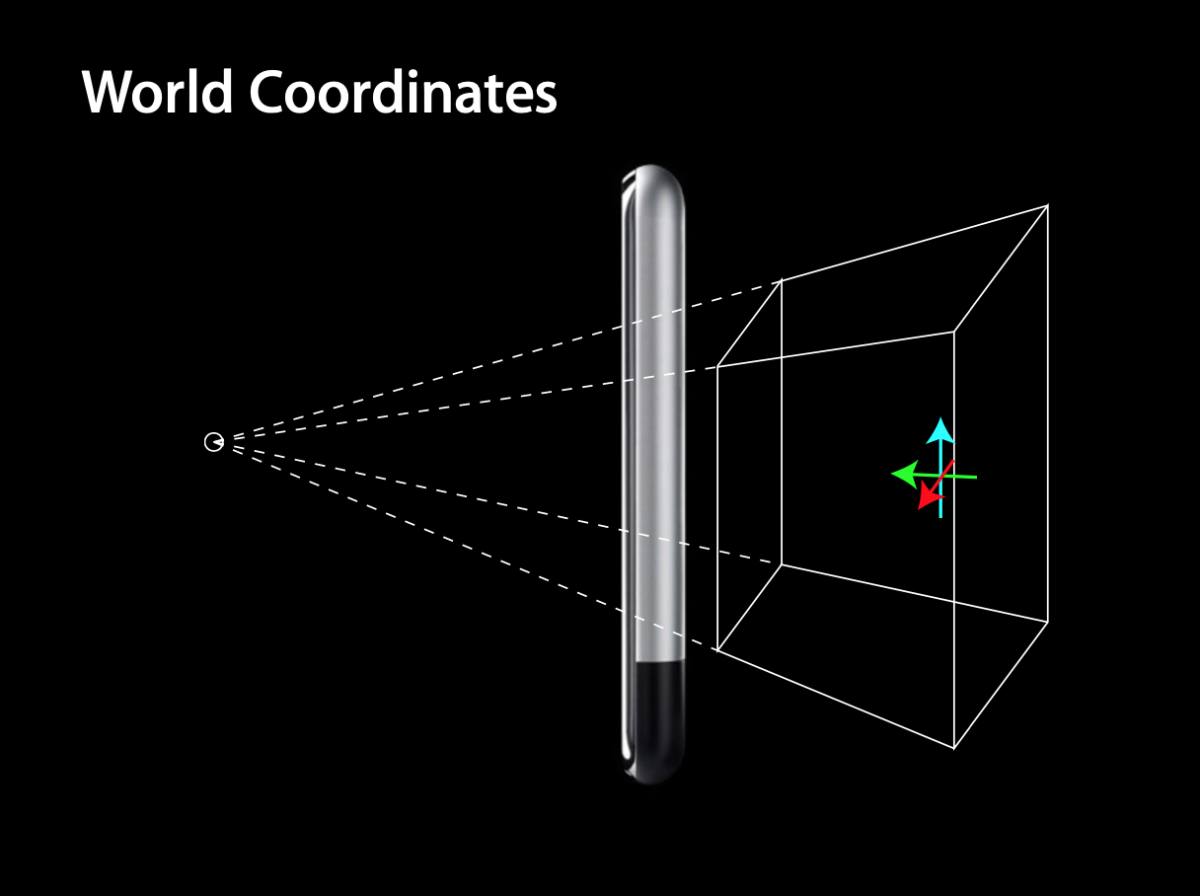
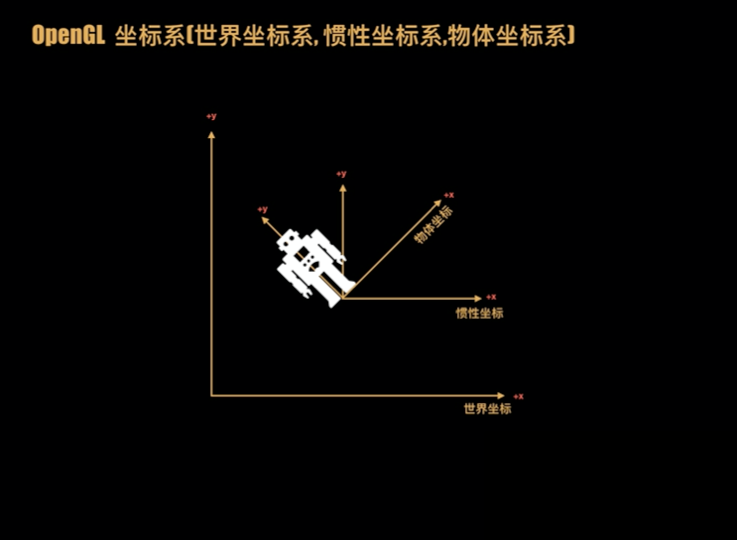
5.4 世界坐标系

世界坐标就是一个用户构造的固定的坐标系,方便描述这个坐标系下各种物体相对于原点的位置。
5.5 物体坐标系

每个物体都有自己独立的坐标系。当物体旋转和移动的时候,这个坐标系也会发生相应的变化。
5.6 惯性坐标系

惯性坐标系是指世界坐标系和物体坐标系转换的中间产物。惯性坐标系的原点和物体坐标系的原点重合,但惯性坐标系的轴和世界坐标系的轴平行。
为什么要引入惯性坐标系?因为物体坐标系转换到惯性坐标系只需要旋转,从惯性坐标系转换到世界坐标系只需要平移
6、OpenGL中的坐标转换
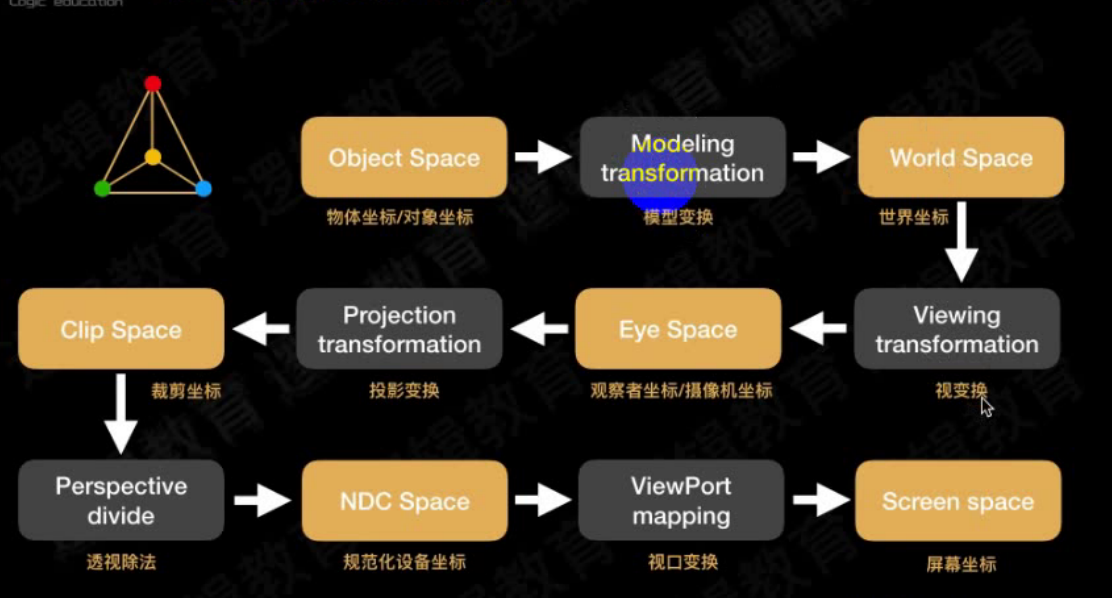
OpenGL最终渲染到屏幕上是2D的,所以我们需要将3D坐标进行一系列的变换为2D坐标,整个过程如下图所示。

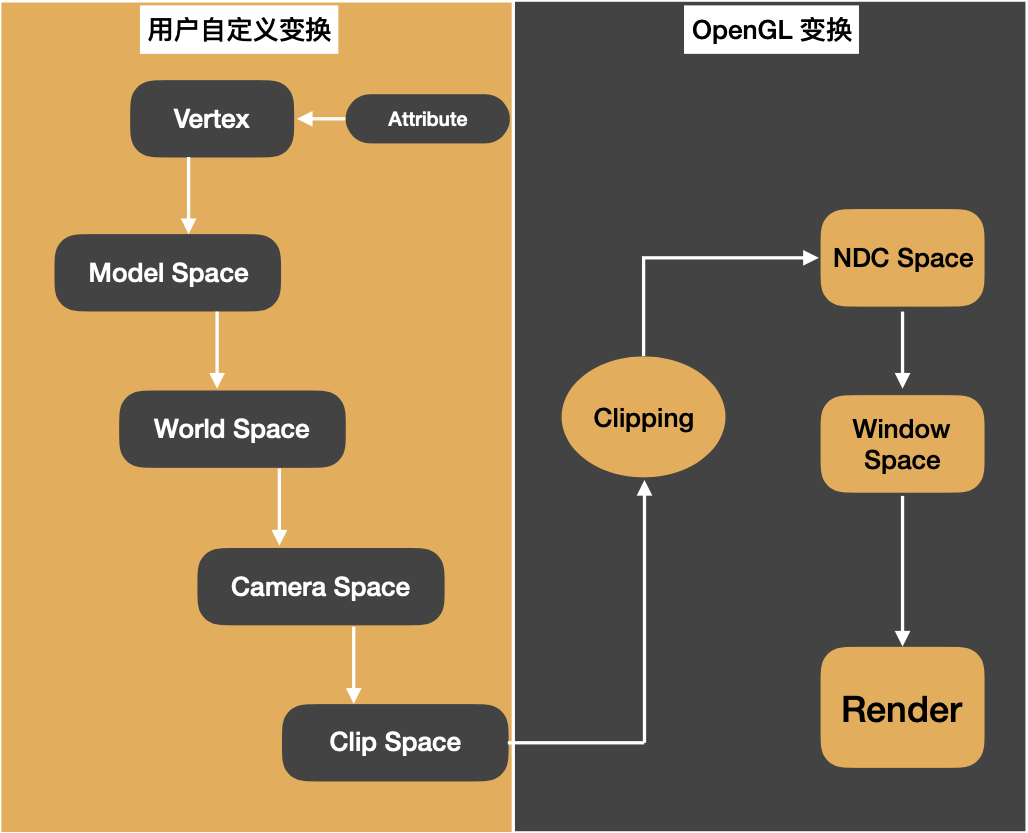
OpenGL中只定义了裁剪坐标系、规范化设备坐标系和屏幕坐标系。而局部坐标系(模型坐标系)、世界坐标系和相机坐标系都是为了方便用户设计而自定义的坐标系,他们的关系如下图所示。

模型变换、视变换、投影变换由用户在顶点着色器中完成。
透视除法、视口变换由OpenGL在顶点着色器处理之后完成。
开发中,从局部坐标系(模型坐标系)到裁剪坐标系的转变是通过矩阵运算得到的。这三个矩阵就是MVP矩阵:模型矩阵(M)、观察矩阵(V)和投影矩阵(P)。
V_clip = M_pro * M_view * M_model * V_local在顶点着色器中完成计算后,计算结果会交给gl_Position,OpenGL将会自动计算透视除法和裁剪。
6.1 模型变换
模型变换的目的是通过变换,使得用顶点定义或3D模型软件构造的模型,能够按照需要,通过缩小、平移、旋转等操作放置到场景中合适的位置。
通过模型变换后,物体的位置在全局的世界坐标系下,世界坐标系是所有物体交互的一个公共坐标系。
