网络营销运营策划seo专员是做什么的
在 Vue 3 中的 Composition API 中,$refs 并不直接可用于 setup 函数。这是因为 $refs 是 Vue 2 的实例属性,而在 Vue 3 中,setup 函数是与模板实例分离的,不再使用实例属性。
实际工作中确实有需求,在setup 函数使用$refs,下面有两种方法。
方案
方案一:getCurrentInstance
<template><el-table ref="multipleTableRef" :data="tableData" style="width: 100%" @selection-change="handleSelectionChange"><el-table-column type="selection" width="55" /><el-table-column label="Date" width="120"><template #default="scope">{{ scope.row.date }}</template></el-table-column><el-table-column property="name" label="Name" width="120" /><el-table-column property="address" label="Address" show-overflow-tooltip /></el-table><div style="margin-top: 20px"><el-button @click="toggleSelection([tableData[1], tableData[2]])">Toggle selection status of second and thirdrows</el-button><el-button @click="toggleSelection()">Clear selection</el-button></div>
</template><script setup>
import { ref, getCurrentInstance } from 'vue'
const tableData = [{date: '2016-05-03',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},{date: '2016-05-02',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},{date: '2016-05-04',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},{date: '2016-05-01',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},{date: '2016-05-08',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},{date: '2016-05-06',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},{date: '2016-05-07',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},
]const multipleSelection = ref([])
const handleSelectionChange = (val) => {multipleSelection.value = val
}const {proxy} = getCurrentInstance();
const toggleSelection = (rows) => {if (rows) {rows.forEach((row) => {proxy.$refs.multipleTableRef.toggleRowSelection(row, undefined)})} else {proxy.$refs.multipleTableRef.clearSelection()}
}
</script>
方案二: ref
<template><el-table ref="multipleTableRef" :data="tableData" style="width: 100%" @selection-change="handleSelectionChange"><el-table-column type="selection" width="55" /><el-table-column label="Date" width="120"><template #default="scope">{{ scope.row.date }}</template></el-table-column><el-table-column property="name" label="Name" width="120" /><el-table-column property="address" label="Address" show-overflow-tooltip /></el-table><div style="margin-top: 20px"><el-button @click="toggleSelection([tableData[1], tableData[2]])">Toggle selection status of second and thirdrows</el-button><el-button @click="toggleSelection()">Clear selection</el-button></div>
</template><script setup>
import { ref } from 'vue'
const tableData = [{date: '2016-05-03',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},{date: '2016-05-02',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},{date: '2016-05-04',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},{date: '2016-05-01',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},{date: '2016-05-08',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},{date: '2016-05-06',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},{date: '2016-05-07',name: 'Tom',address: 'No. 189, Grove St, Los Angeles',},
]
const multipleTableRef = ref()
const multipleSelection = ref([])
const handleSelectionChange = (val) => {multipleSelection.value = val
}
const toggleSelection = (rows) => {if (rows) {rows.forEach((row) => {multipleTableRef.value.toggleRowSelection(row, undefined)})} else {multipleTableRef.value.clearSelection()}
}</script>
在这个示例中,multipleTableRef 是一个通过 ref 创建的响应式变量,用于存储对 el-table 元素的引用。
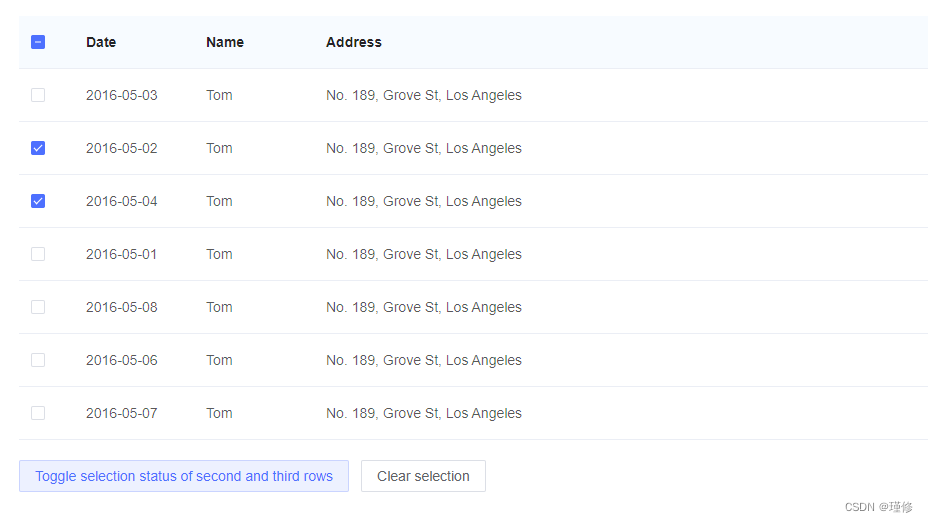
结果显示