nas服务器 做网站四平网站seo
- 【前言】Element(饿了么开源组件库)在国内使用的普及率和覆盖率高于TDesign-vue(腾讯开源组件库),这也导致日常开发遇到组件使用上的疑惑时,网上几乎搜索不到其文章解决方案,只能深挖官方文档或者提issue,以下记录一些日常在vue3开发时部分组件使用的注意点:(持续更新中...)
一、 t-checkbox-group(复选框组)、t-checkbox(单个复选框):
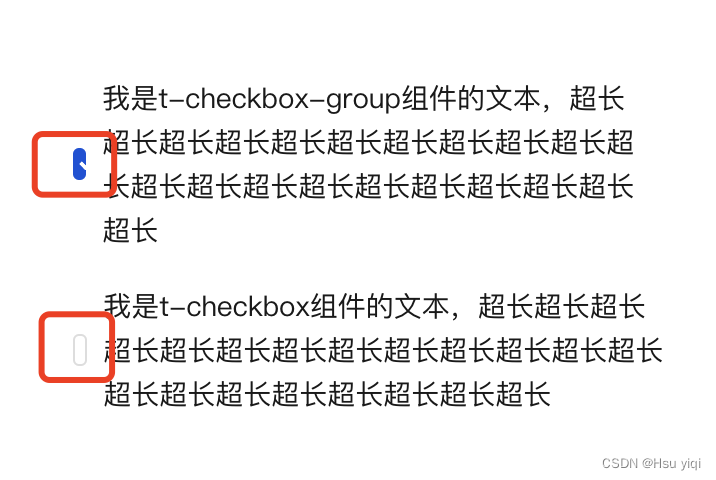
- 问题:固定容器宽度下,如果复选框文本过长时,复选框样式变形被挤压。
- 场景图:

- 相关示例代码:
<template><divstyle="width: 100%;height: 100%;display: flex;flex-direction: column;align-items: center;justify-content: center;"><t-checkbox-groupstyle="width: 300px; margin-bottom: 16px"v-model="checked":options="['我是t-checkbox-group组件的文本,超长超长超长超长超长超长超长超长超长超长超长超长超长超长超长超长超长超长超长超长超长',]"></t-checkbox-group><t-checkbox v-model="checked1" style="width: 300px">我是t-checkbox组件的文本,超长超长超长超长超长超长超长超长超长超长超长超长超长超长超长超长超长超长超长超长超长</t-checkbox></div>
</template><script setup>
import { ref } from "vue";
const checked = ref([]);
</script>- 解决方法:通过控制台审查复选框样式,发现复选框文本容器的父级使用了弹性盒子布局,将该容器作为内联块级弹性伸缩盒显示,此时可以使用深度选择器修改复选框文本容器样式。

<style lang="less" scoped>
:deep(.t-checkbox__label) {flex: 1;
}
</style>
二、t-select(下拉选择器)
- 问题:当t-select选择器下拉文本较长,且父级容易宽度或者高度比较小时,样式展示效果不佳。
- 场景图:

- 相关示例代码
<template><divstyle="width: 100%;height: 100%;display: flex;flex-direction: column;align-items: center;padding-top: 20px;"><t-dialog :visible.sync="visible"><div class="flex-jc-ac"><t-select v-model="checked" style="width: 200px"><t-optionv-for="item in selectList":key="item":label="item":value="item"></t-option></t-select></div></t-dialog></div>
</template><script setup>
import { ref } from "vue";
const visible = ref(true);
const checked = ref([]);
const selectList = ["我是下拉文本数据,很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长","我是下拉文本数据,很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长","我是下拉文本数据,很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长","我是下拉文本数据,很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长","我是下拉文本数据,很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长","我是下拉文本数据,很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长","我是下拉文本数据,很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长","我是下拉文本数据,很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长","我是下拉文本数据,很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长","我是下拉文本数据,很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长","我是下拉文本数据,很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长","我是下拉文本数据,很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长","我是下拉文本数据,很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长","我是下拉文本数据,很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长","我是下拉文本数据,很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长","我是下拉文本数据,很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长","我是下拉文本数据,很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长","我是下拉文本数据,很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长","我是下拉文本数据,很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长很长",
];
</script>
-
解决方法:通过控制台审查复选框样式,发现t-select选择器popup悬浮层默认最大宽度是1000px,最大高度是300px。官方提供了popupProps属性可以透传内部的悬浮层组件,此时可以配置popup的overlayInnerStyle属性,配置最大宽度和高度。

<t-selectv-model="checked"style="width: 200px":popup-props="{overlayInnerStyle: { maxHeight: '200px', maxWidth: '200px' },}"><t-optionv-for="item in selectList":key="item":label="item":value="item"></t-option></t-select>三、t-tree-select(下拉树选择器)
- 问题:同t-select选择器类似,当内容文本较长时,t-tree-select下拉树选择器组件的悬浮层限制最大宽度为1000px,最大高度为300px,同样可以通过设置popupProps属性,向内部的悬浮层组件透传样式。
- 示例:

<t-tree-selectv-model="checked":data="selectList":tree-props="{keys: { label: 'name', value: 'id' },expandAll: true,}":popupProps="{overlayInnerStyle: {maxWidth: '400px',maxHeight: '200px',},}"></t-tree-select>四、t-enhanced-table(树形表格)
问题1:动态配置表格列时,经常出现表格列错乱、组件源码报错阻塞页面进程等问题。
解决方法:给表格配置动态key,使vue强制重新渲染。
问题2:为了优化界面交互,通常表格会添加loading,在表格请求前加载,在接口数据请求赋值完后关闭loading,有时接口报错后会阻塞代码继续运行,导致loading一直存在。
解决方法:给方法添加try catch捕获错误,在catch中重新将表格的loading关闭。
