网站如何获取用户信任公司网站seo公司
本系统(程序+源码+数据库+调试部署+开发环境)带文档lw万字以上,文末可获取源码
系统程序文件列表

开题报告内容
研究背景
随着互联网的普及和人们生活水平的提高,旅游已成为现代人追求生活品质、放松身心的重要方式。然而,传统旅游服务在信息获取、行程规划、预订支付等方面存在诸多不便,难以满足游客日益增长的多元化需求。在此背景下,构建一个功能全面的旅游网站显得尤为重要。旅游网站能够整合线上线下资源,为游客提供一站式旅游服务,包括景点信息查询、门票购买、酒店预订、游记分享、旅游资讯获取等,极大地方便了游客的出行安排和体验。因此,本研究旨在开发一个集多种功能于一体的旅游网站,以满足游客的个性化需求,推动旅游业的数字化转型。
研究意义
本研究的意义在于通过开发旅游网站,为游客提供更加便捷、高效、全面的旅游服务。一方面,旅游网站能够打破地域限制,实现旅游信息的全面共享与高效匹配,帮助游客快速获取所需信息,规划出行路线,预订门票和酒店,提高旅游效率与满意度。另一方面,旅游网站还能够通过数据分析,深入了解游客的偏好与需求,为旅游企业和酒店提供精准营销与服务优化建议,促进旅游产业的可持续发展。此外,旅游网站还具备社交属性,游客可以通过游记分享功能交流旅游经验,增强旅游的乐趣与互动性。
研究目的
本研究的主要目的是设计并实现一个功能完善、用户体验良好的旅游网站。具体而言,该网站应具备用户管理系统,支持游客的注册、登录与个人信息管理;提供丰富的景点信息,包括景点介绍、图片、视频、门票价格等,并支持在线门票购买;展示酒店信息与房间类型,实现酒店预订功能;设立游记信息板块,鼓励游客分享旅行经历与心得;同时,定期发布旅游资讯,为游客提供最新的旅游动态与攻略。通过实现这些功能,本研究旨在提升游客的旅游体验,推动旅游产业的创新发展。
研究内容
本研究内容将围绕旅游网站的核心功能展开,具体包括以下几个方面:
- 用户管理系统:实现游客的注册、登录、个人信息管理等功能,确保用户数据的安全性和隐私保护。
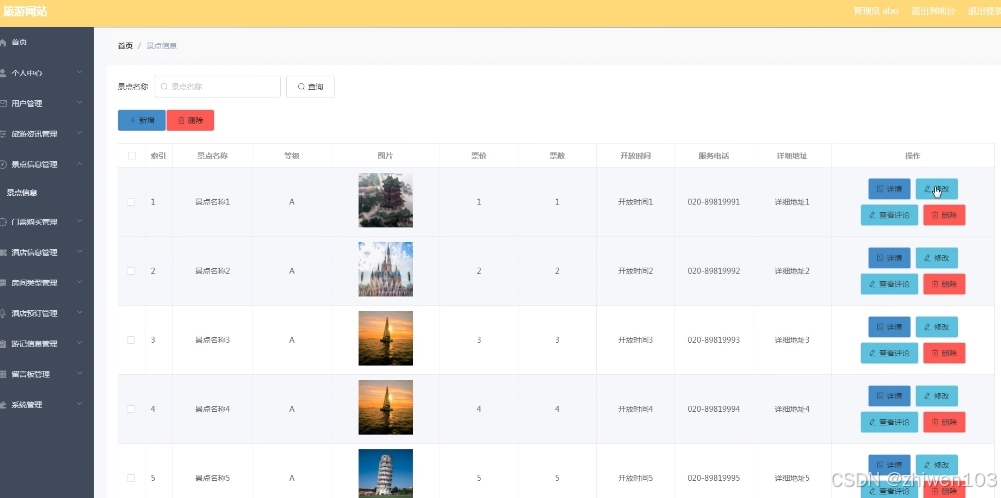
- 景点信息查询与门票购买:整合各类景点信息,提供详细的景点介绍、图片、视频、门票价格等,支持游客在线浏览与购买门票,提高购票效率与便捷性。
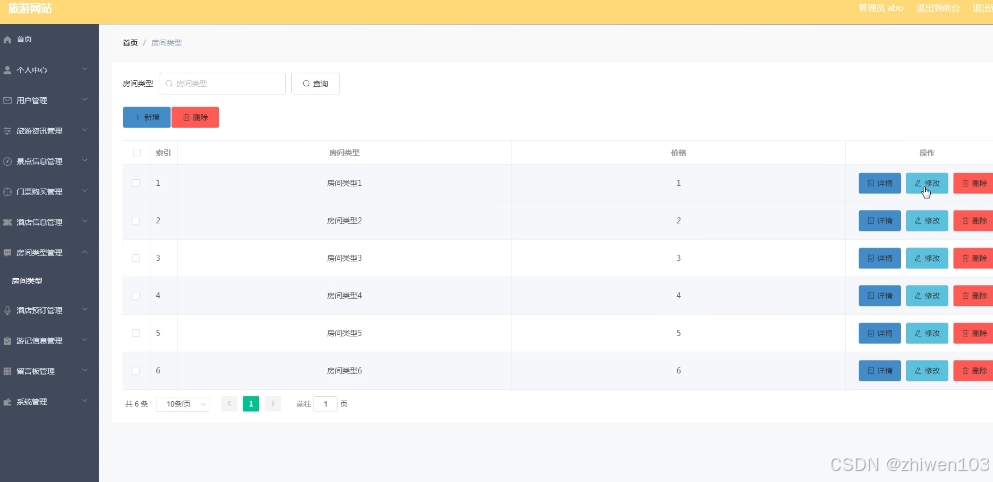
- 酒店信息展示与预订:展示酒店的基本信息、房间类型、价格、位置等,提供酒店预订功能,支持在线支付与取消预订操作,确保预订流程的顺畅与安全。
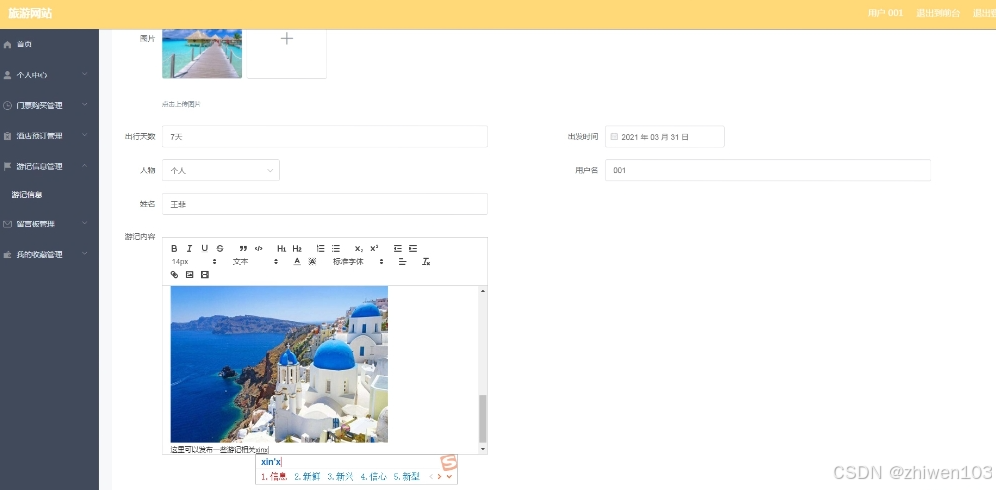
- 游记分享与信息交流:设立游记信息板块,鼓励游客分享旅行照片、心得体验与攻略建议,促进游客之间的互动交流,增强旅游的乐趣与互动性。
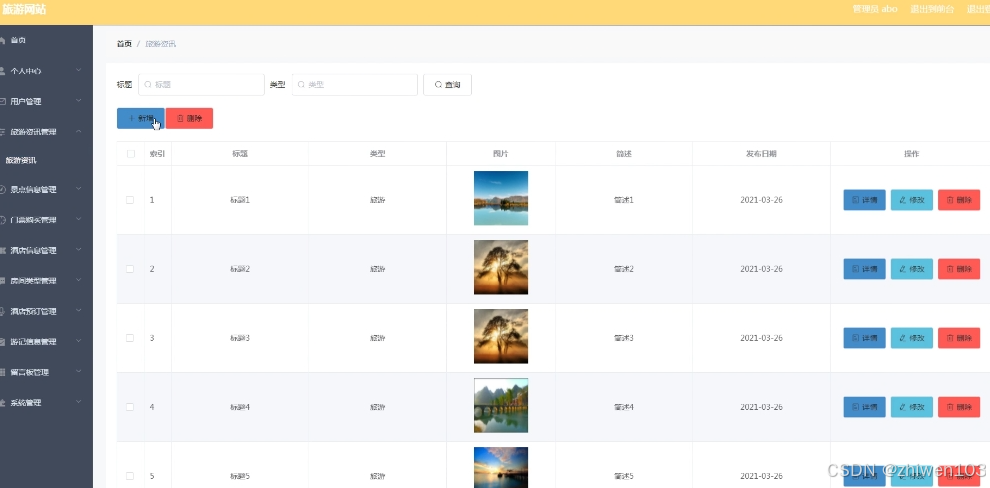
- 旅游资讯发布:定期发布旅游资讯,包括景点优惠、活动信息、旅行攻略等,为游客提供最新的旅游动态与参考。
拟解决的主要问题
- 如何实现旅游信息的全面整合与实时更新,确保游客获取到最新、最准确的旅游资讯?
- 如何设计便捷、安全的在线支付系统,保障门票与酒店预订的顺利进行?
- 如何通过数据分析,深入了解游客需求,为旅游企业和酒店提供精准营销与服务优化建议?
- 如何优化用户体验,提升旅游网站的易用性与吸引力,增强游客的满意度与忠诚度?
研究方案
本研究将采用以下研究方案:
- 需求调研与分析:通过问卷调查、用户访谈等方式收集用户需求,明确旅游网站的功能需求与性能要求。
- 系统设计与规划:基于需求分析结果,设计旅游网站的整体架构、功能模块与数据库结构。采用模块化设计思想,确保系统的可扩展性和可维护性。
- 技术选型与实现:选择适合的技术栈进行开发,包括前端技术(如React、Vue.js等)、后端技术(如Node.js、Spring Boot等)、数据库技术(如MySQL、MongoDB等)以及云服务提供商等。按照系统设计进行编码实现,完成各个功能模块的开发与测试。
- 测试与优化:通过单元测试、集成测试、性能测试和用户测试等方式验证旅游网站功能的正确性与稳定性。根据测试结果和用户反馈进行优化迭代,确保旅游网站满足实际需求并具备良好的用户体验。
预期成果
- 成功开发并部署一个功能完善、用户体验良好的旅游网站,实现用户管理、景点信息查询、门票购买、酒店预订、游记分享、旅游资讯发布等核心功能。
- 提升游客的旅游体验,满足游客的个性化需求,增强游客对旅游网站的满意度与忠诚度。
- 为旅游企业和酒店提供精准营销与服务优化建议,促进旅游产业的创新发展。
- 发表相关学术论文或技术报告,分享研究成果与经验,促进学术交流与合作。
进度安排:
| 完成日期 | 阶段性工作内容 |
| 2023.11.06 - 2023.11.19 | 设计前准备:检索收集相关资料,进行系统需求分析,明确研究方法和设计思路,完成开题报告。 |
| 2023.11.20 - 2023.12.03 | 学习系统的基本知识。收集数据。 |
| 2024.03.11 - 2024.04.14 | 系统整体设计,确定设计方案。完成界面设计和数据库设计,进行几大模块的设计实现。完成外文翻译。完成中期答辩。 |
| 2024.04.15 - 2024.05.05 | 完成基础设置、进行论文的撰写工作。 |
| 2024.05.06 - 2024.05.26 | 完善系统,完成设计的所有功能。进行系统测试及优化。完成论文的撰写,撰写用户手册等其他文档。 |
| 2024.05.27 - 2024.06.14 | 修改论文。准备幻灯片,准备并进行毕业答辩。整理材料,装订论文。 |
参考文献:
[1] 张贵强, 王美玲. 基于NodeJS的企业网站的设计与实现[J]. 信息技术与信息化, 2019, (12): 58-60.
[2] 胡扬帆. 使用Node.js技术,建设灵活高效的企业级Web系统[J]. 中国传媒科技, 2018, (04): 15-18.
[3] 伍万鹏. Node.JS平台下Web前端架构的研究[J]. 信息通信, 2016, (02): 103-104.
[4] 徐浪. 基于 Node.js 的 Web 应用框架研究与实现[D]. 安徽工业大学,2019.
[5] 黄扬子. 基于 NodeJS 平台搭建 REST 风格 Web 服务[J]. 无线互联科技,2015(16): 57-59.
[6] 兰天, 张荣庆, 梁乾. Excel协同汇总的Nodejs算法解决方案[J]. 数码世界, 2020, (02): 39.
[7] 张钊源,刘晓瑜,鞠玉霞. Node.js 后端技术初探[J]. 中小企业管理与科技(上旬刊),2020, (08): 193-194.
[8] 罗斌,温丰蔚,曾晓钰,张亮,韦通明. 基于 Vue.js 的培训可视化系统开发与设计[J]. 现代工业经济和信息化,2021, 11(12): 54-56.
[9] 赵学作,赵少农. Node.js 的安装与调试[J]. 网络安全和信息化,2019, (03): 87-88.
[10] 刘灿. 基于Bigpipe与Node.js的Web框架的设计与实现[D]. 北京邮电大学, 2018.
[11] 张钊源, 刘晓瑜, 鞠玉霞. Node.js后端技术初探[J]. 中小企业管理与科技(上旬刊), 2020, (08): 193-194.
[12] 黄可. 基于 Vue 的信息融合界面开发方案的设计与实现[J]. 信息技术与标准化,2022(03): 79-82.
[13] 赵陶钰. 基于 HTML5+Node.js 同步绘图板的设计与实现[J]. 邢台职业技术学院学报,2021, 38 (01): 92-95.
[14] 朱晓阳, 刘苑如, 范仲言. 基于Node.js的学习平台后端系统设计与实现[J]. 电脑知识与技术, 2019, 15 (13): 116-118.
[15] 方生. 基于 Vue.js 前端框架技术的研究[J]. 电脑知识与技术,2021,17(19): 59-60.
以上是开题是根据本选题撰写,是项目程序开发之前开题报告内容,后期程序可能存在大改动。最终成品以下面运行环境+技术+界面为准,可以酌情参考使用开题的内容。要本源码参考请在文末进行获取!!
系统环境搭建步骤:
1.访问Node.js官网下载并安装适用于Windows的Node.js版本,确保安装过程中包含NPM。安装完成后,通过命令提示符验证Node.js和NPM的安装情况。
2.搭建Vue.js前端开发环境,使用npm或Vue CLI安装Vue.js,并创建Vue项目进行前端开发与本地测试。接着,从MySQL官网下载并安装MySQL Server,设置root用户密码,并可选安装Navicat作为数据库管理工具。
3.配置Navicat连接到本地MySQL数据库。
4.开发Node.js后端,创建项目并安装如Express等所需的npm包,编写后端代码,前端利用Vue.js等前端技术栈实现用户界面和用户交互逻辑;同时,后端使用Node.js等技术实现业务逻辑、数据处理以及与前端的数据交互。并实现与MySQL数据库的连接。
技术栈:
前端:Vue.js、npm、Vue CLI
后端:Node.js、NPM、Express、MySQL
开发工具:Vscode、mysql5.7、Navicat 11
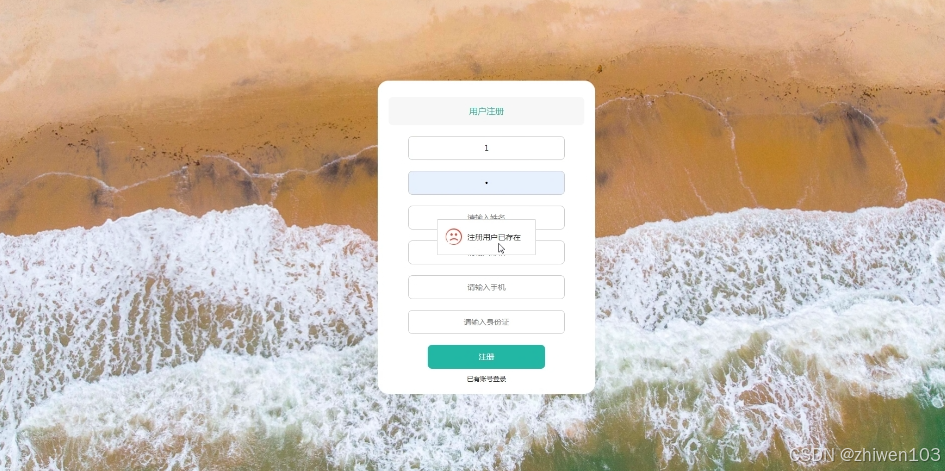
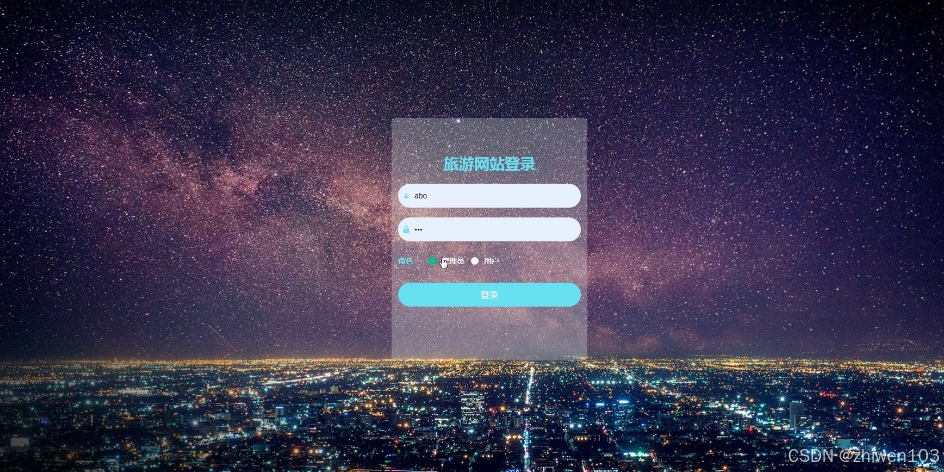
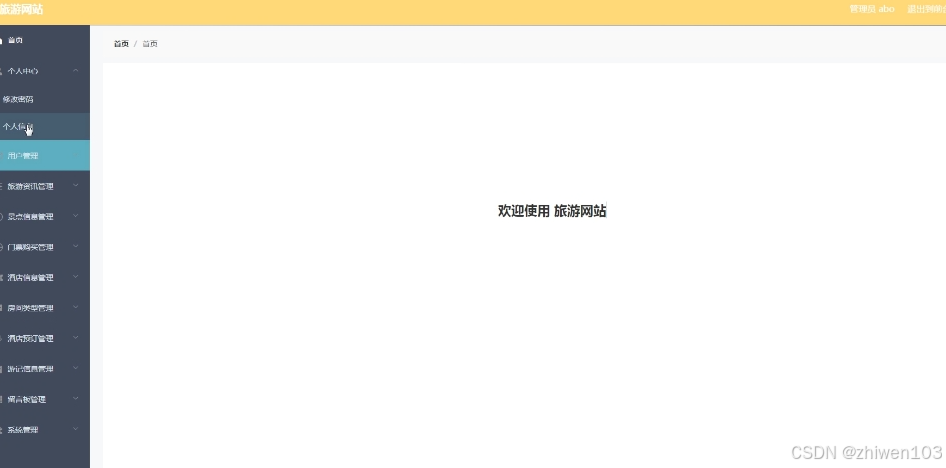
毕设程序界面:








源码、数据库获取↓↓↓↓
