外包 网站开发公司我要发布信息
文章目录
- 前言
- 一、Read
- 二、Create
- 三、Update
- 四、Delete
前言
ODATA V4在CRUD方面与V2截然不同。
这篇文章简单介绍V4中是如何进行CRUD操作
一、Read
Model不再有read方法, 一般是把Path绑定到View中进行读取, 如果需要额外的读取数据,可使用如下方法
需要在Context中调用requestObject方法才能实现数据的读取
oModel.bindContext方法需要绑定对应的Entity或者路径
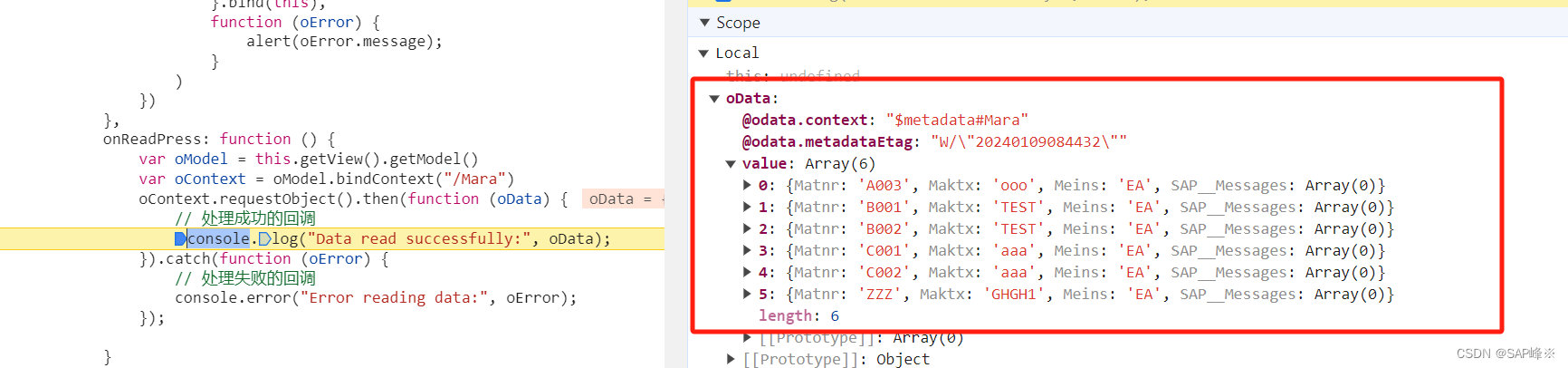
- 代码:
var oModel = this.getView().getModel()
var oContext = oModel.bindContext("/Mara")
oContext.requestObject().then(function (oData) {// 处理成功的回调console.log("Data read successfully:", oData);
}).catch(function (oError) {// 处理失败的回调console.error("Error reading data:", oError);
});- 结果:

二、Create
Model不再有create方法
创建和Read不一样,需要调用bindList方法创建Binding,然后使用Binding.create方法创建。
// 创建需要的数据
var json = {"Matnr": 'GOOD',"Maktx": 'JOB',"Meins": '',
}var oModel = this.getView().getModel();
var oBinding = oModel.bindList("/Mara")
//创建action
var oContext = oBinding.create(json)
//创建回调
oContext.created().then(function (res) {oModel.refresh()},function (res) {alert(res)}
)
如果已经绑定了一个Table,则可以直接拿到Bidning
通过Table Binding创建时不需要刷新也会自动更新数据。
var json = {"Matnr": 'GOOD',"Maktx": 'JOB',"Meins": '',
}var oTable = this.byId("itemTable");
var oBinding = oTable.getBinding("items"); //get binding// var oModel = this.getView().getModel();
// var oBinding = oModel.bindList("/Mara")var oContext = oBinding.create(json)
oContext.created().then(function (res) {// oModel.refresh() 不需要refresh},function (res) {alert(res)}
)
三、Update
Model不再有update方法,通过setProperty方法设置字段属性,即可自动发送PUT请求并修改后端数据
- 如果是绑定在Table
var oTable = this.byId("itemTable")var selectedItems = oTable.getSelectedItems()selectedItems.forEach(item => {var oContext = item.getBindingContext()oContext.setProperty("Maktx", '测试'); // 方法结束时,自动执行batch,如果是多个字段,则只会提交一次});
- 或者额外绑定Context,然后再进行字段属性变更
const contextBinding = oModel.bindContext("/Mara('ZZZ')");const targetContext = contextBinding.getBoundContext();targetContext.setProperty("Maktx", '测试');
- 当然,也可以绑定到一个组件之后,再进行属性变更
this.byId("saveBox").bindElement("/Mara('ZZZ')")var oContext3 = this.byId("saveBox").getBindingContext()oContext3.setProperty("Maktx", '测试');
四、Delete
删除可以通过context进行,也可以通过model进行, 删除操作不需要调用refresh方法,删除后会自动刷新
- 在Table中删除所选行
onDeleteButtonPress: function () {var that = thisvar oTable = this.byId("itemTable")var selectedItems = oTable.getSelectedItems()selectedItems.forEach(item => {var oContext = item.getBindingContext()oContext.delete().then(function (res) {// oModel.refresh()alert("ok")},function (res) {alert("error")})});
},
- 使用Model进行删除
var oModel = this.getView().getModel()
oModel.delete("/Mara('ZZZ')").then(function (res) {// oModel.refresh()// alert("ok")},function (res) {// alert("error")})
