北京协会网站建设cilimao磁力猫
个人名片:
😊作者简介:一名大二在校生
🤡 个人主页:坠入暮云间x
🐼座右铭:懒惰受到的惩罚不仅仅是自己的失败,还有别人的成功。
🎅**学习目标: 坚持每一次的学习打卡
文章目录
- 什么是Vue组件?
- 组件的组成部分
- 全局组件
- 局部组件
- 1.vue组件命名规范
- 2.vue项目文件
今天的学习内容是vue的组件,让我们一起看下去吧!
不会安装VUE和配置的可以看这篇文章,up主写的很详细,也很适合新手
Vue安装与配置入门教程(非常详细)
什么是Vue组件?
在vue中,组件是可复用的Vue实例,它拥有独一无二的组件名称,它可以扩展HTML元素,以组件名称的方式作为自定义的HTML标签。组件可大大提高了代码的复用率。
组件系统让我们可以用独立可复用的小组件来构建大型应用,几乎任意类型的应用的界面都可以抽象为一个组件树:

tagName 为组件名,options 为配置选项
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title> 全局组件</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app"><runoob></runoob>
</div><script>
// 注册
Vue.component('runoob', {template: '<h1>自定义组件!</h1>'
})
// 创建根实例
new Vue({el: '#app'
})
</script>
</body>
</html>
局部组件
顾名思义就是只有小部分实例可以使用的组件
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>局部组件</title>
<script src="https://cdn.staticfile.org/vue/2.2.2/vue.min.js"></script>
</head>
<body>
<div id="app"><runoob></runoob>
</div><script>
var Child = {template: '<h1>自定义局部组件!</h1>'
}// 创建根实例
new Vue({el: '#app',components: {// <runoob> 将只在父模板可用'runoob': Child}
})
</script>
</body>
</html>
1.vue组件命名规范
- 项目文件命名每个首字母大写
- 使用驼峰命名法
- 要做到见名知意
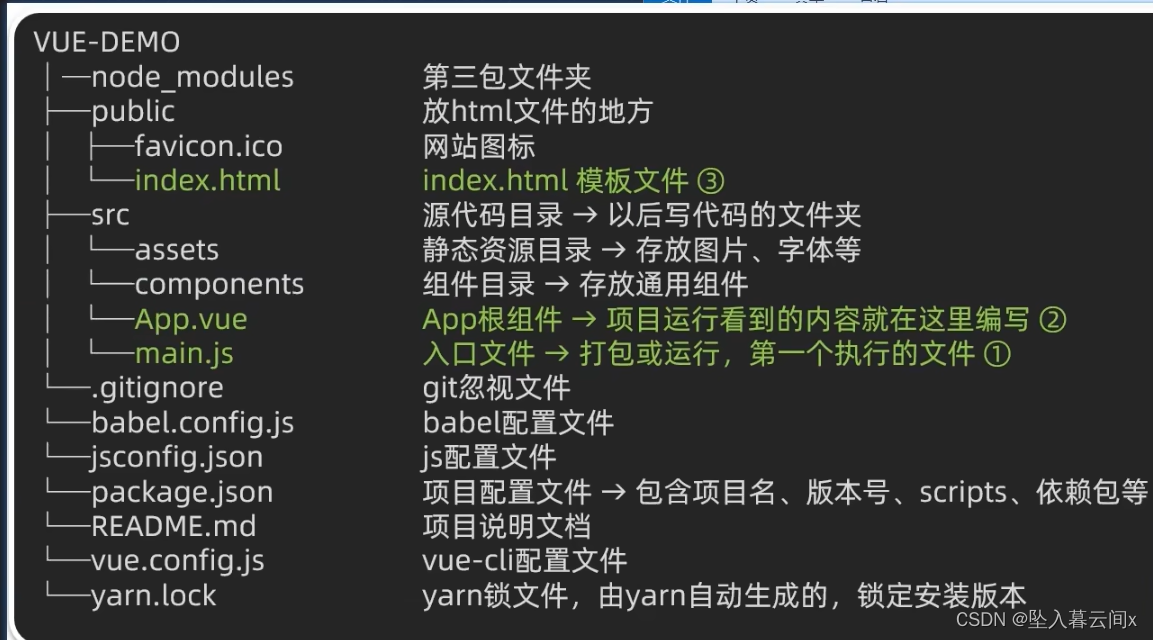
2.vue项目文件