网站建设网站制作百度网盘提取码入口
一 Button 按钮
Button是按钮组件,通常用于响应用户的点击操作,可以加子组件

Button('我是button')Button(){Text('我是button')}type 按钮类型
Button有三种可选类型,分别为胶囊类型(Capsule)、圆形按钮(Circle)和普通按钮(Normal),通过type进行设置。

Button({type:ButtonType.Normal}).backgroundColor('#ff6700')Button({type:ButtonType.Capsule}).backgroundColor('#ff6700')Button({type:ButtonType.Circle}).backgroundColor('#ff6700')二 Radio 单选框
Radio是单选框组件,通常用于提供相应的用户交互选择项,同组的Radio中只有一个可以被中。
Radio({ value: 'Radio1', group: 'radioGroup' }).checked(false)
Radio({ value: 'Radio2', group: 'radioGroup' }).checked(true)三 Toggle 切换按钮
如下,type为开关类型,包括Button、Checkbox和Switch,isOn为切换按钮的状态
Toggle({ type: ToggleType.Checkbox, isOn: false })


四 Progress 进度条
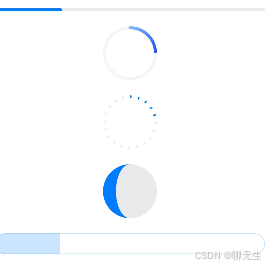
Progress是进度条显示组件,显示内容通常为目标操作的当前进度。具体用法请参考Progress。


设置进度条样式
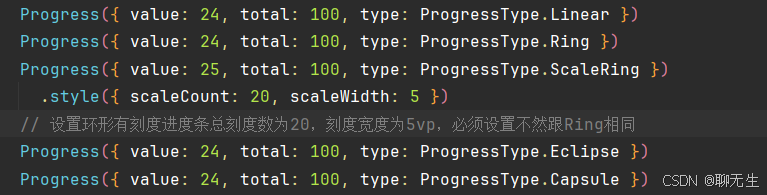
Progress有5种可选类型,通过ProgressType可以设置进度条样式,ProgressType类型包括:ProgressType.Linear(线性样式)、 ProgressType.Ring(环形无刻度样式)、ProgressType.ScaleRing(环形有刻度样式)、ProgressType.Eclipse(圆形样式)和ProgressType.Capsule(胶囊样式)。


五 Image 图片
加载方式
- 本地资源
Image('images/view.jpg')
.width(200)- 网络资源
Image('https://www.example.com/example.JPG') // 实际使用时请替换为真实地址- Resource资源
使用资源格式可以跨包/跨模块引入图片,resources文件夹下的图片都可以通过$r资源接口读取到并转换到Resource格式。
Image($r('app.media.icon'))- rawfile
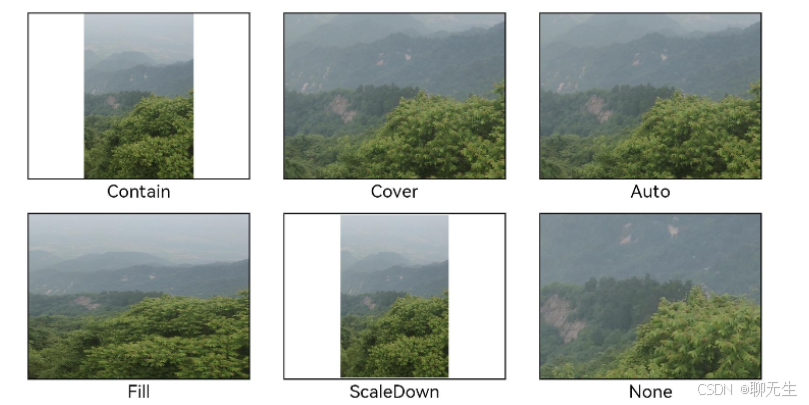
Image($rawfile('example1.png'))设置缩放属性
Image().objectFit(ImageFit.属性)

重复样式
.objectRepeat(ImageRepeat.XY) XY还可以是 X , Y
设置图片渲染模式
.renderMode(ImageRenderMode.Template) 将图片设置为黑白
.syncLoad(true) 同步加载
一般情况下,图片加载流程会异步进行,以避免阻塞主线程,影响UI交互。但是特定情况下,图片刷新时会出现闪烁,这时可以使用syncLoad属性,使图片同步加载,从而避免出现闪烁。不建议图片加载较长时间时使用,会导致页面无法响应。
六 Video 视频
Video({src: '', // 视频地址previewUri: '' //视频未播放图片}).muted(false) //设置是否静音.controls(false) //设置是否显示默认控制条.autoPlay(false) //设置是否自动播放.loop(false) //设置是否循环播放.objectFit(ImageFit.Contain) //设置视频适配模式七 Popup 气泡提示
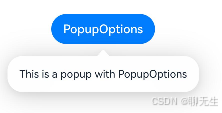
文本提示气泡常用于只展示带有文本的信息提示,不带有任何交互的场景。Popup属性需绑定组件,当bindPopup属性中参数show为true时会弹出气泡提示。
@Entry
@Component
struct PopupExample {@State handlePopup: boolean = falsebuild() {Column() {Button('PopupOptions').onClick(() => {this.handlePopup = !this.handlePopup}).bindPopup(this.handlePopup, {message: 'This is a popup with PopupOptions',})}.width('100%').padding({ top: 5 })}
}
八 菜单
创建默认菜单
Button('click for Menu').bindMenu([{value: 'Menu1',action: () => {console.info('handle Menu1 select')}}])