吉林市建设厅网站成都网站建设制作公司
你的图片即将变得超级丝滑
- 图片为什么会拉伸变形?
- 怎么解决?
- css的object-fit属性
- object-fit属性有什么用
- 介绍一下object-position
- 举个小栗子
图片为什么会拉伸变形?
前端布局时,图片会出现拉伸、缩放和变形的原因可能有多种:
1.例如图片的尺寸与容器不匹配
2.设置了错误的样式属性
3.浏览器压缩比如像这样:
怎么解决?
通过调整图片的尺寸、使用样式属性或使用背景图等方式来解决。
如果图片拉伸、缩放或变形是由于浏览器压缩造成的,可以使用响应式图片或使用压缩技术来解决。
还有一些其他的解决方案,根据具体情况而定。
今天着重介绍css方法解决,那就是object-fit属性
css的object-fit属性
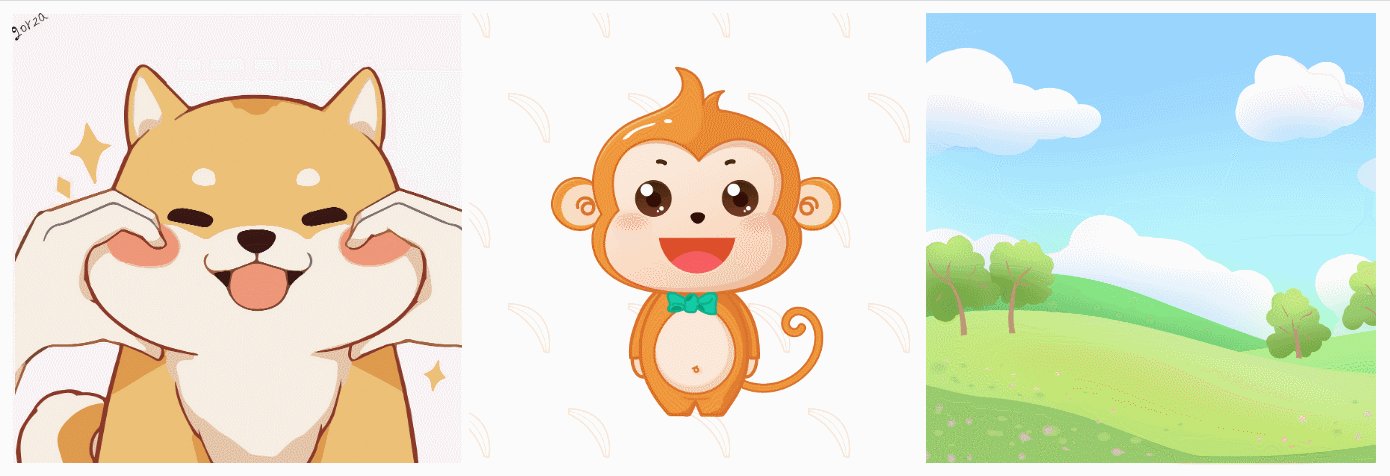
排列宽高不同,比例不同的图片,很容易破坏页面布局 。
如果此时给图片高度,图面会拉伸变形,巨丑。
这种情况下,我们可以使用object-fit属性
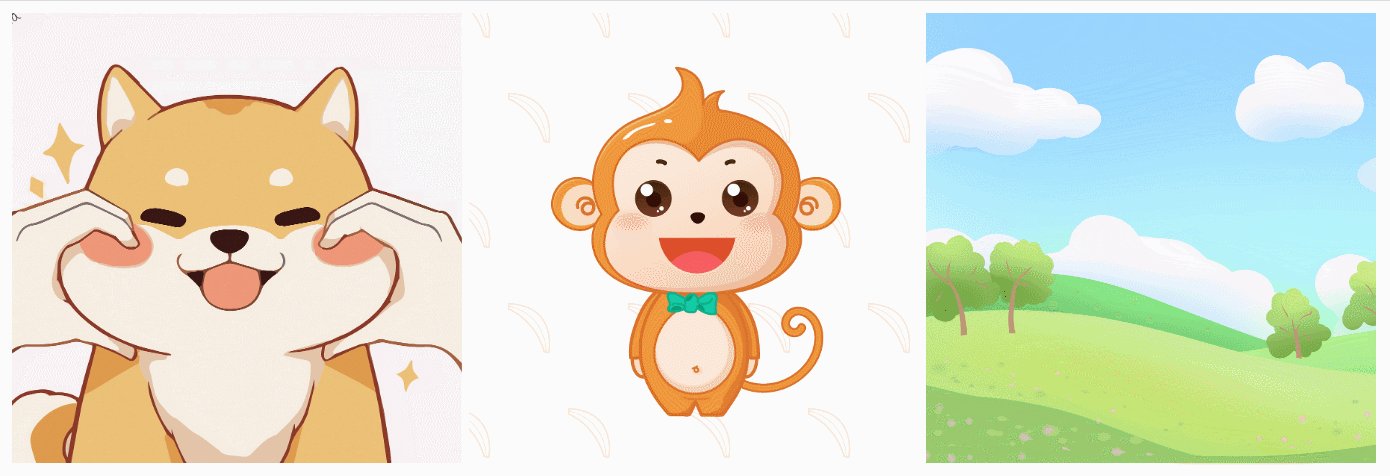
cover可以确保图片按原始宽高比例进行缩放,超出容器的部分会被裁剪掉
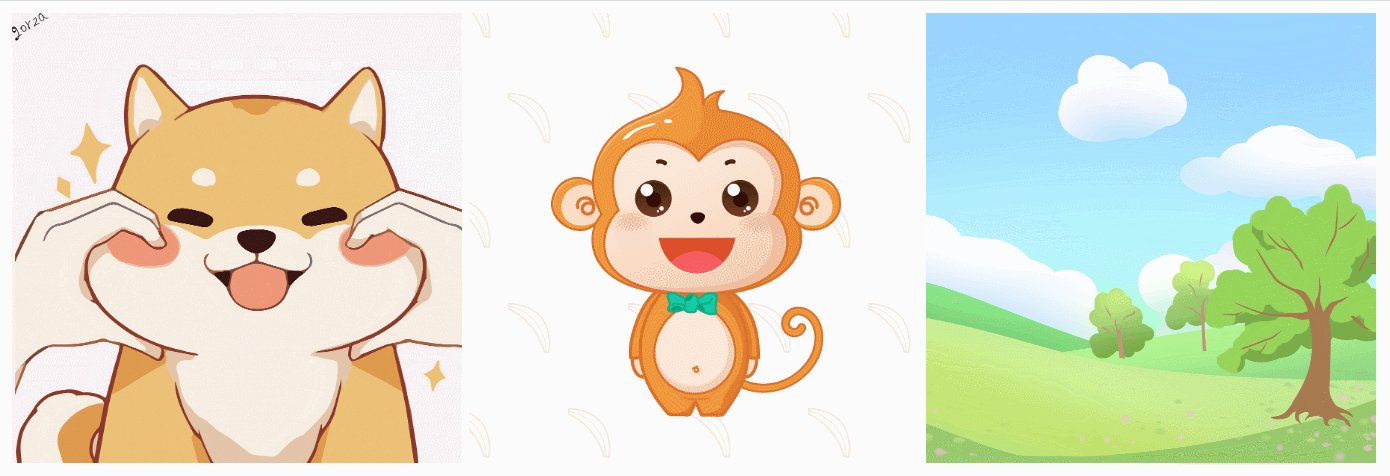
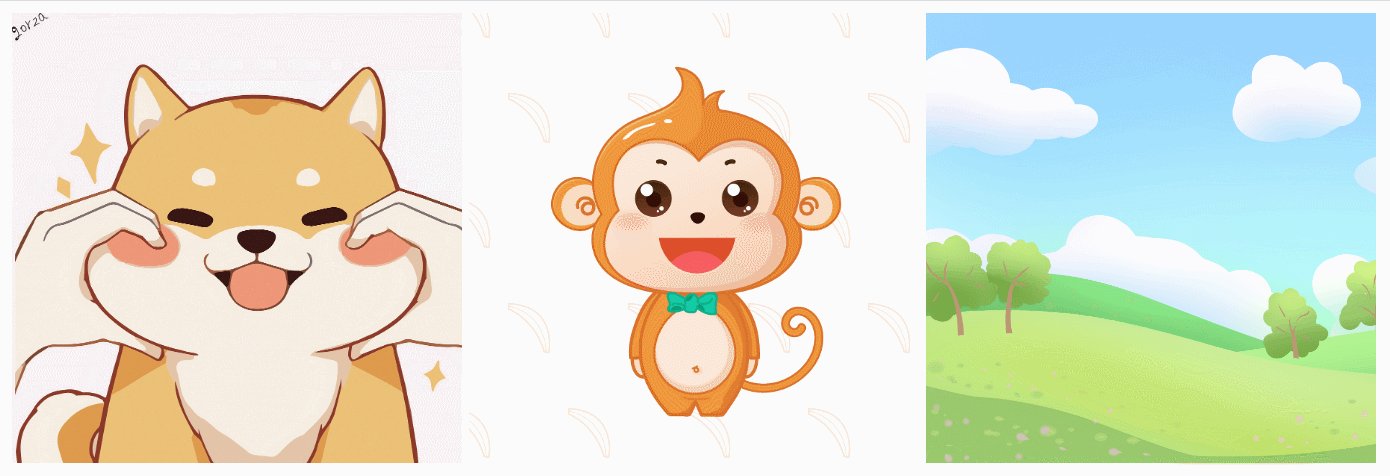
和object-fit配合的还有一个object-position属性 它可以指定图片显示的位置
object-fit属性有什么用
- 调整容器中的图片或视频大小,以适应容器的尺寸。
- 控制图片或视频的位置,以便让它们在容器中居中或者对齐到左上角、右上角、左下角或右下角等位置。
- 避免图片或视频在容器中变形或拉伸。
object-fit适用于需要在固定尺寸的容器中展示图片或视频的场景。
例如:网站的相册、产品展示页面、视频播放器等。
使用object-fit非常简单,只需要在图片或视频的样式中添加object-fit属性,并设置其值为contain、cover、fill、none或scale-down即可。
介绍一下object-position
object-position是一种 CSS 样式属性,用于设置对象(如图片或视频)在容器中的位置。
通过设置object-position属性,可以改变对象在容器中的位置,从而实现布局上的调整。
该属性的值可以是一个具体的像素值,也可以是相对于容器的百分比值。
例如:
设置{object-position: 50% 50%}可以将对象在容器中居中显示。
该属性通常与object-fit属性一起使用,用于控制对象在容器中的大小和位置。
举个小栗子
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><style>img{width: 300px;height: 300px;object-fit: cover;object-position: left top;transition: 1s;}img:hover{object-position: right bottom;}</style></head><body><img src="https://img.zcool.cn/community/015fe55e02d1dea8012165183c9fa1.jpg@1280w_1l_2o_100sh.jpg" alt=""><img src="https://img.zcool.cn/community/0115c759687127a8012193a3eaa999.png@1280w_1l_2o_100sh.png" alt=""><img src="https://bpic.588ku.com/back_our/20210808/bg/ca506bb9197dea874b41e5418610d949_76567.png" alt=""></body>
</html>