网站还在建设中av360搜图片识图
2D动画 - transform
CSS3 transform属性允许你旋转,缩放,倾斜或平移给定元素。
Transform是形变的意思(通常也叫变换),transformer就是变形金刚
常见的函数transform function有:
- 平移:translate(x, y)
- 缩放:scale(x, y)
- 旋转:rotate(deg)
- 倾斜:skew(deg, deg)
通过上面的几个函数,我们就可以改变某个元素的2D形变
坐标系
CSS3 transform属性允许你在二维或三维空间中直观地变换元素。
- transform属性会转换元素的坐标系,使元素在空间中转换。
- 用transform属性变换的元素会受transform-origin属性值的影响,该属性用于指定形变的原点。
元素的坐标系 - CSS 中的每个元素都有一个坐标系,其原点位于元素的左上角,左上角这被称为初始坐标系。
- 用transform时,坐标系的原点默认会移动到元素的中心。
- 因为transform-origin属性的默认值为50% 50%,即该原点将会作为变换元素的中心点。
- 用transform属性旋转或倾斜元素,会变换或倾斜元素的坐标系。并且该元素所有后续变换都将基于新坐标系的变换。
- 因此,transform属性中变换函数的顺序非常重要——不同的顺序会导致不同的变换结果。
例如: - 如果将一个元素绕 y 轴旋转 90 度,那么它的 x 轴将指向屏幕内部,即远离你。
- 此时如再沿着 x 轴平移,元素不会向右移动,它会向内远离我们。
- 因此,要注意编写转换函数的顺序,其中transform属性中的第一个函数将首先应用,最后一个函数将最后应用。
transform-origin
transform-origin:变形的原点(即坐标系0 , 0点)
一个值:
- 设置 x轴 的原点, y轴为默认值 50%。
两个值: - 设置 x轴 和 y轴 的原点
三个值: - 设置 x轴、 y轴 和 z轴 的原点
必须是< length >,< percentage >,或 left, center, right, top, bottom关键字中的一个 - left, center, right, top, bottom关键字
- length:从左上角开始计算
- 百分比:参考元素本身大小
3D动画 - transform
CSS3 transform属性不但允许你进行2D的旋转,缩放或平移指定的元素,还支持3D变换元素。
常见的函数transform function有:
- 平移:translate3d(tx, ty, tz)
- translateX(tx) 、translateY(ty)、translateZ(tz)
- 缩放:scale3d(sx, sy, sz)
- scaleX(sy)、scaleY(sy)、scaleZ(sz)、
- 旋转:rotate3d(x, y, z, a)
- rotateX(x)、rotateY(y)、rotateZ(z)
通过上面的几个函数,我们可以改变某个元素的3D形变。
3D形变函数会创建一个合成层来启用GPU硬件加速,比如: translate3d、 translateZ、 scale3d 、 rotate3d …
- rotateX(x)、rotateY(y)、rotateZ(z)
3D旋转 - rotateZ 、rotateX、rotateY
旋转:rotateX(deg)、rotateY(deg)、rotateZ(deg)
- 该CSS函数定义一个变换,它将元素围绕固定轴旋转。旋转量由指定的角度确定; 为正,旋转将为顺时针,为负,则为逆时针。
值个数 - 只有一个值,表示旋转的角度(单位deg)
值类型: - deg:< angle > 类型,表示旋转角度(不是弧度)。
- 正数为顺时针
- 负数为逆时针
简写:rotate3d(x, y, z, deg)
注意:旋转的原点受 transform-origin 影响
3D旋转 - rotateXYZ VS rotate3d
rotateX(50deg) 相当于 rotate3d(1, 0, 0, 50deg)
rotateY(20deg) 相当于 rotate3d(0, 1, 0, 20deg)
rotateZ(30deg) 相当于 rotate3d(0, 0, 1, 30deg)
3D位移 - translateX、translateY、translateZ
平移:translateX(x)、translateY(y)、translateZ(z)
- 该函数表示在二、三维平面上移动元素。
值个数 - 只有一个值,设置对应轴上的位移
值类型: - 数字:100px
- 百分比:参照元素本身( refer to the size of bounding box )
3D位移 - translate3d
平移:translate3d(tx, ty, tz)
- 该CSS 函数在 3D 空间内移动一个元素的位置。这个移动由一个三维向量来表达,分别表示他在三个方向上移动的距离。
值个数 - 三个值时,表示在 3D 空间之中, tx, ty, tz 分别表示他在三个方向上移动的距离。
值类型: - tx:是一个 < length > 代表移动向量的横坐标。
- ty:是一个< length > 代表移动向量的纵坐标。
- tz:是一个 < length > 代表移动向量的 z 坐标。它不能是< percentage > 值;那样的移动是没有意义的。
注意:- translateX(tx)等同于 translate(tx, 0) 或者 translate3d(tx, 0, 0)。
- translateY(ty) 等同于translate(0, ty) 或者 translate3d(0, ty, 0)。
- translateZ(zx)等同于 translate3d(0, 0, tz)。
3D缩放 - scaleX、scaleY、scaleZ
缩放:scaleX、scaleY、scaleZ
- 函数指定了一个沿 x、y 、z轴调整元素缩放比例因子。
值个数 - 一个值时,设置对应轴上的缩放(无单位)
值类型: - 数字:
- 1:保持不变
- 2:放大一倍
- 0.5:缩小一半
- 百分比:不支持百分比
3D缩放 - scale3d
缩放:scale3d(sx, sy,sz)
- 该CSS函数定义了在 3D 空间中调整元素的缩放比例因子 。。
值个数 - 三个值时,表示在 3D 空间之中, sx, sy, sz 分别表示他在三个方向上缩放的向量。
值类型: - sx:是一个< number >代表缩放向量的横坐标。
- sy:是一个< number >表示缩放向量的纵坐标。
- sz:是< number >表示缩放向量的 z 分量的 a。
注意:- scaleX(sx) 等价于scale(sx, 1) 或 scale3d(sx, 1, 1) 。
- scaleY(sy)等价于 scale(1, sy) 或 scale3d(1, sy, 1)。
- scaleZ(sz)等价于 scale3d(1, 1, sz)。
3D空间 - transform-style
变换式:transform-style
- 该CSS属性用于设置元素的子元素是定位在 3D 空间中还是平展在元素的2D平面中。
- 在3D空间中同样是可以使用透视效果。
值类型: - flat:指示元素的子元素位于元素本身的平面内。
- preserve-3d:指示元素的子元素应位于 3D 空间中。

<!DOCTYPE html>
<html lang="en">
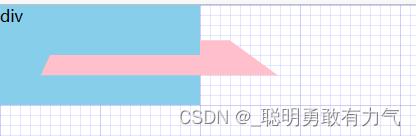
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style>body{margin: 0;padding: 0;background-image: url(../images/grid.png);}.box{position: relative;width: 200px;height: 100px;background-color: skyblue;/* 在父元素中添加 transform-style来启用3D空间 */transform-style: preserve-3d;/* 在父元素添加透视效果 */perspective: 300px;}.item{position: absolute;top: 0;left: 0;width: 100%;height: 100%;background-color: pink;/* 形变 */transform: rotateX(70deg) translateX(50px);}</style>
</head>
<body><div class="box">div<div class="item">10</div></div>
</body>
</html>
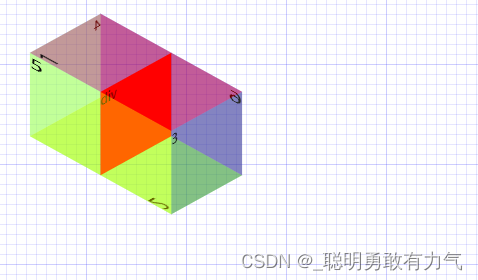
3D空间 - 制作正方体

<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8" /><meta http-equiv="X-UA-Compatible" content="IE=edge" /><meta name="viewport" content="width=device-width, initial-scale=1.0" /><title>Document</title><style>body {margin: 0;padding: 100px;background-image: url(../images/grid.png);}.box {position: relative;width: 100px;height: 100px;background-color: red;/* 在父元素中添加 transform-style来启用3D空间 */transform-style: preserve-3d;transform: rotateX(-33.5deg) rotateY(45deg) scaleZ(2);}.item {position: absolute;top: 0;left: 0;width: 100%;height: 100%;}.top {background-color: rgba(255, 0, 0, 0.4);transform: rotateX(90deg) translateZ(50px);}.bottom {background-color: rgba(0, 255, 0, 0.4);transform: rotateX(-90deg) translateZ(50px);}.front {background-color: rgba(100, 100, 100, 0.4);transform: rotateY(0deg) translateZ(50px);}.back {background-color: rgba(0, 255, 255, 0.4);transform: rotateY(-180deg) translateZ(50px);}.left {background-color: rgba(255, 255, 0, 0.4);transform: rotateY(-90deg) translateZ(50px);}.right {background-color: rgba(0, 0, 255, 0.4);transform: rotateY(90deg) translateZ(50px);}</style></head><body><!-- 父元素(舞台) --><div class="box">div<!-- 子元素 --><div class="item top">1</div><div class="item bottom">2</div><div class="item front">3</div><div class="item back">4</div><div class="item left">5</div><div class="item right">6</div></div></body>
</html>3D背面可见性 - backface-visibility
背面可见性:backface-visibility
- 该CSS 属性 backface-visibility 指定某个元素当背面朝向观察者时是否可见。
值类型: - visible:背面朝向用户时可见。
- hidden:背面朝向用户时不可见。
CSS3动画性能优化
1.创建一个新的渲染层(减少回流)
- 有明确的定位属性(relative、fixed、sticky、absolute)
- 透明度(opacity 小于 1)
- 有 CSS transform 属性(不为 none)
- 当前有对于 opacity、transform、fliter、backdrop-filter 应用动画
- backface-visibility 属性为 hidden
- …
2.创建合成层。合成层会开始GPU加速页面渲染,但不能滥用 - 对 opacity、transform、fliter、backdropfilter应用了animation或transition(需要是active的animation或者 transition)
- 有 3D transform 函数:比如: translate3d、 translateZ、 scale3d 、 rotate3d …
- will-change 设置为 opacity、transform、top、left、bottom、right,比如:will-change: opacity , transform;
- 其中 top、left等需要设置明确的定位属性,如 relative 等
