java网站开发优缺点,网络推广包括哪些,网站建设与网页设计实验报告,wordpress move zip在生活中,用户做了一个好事后,很多场合都会收到一份感谢。在捐助的行业也是一样的,用户捐出了一片爱心,就会收获一份温情。这里的温情是通过自定义对话框实现的。
一、通过自定义对话框组件实现捐款成功的信息页
这里用户捐款成…在生活中,用户做了一个好事后,很多场合都会收到一份感谢。在捐助的行业也是一样的,用户捐出了一片爱心,就会收获一份温情。这里的温情是通过自定义对话框实现的。
一、通过自定义对话框组件实现捐款成功的信息页
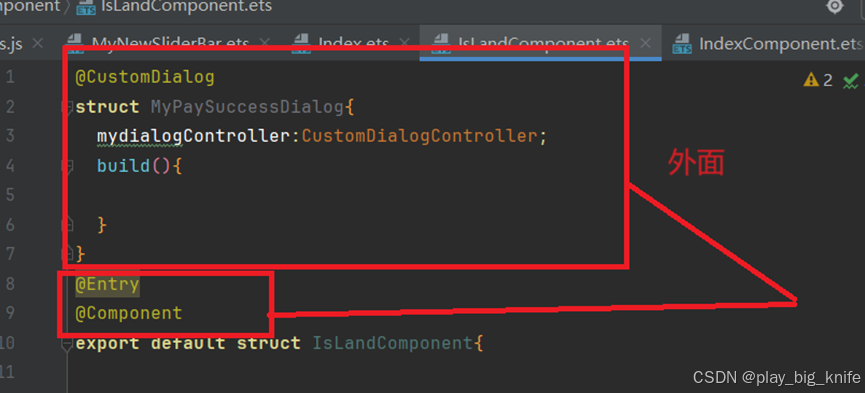
这里用户捐款成功或者捐赠物品成功,相当于用户获得一份爱心的回馈。这里会弹出有图片和文字的对话框,有图片和文字的对话框是通过@CustomDialog实现的,基本实现方法如下图所示。

这个@CustomDialog也可以是一个组件单独存在,存储在component的文件夹中,也可以作为组件代码中一部分,加到组件代码中。
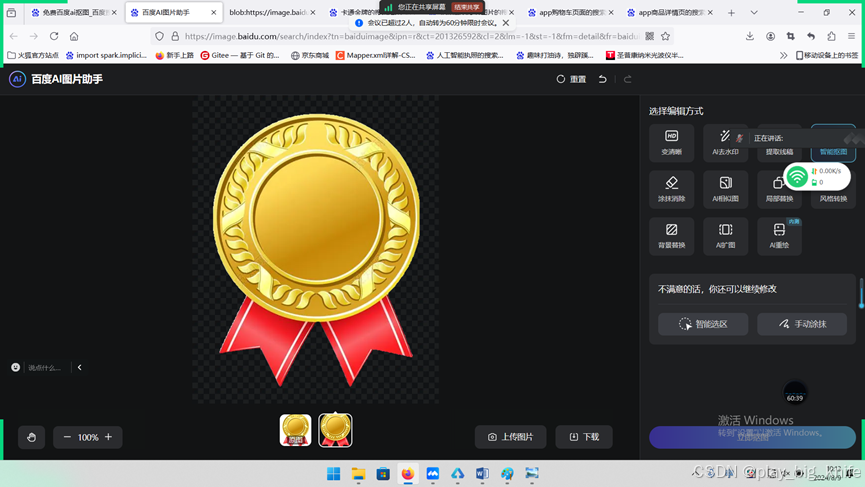
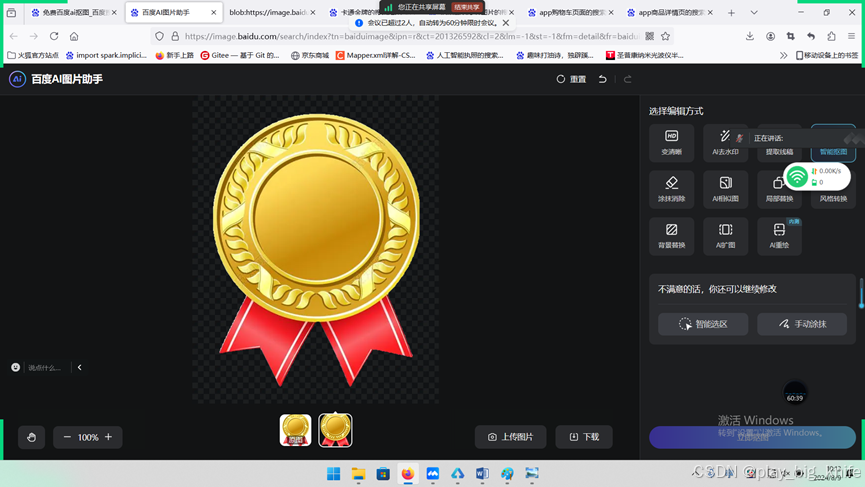
在自定义@CustomDialog中做布局,这里首先引入一张图片,把图片下载到 media的目录下,然后进行布局,这个下载的素材可以使用百度ai助手进行透明处理,这里就下载了一块奖牌作为捐赠的荣誉,使用百度助手AI对奖牌进行透明处理。

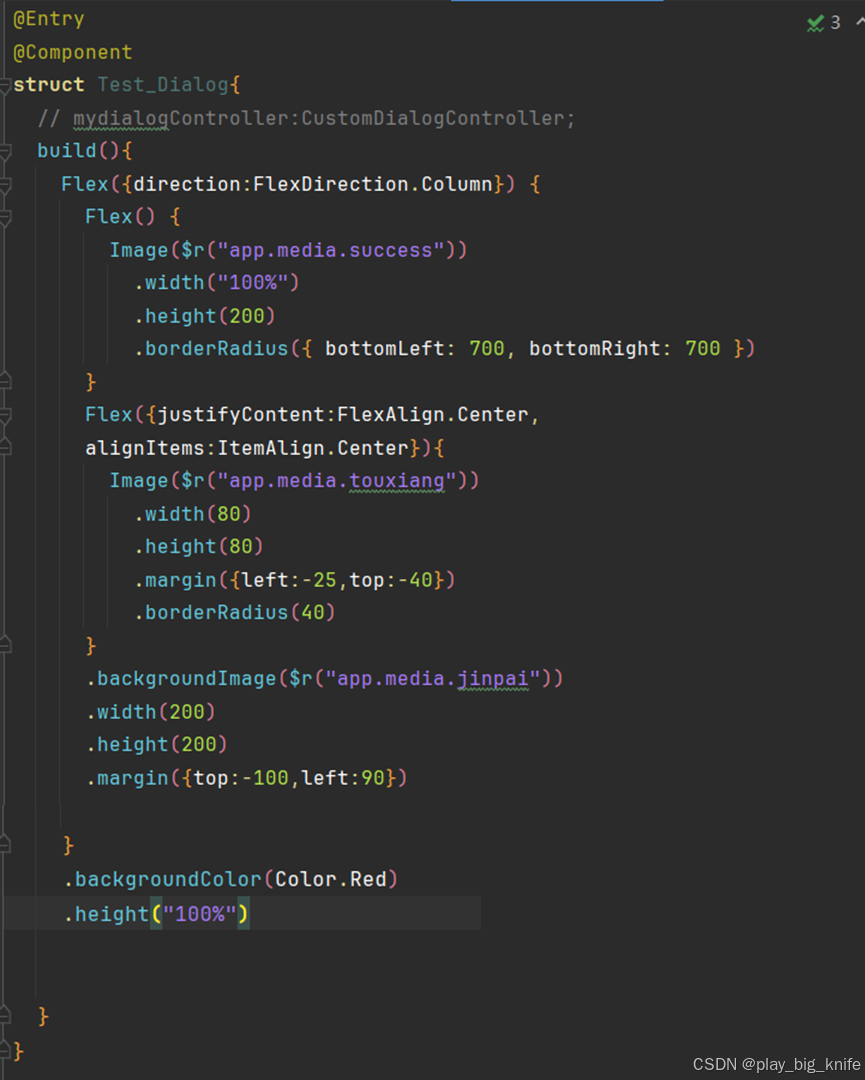
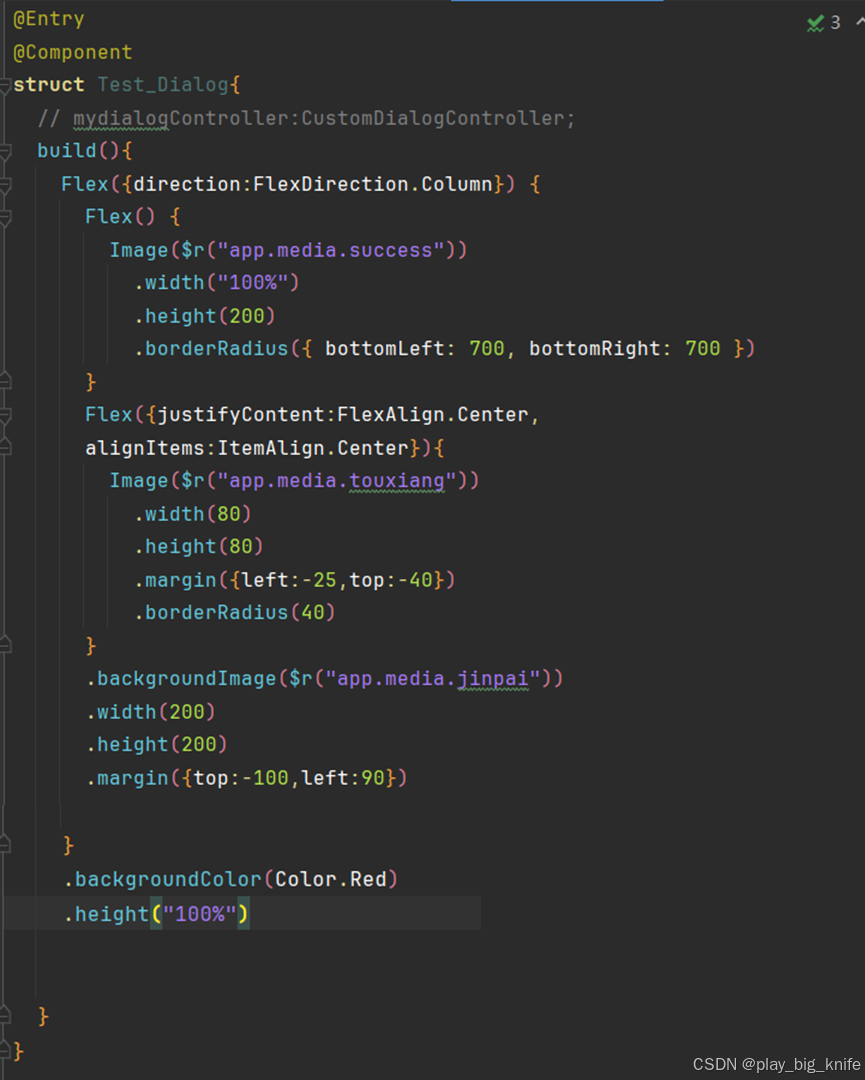
这里通过百度AI处理后,可以把透明色的图片存储下来,放在media的目录下,根据得到的透明色奖牌得到的布局代码如下。

这里首先创建一个direction方向属性为FlexDirection.Clumn竖向排列backgroudColor为红色背景的弹性盒子Flex,在弹性盒子中首先有一个捐赠成功的图片,显示“爱心捐赠”的字样,在“爱心捐赠”的弹性盒子下面居中处理头像图片的弹性盒子,这里的居中将justifyContent属性设置为FlexAlign.Center进行水平居中,将alignItems属性设置为ItemAlign.Center进行竖直居中。弹性盒子中的头像图片限定宽度width和高度height都为80,并且这个图像做borderRadius的圆角处理,圆角大小恰好为width宽度和height高度的一半,这样就是一个圆形的头像,圆形头像的外边距向上走了-40个单位,向左走了-25个单位,就会在“爱心捐赠”的偏下位置,其实最重要的是希望这个头像在奖牌的中间,因为头像的外部弹性盒子背景图是一个透明色的奖牌。这个奖牌背景的弹性盒子会向上走-100个单位,让其能够在覆盖住部分“爱心捐赠”的字样,这个奖牌背景的弹性盒子也会向左走90个单位,不但覆盖住部分“爱心捐赠”的字样,也显示在屏幕的中间。最终布局效果如下图所示。

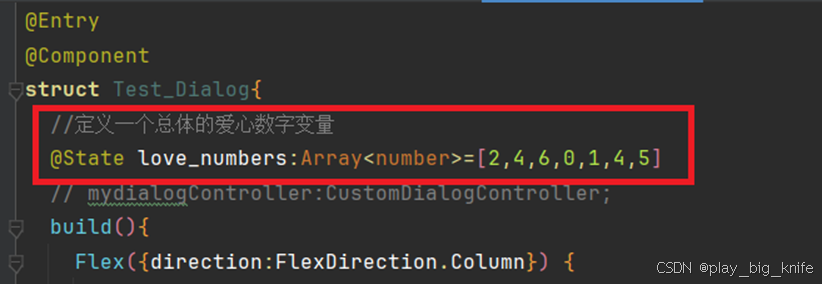
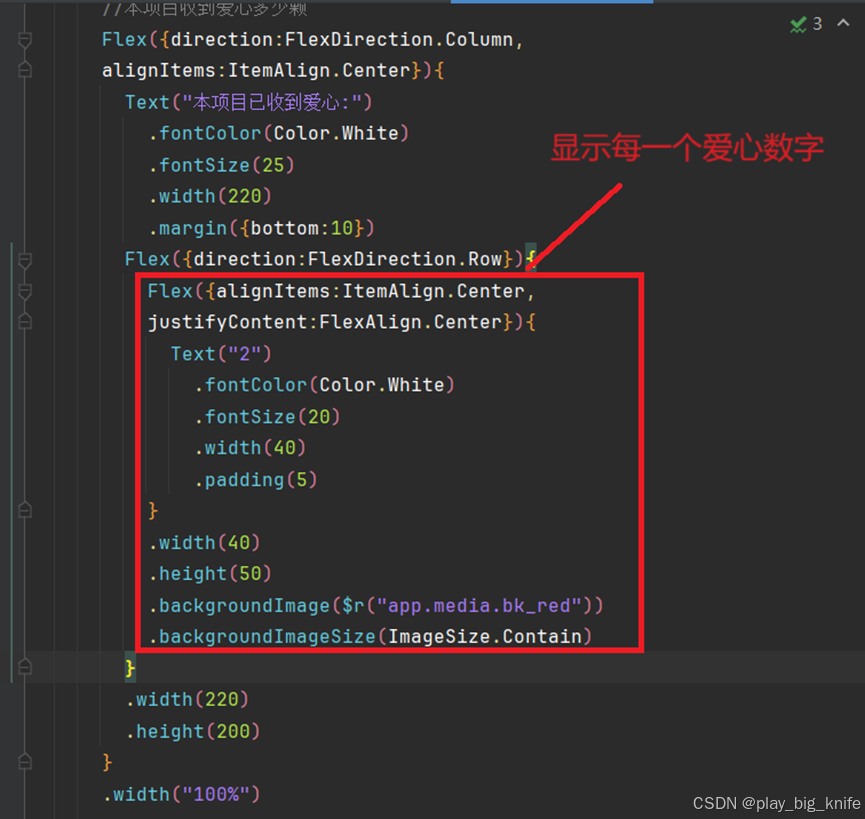
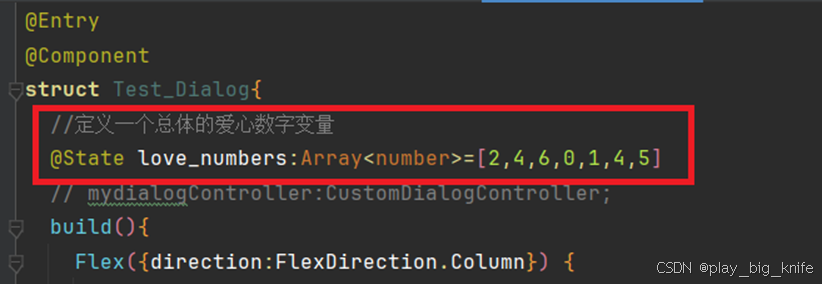
这样就有爱心捐赠后的喜庆感觉。这里在下面将会显示爱心的数值,每捐赠一份爱心,就会在头像奖牌的下面显示爱心数字,这里的数字是分块显示的,可以将要显示的数字放在数组中。代码如下图所示。

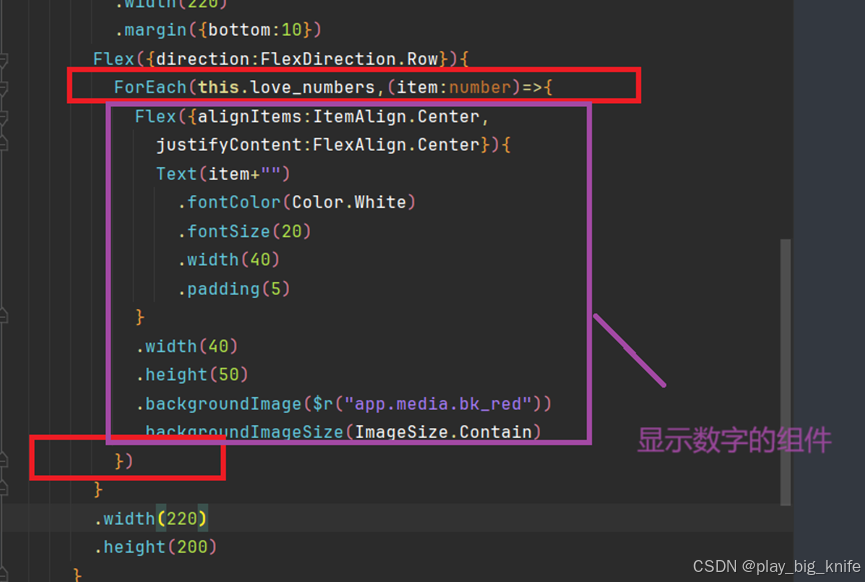
在这里定义了一个爱心化的初始数据,在布局界面中对数组进行循环,然后对每个数字进行单独显示和排版。代码如下图所示。

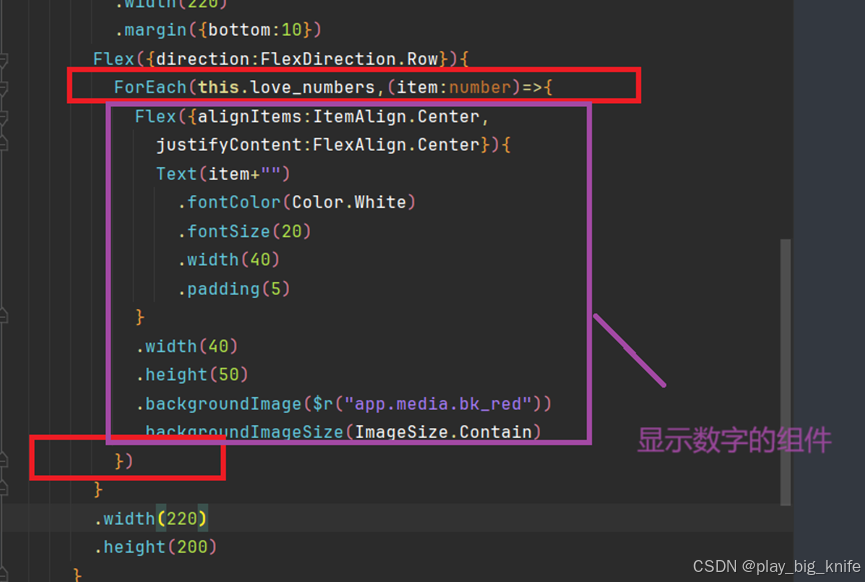
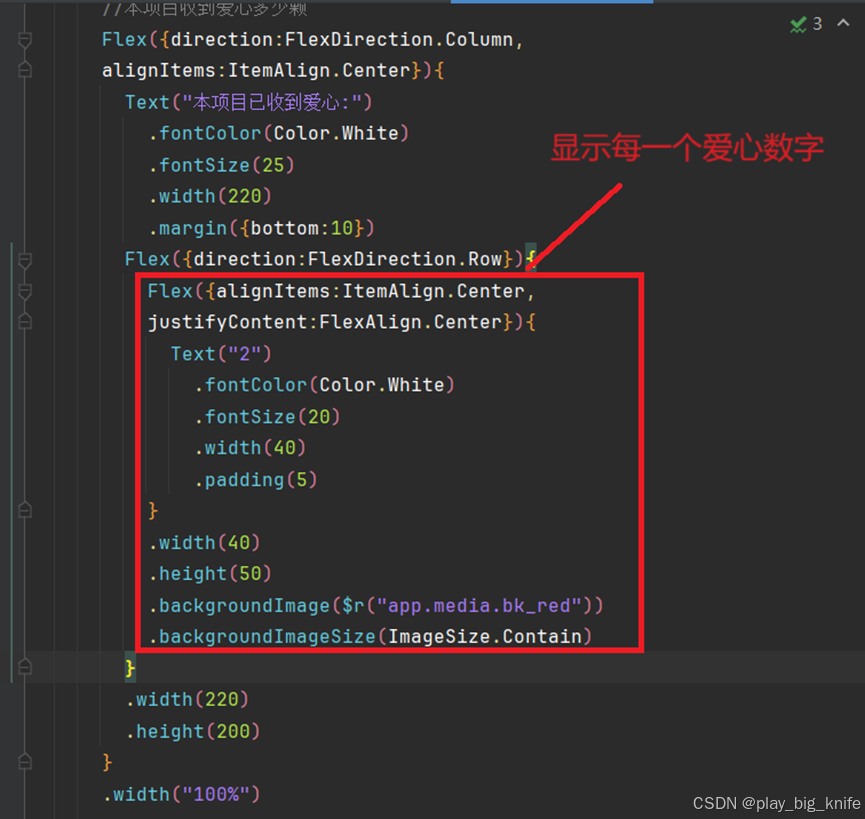
这里划红线的部分为显示其中一个数字的爱心数字。这里定义fontColor字体颜色为Color.White白色的字样,包含数字的弹性盒子使用backgroundImage红色的背景图片,并且背景图片设置了backgroundImageSize的背景图片尺寸大小。这里如果对数字的数组进行循环,每个数字都进行这样的布局,把爱心的小数字通过整行排列开来,代码如下所示。

这里通过ForEach循环爱心数据的数字数组,并把数组中每一个number类型的数据item显示在Text组件中,最后在弹性盒子中,通过设置的direction属性FlexDirection.Row进行横向排列。
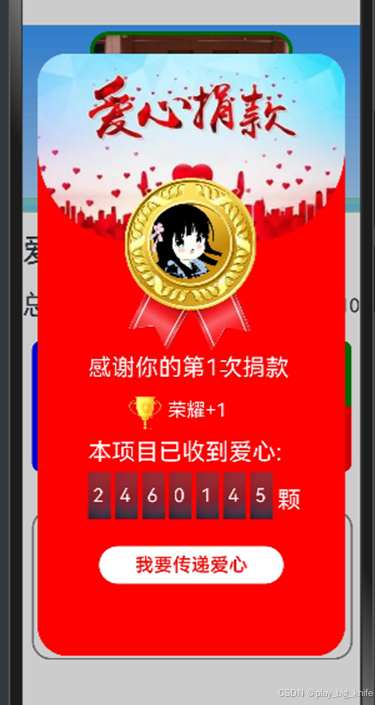
得到的爱心捐赠数据的数字数组效果如下。

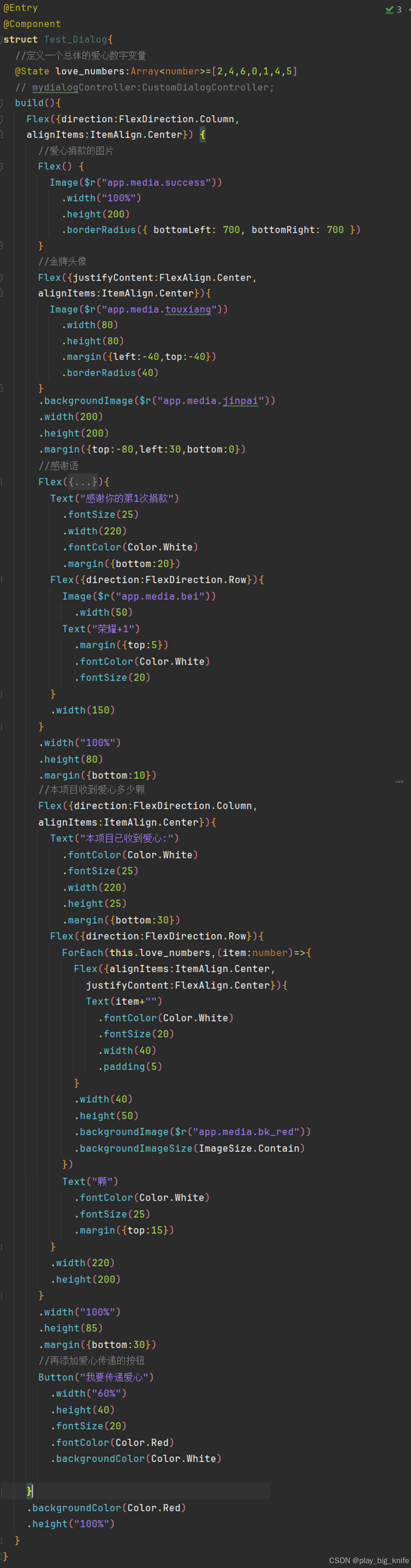
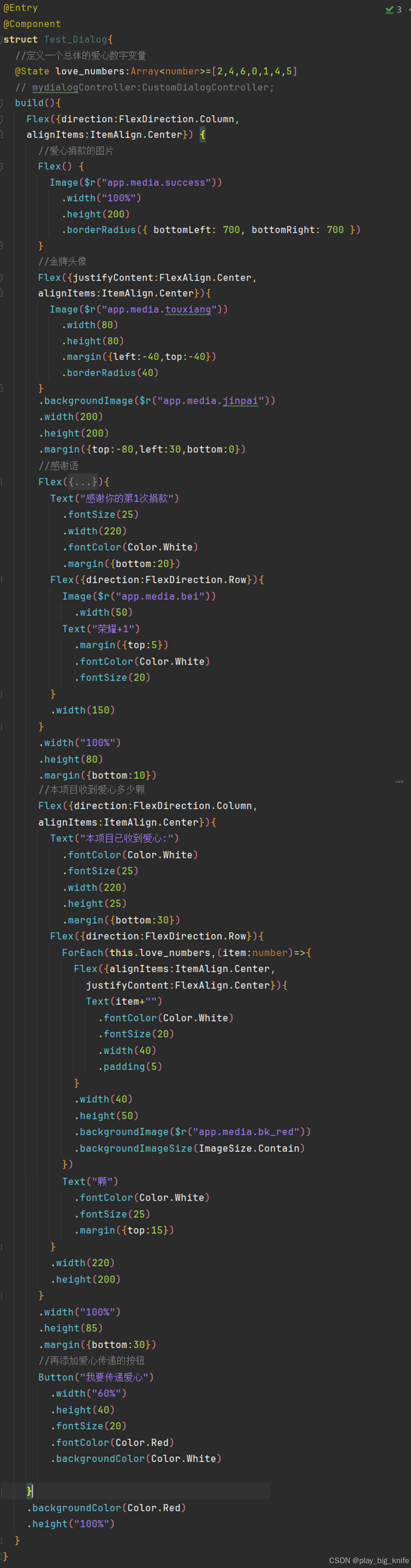
这里还可以添加爱心传递的按钮,还可以添加感谢你的捐赠相关的话语,最终得到的捐赠成功对话框组件布局代码如下图所示。

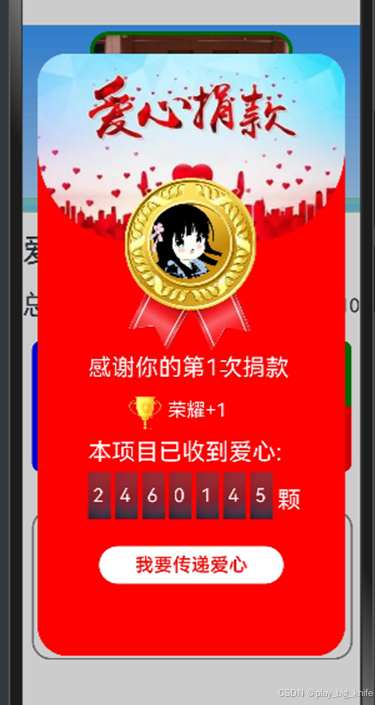
最终捐款成功的对话框效果图如下所示。

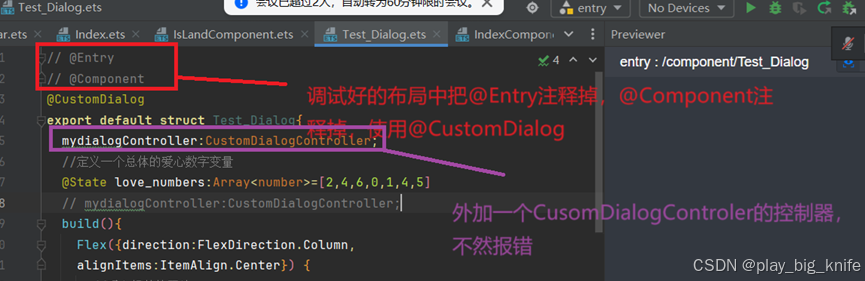
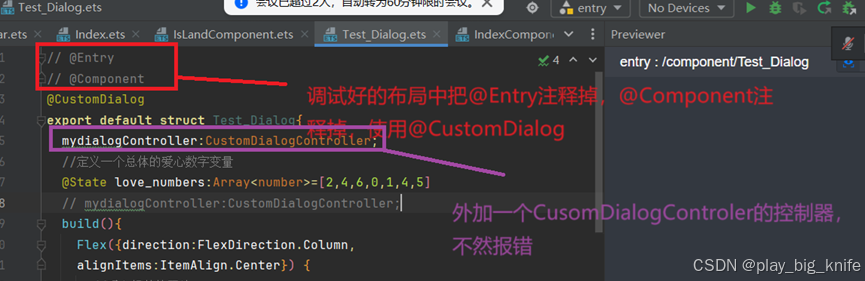
写好的自定义对话框CustomDialog后,把调试组件中的@Entry,@Component注释掉,然后使用@CustomDialog形成自定义对话框,并导出这个对话框就可以被其它组件调用了。方法如下图所示。

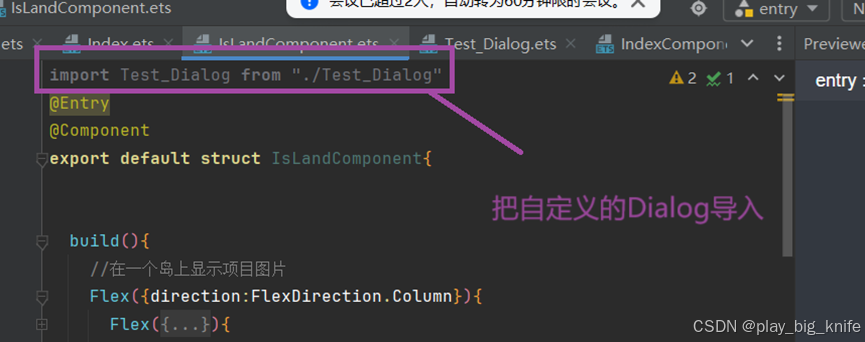
导出组件后,如果需要调用该对话框,可以在需要调用对话框的地方导出该对话框。

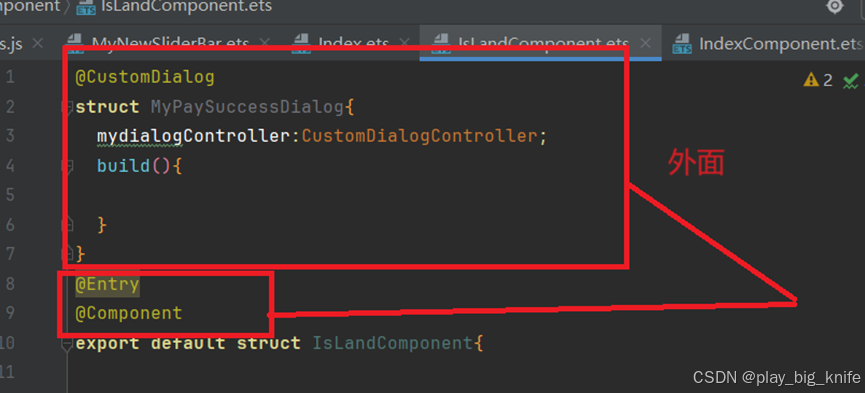
对话框的使用中,可以在需要调用对话框的地方进行实例化CustomDialogController,只有实例化CustomDialogController才可以控制对话框的显示和关闭。
实例化过程如下图所示。

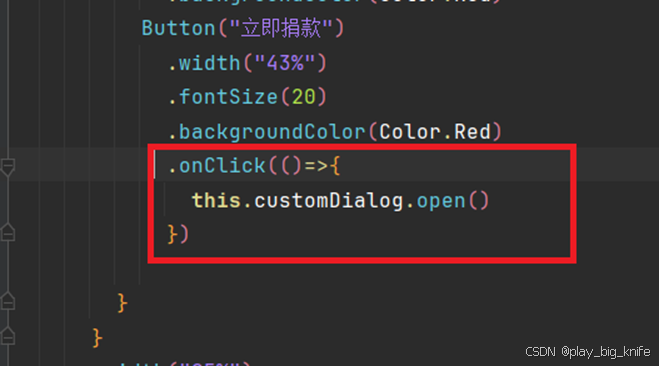
在之前的捐赠物品详情页面中有一个“直接捐款”的按钮,把调用捐款成功的对话框放在这个动作中即可。代码如下图所示。

这样当点击“直接捐款”的按钮后,就会弹出对应的捐款成功的荣耀对话框。
后面持续完成我的及华为云的相关功能页面,请持续关注。