ps做的网站保存不了jpg百度推广手机版
目录
1.注册事件
注册时间概述
addEventListener()
删除事件
2.DOM事件流
DOM事件流理论
事件对象
事件对象的常见属性和方法
e.targe 和 this的区别
阻止默认行为
阻止冒泡
事件委托
禁止右键菜单和禁止选中文字
获得鼠标的坐标(可视区、页面、浏览器)
常用键盘事件
keyCode判断用户按下的键的ASCII值
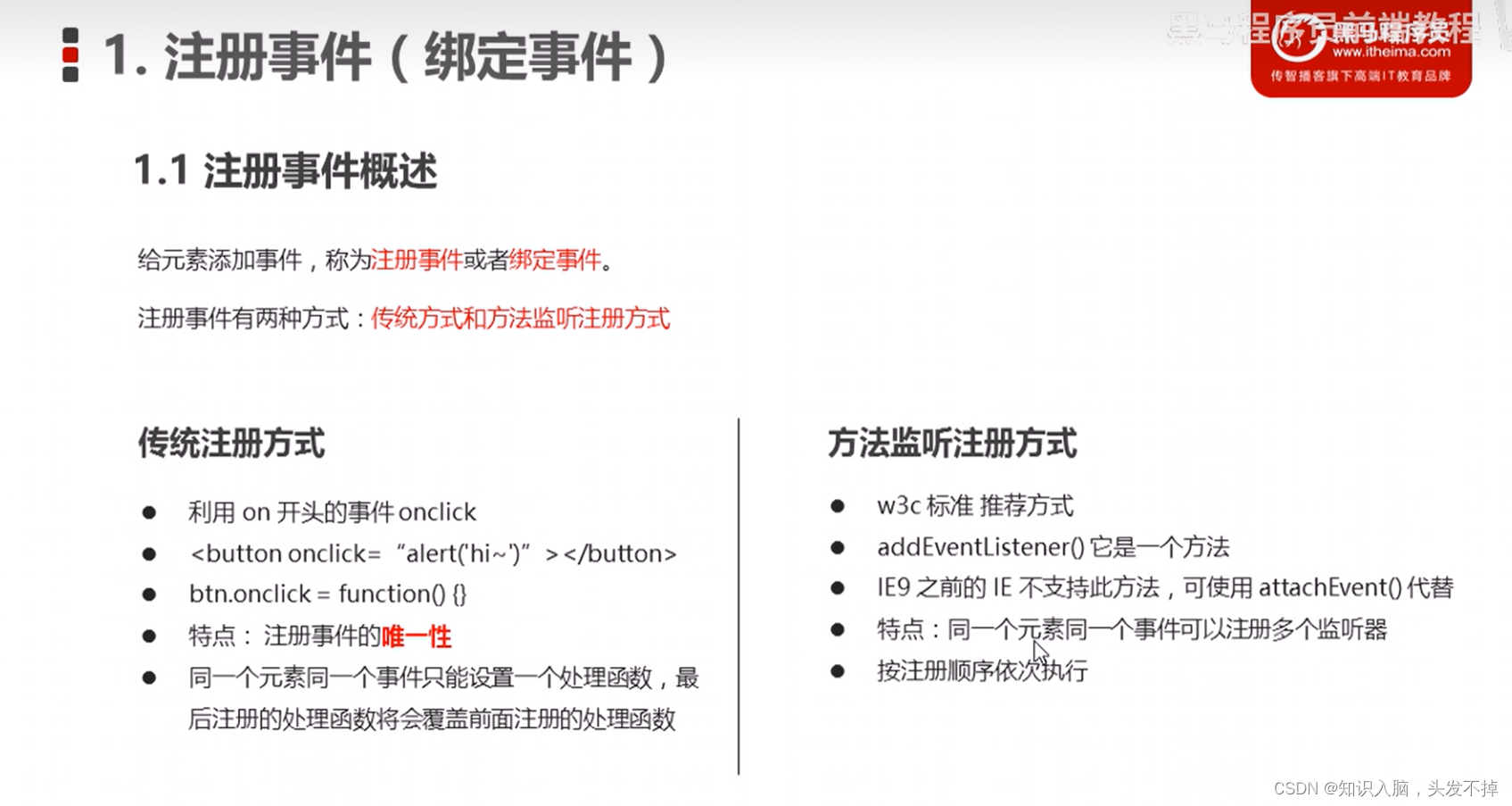
1.注册事件
注册时间概述
传统注册方式,特点是注册时间是唯一的
方法监听注册方式,特点是同一个元素同一个事件乐意注册多个监听器

addEventListener()
eventTarget.addEventListener(type,listener[,useCapture])
type 事件类型字符串,比如click,mouseover,这里要注意不需要带on了
listener事件处理函数,事件发生时,会调用该监听函数
useCapture 可选参数,是一个布尔值,默认值是false

addEventListener(eventName,fn) 不需要添加'on'
attachEvent 中需要添加‘on’

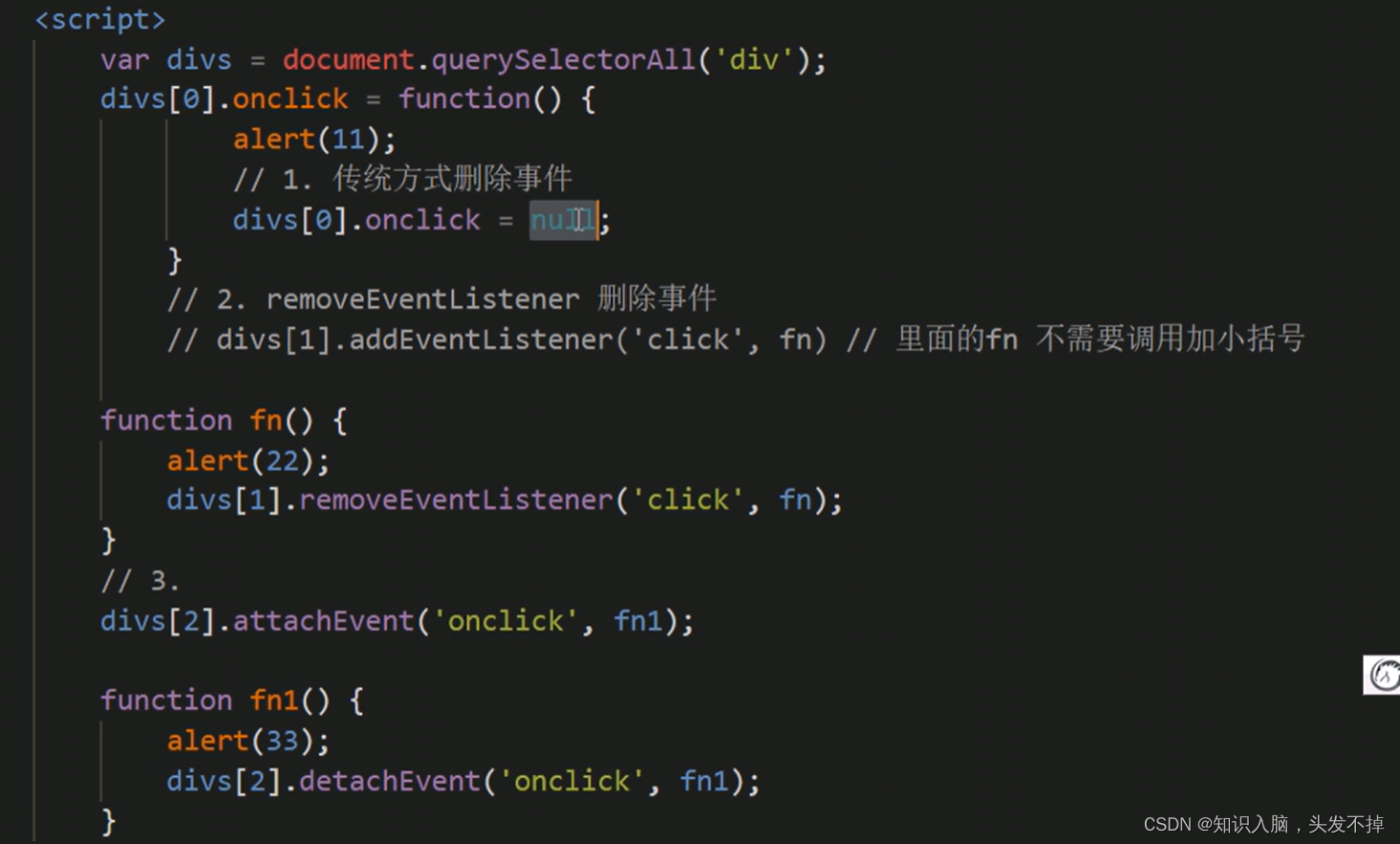
删除事件
传统方式删除 div[0].οnclick=null
第一种 写eventTarget.addEventListener('click',函数),就是把函数体写在了外面 里面的函数调用不用再加小括号
div[0].addEventListener('click',fn) //不要看图片中的,这一步是要写的
function fn(){
alert(22)
div[1].removeEventListener('click',fn)
}
第二种,先写eventTarget.attchEvent('onclick',函数) ,再同上写
两种写法无非就是第二种比第一种多了“on”

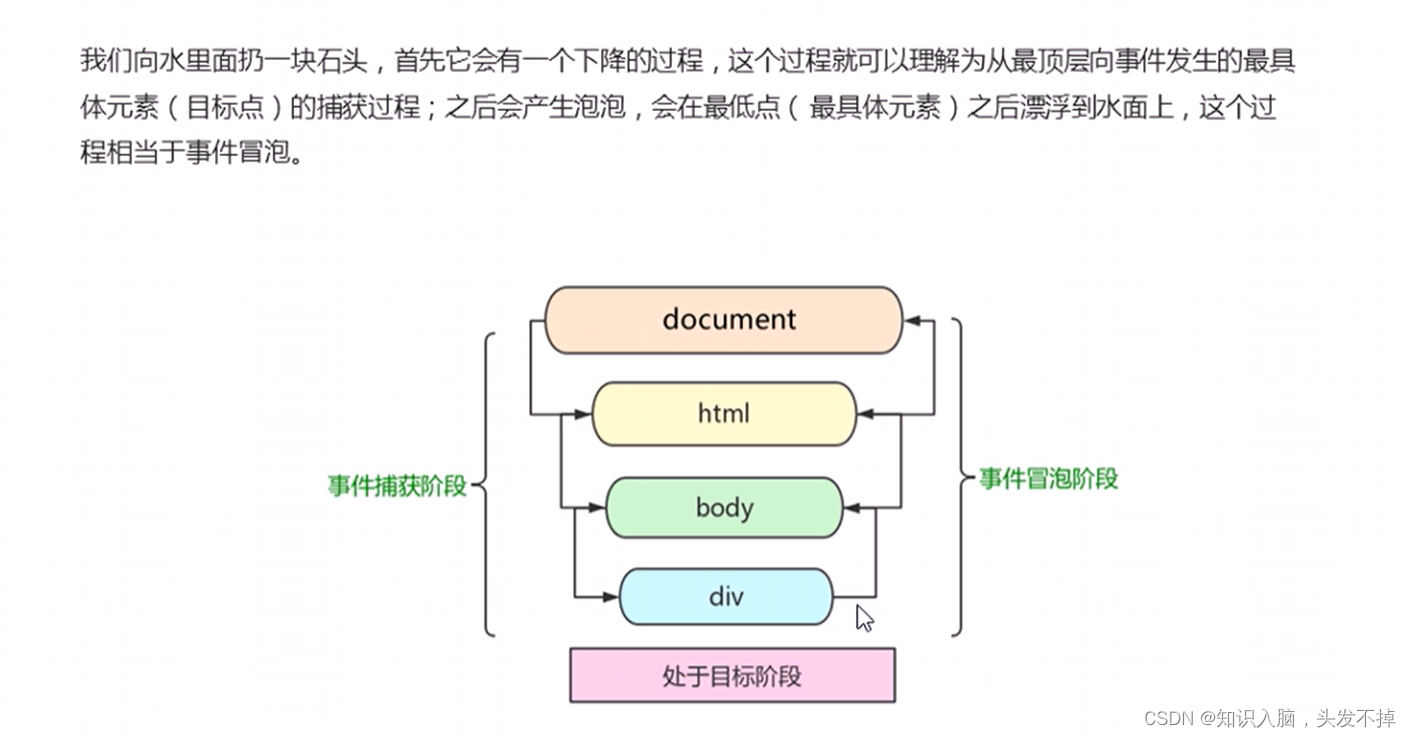
2.DOM事件流
DOM事件流理论
捕获阶段从大到小,冒泡阶段从小到大


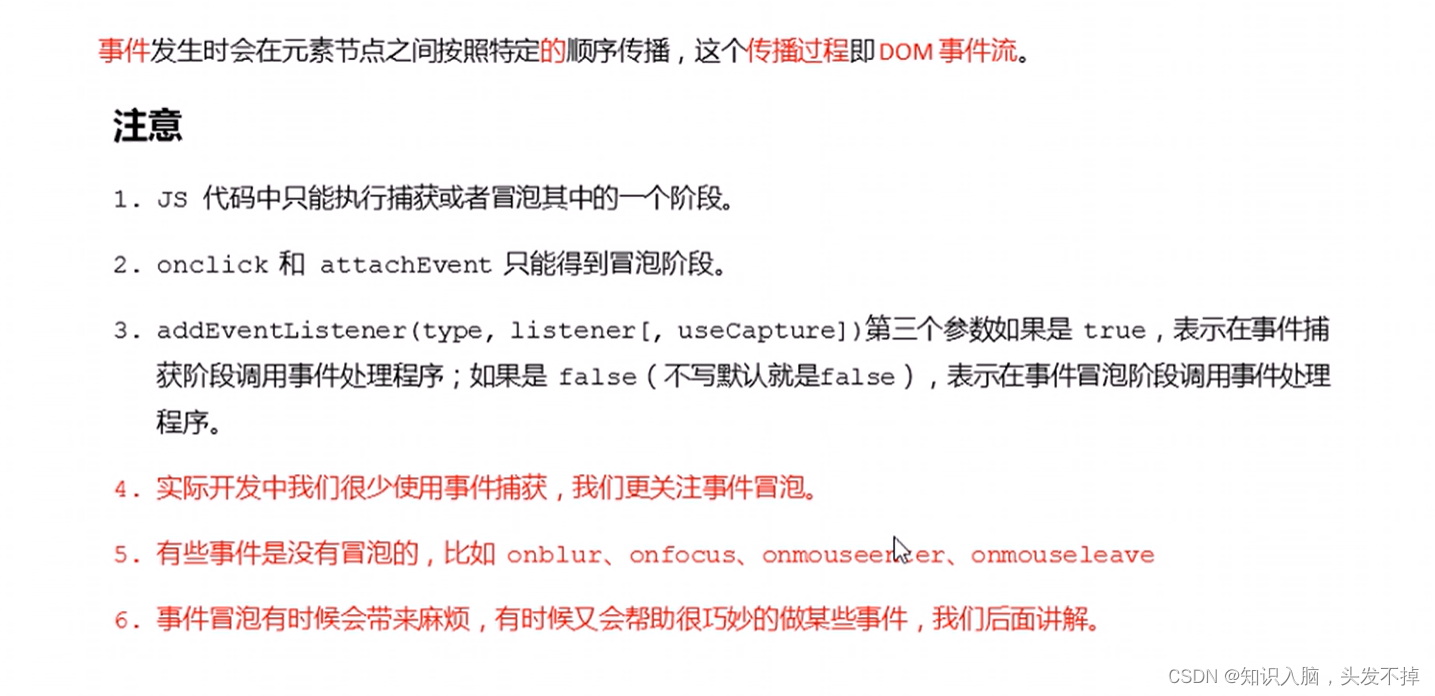
事件发生时会在元素节点之间按照特定的顺序传播,这个传播过程即DOM事件流
addEventListener(type,listener[,useCapture])
addEventListener(type,function(){},true/false)
第三个参数如果是true,表示在事件捕获阶段调用事件处理程序;如果是false或者是省略,表示在事件冒泡阶段调用事件处理程序
有些事件是没有冒泡的,比如onblur 、onfocus 、onmouseenter、 onmouseleave


事件对象
eventTarget.οnclick=function(event){}
eventTarget.addEventListener('click',function(event){})
event就是事件对象,写在函数的小括号中

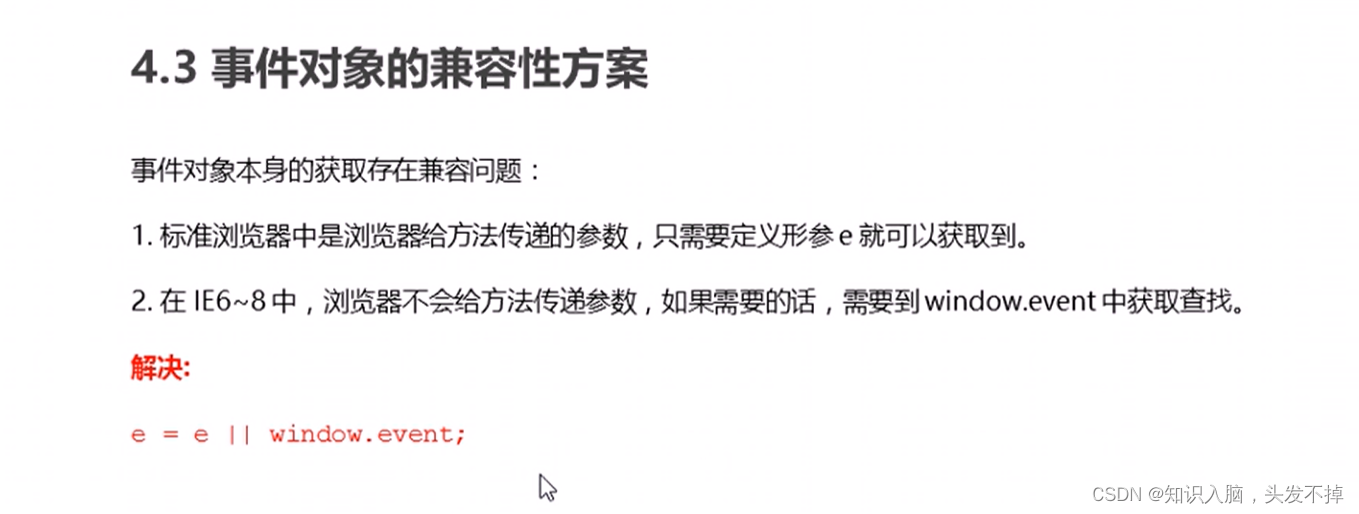
标准浏览器中将event 单写成e就可以识别,但是有些不能用,需要写window.event来获取查找

事件对象的常见属性和方法

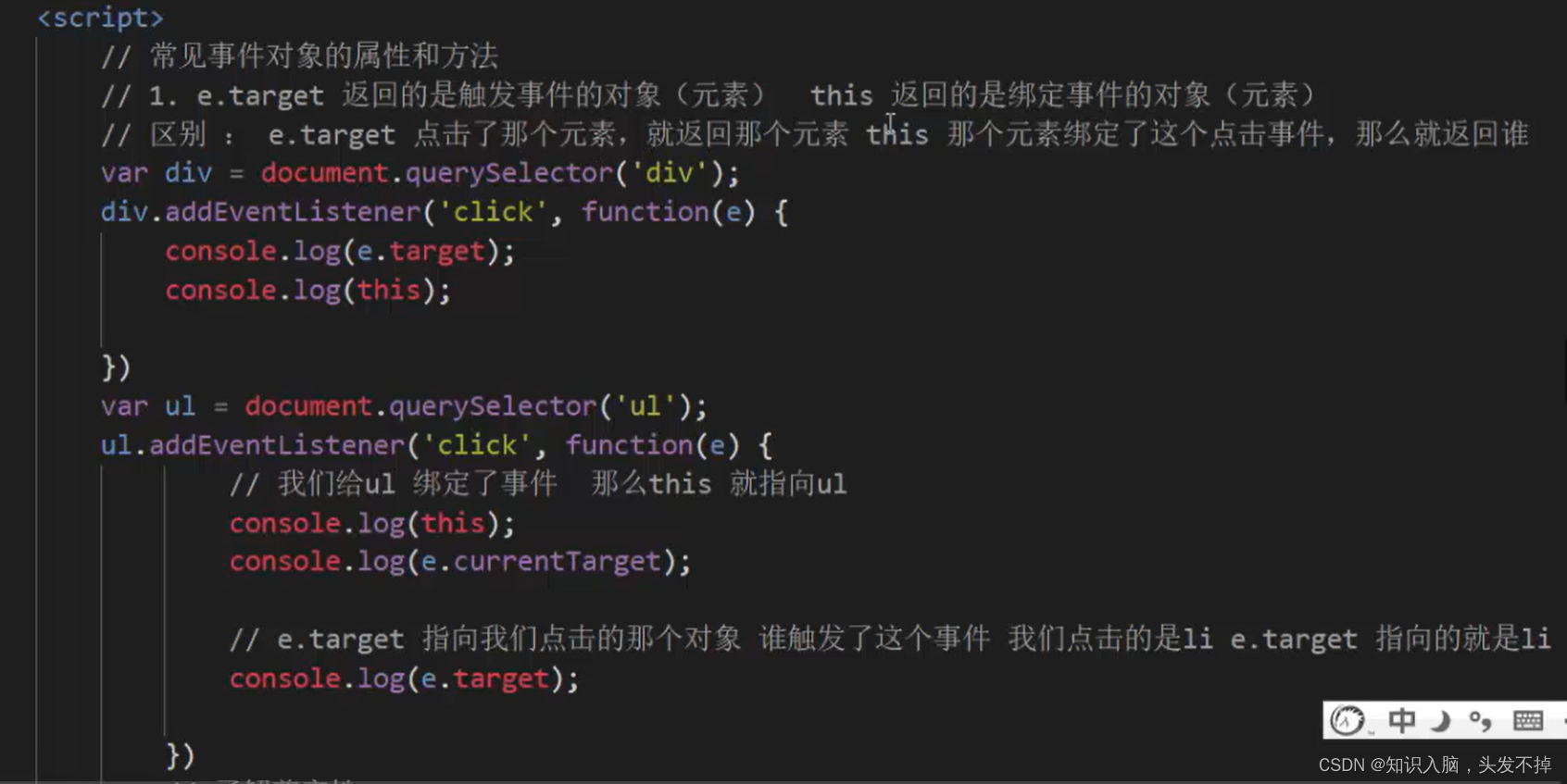
e.targe 和 this的区别
e.target 返回的是触发事件的对象(元素) this 返回的是绑定事件的对象(元素)
e.target 点击了哪个元素,就返回那个元素; this 不论点击谁,返回的都是绑定事件

一些兼容性问题

阻止默认行为
返回事件类型
div.addEventListener('事件类型',调用函数) 函数中写e.type

阻止默认行为(如让链接不跳转、点击提交按钮不提交)
普通浏览器 e.preventDefault() 前面接受的对象(var)是链接或者按钮
低版本浏览器 e.returnValue;
只限于传统的注册方式 return false

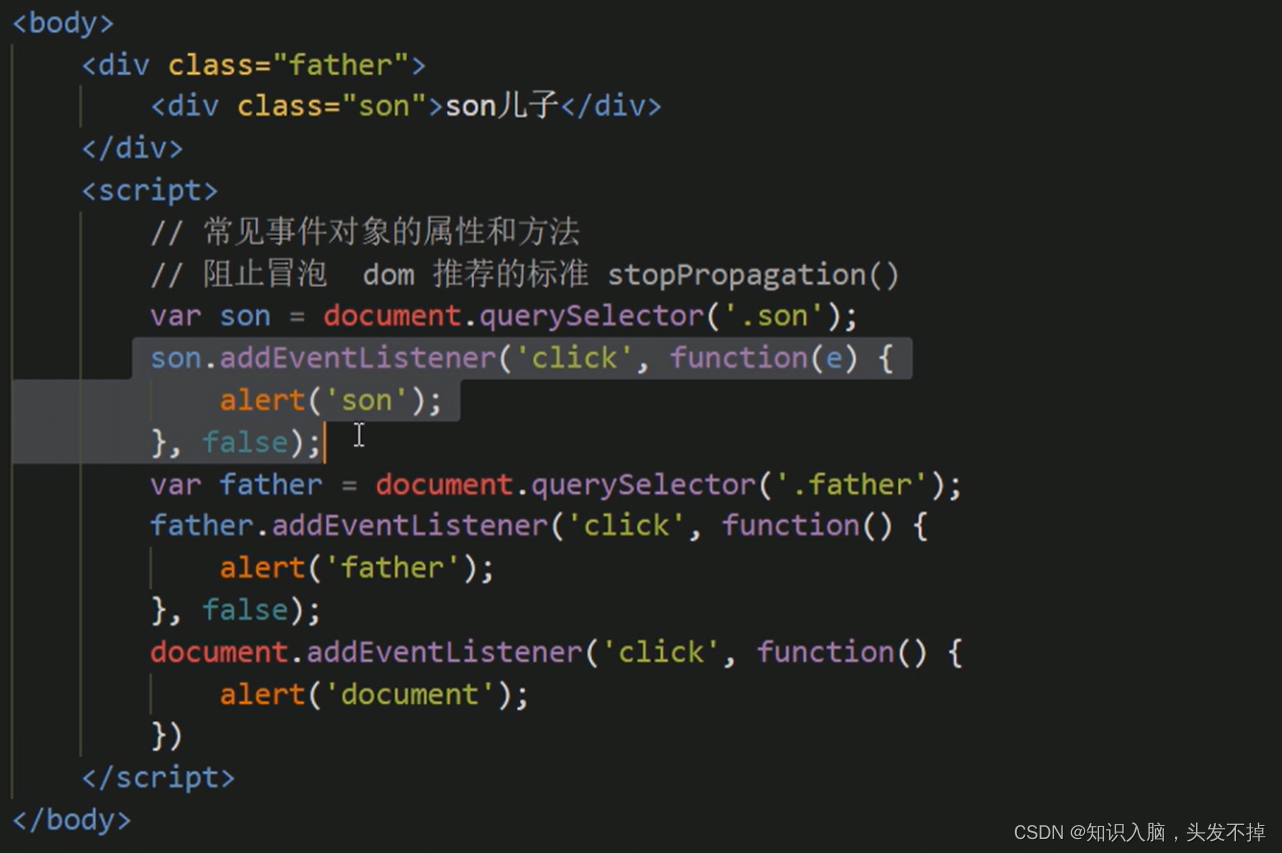
阻止冒泡
标准浏览器 e.stopPropagation()
低版本浏览器 e.cancelBubble=true 可以先进行一个判断
写在函数中,可以组织后面的冒泡


事件委托
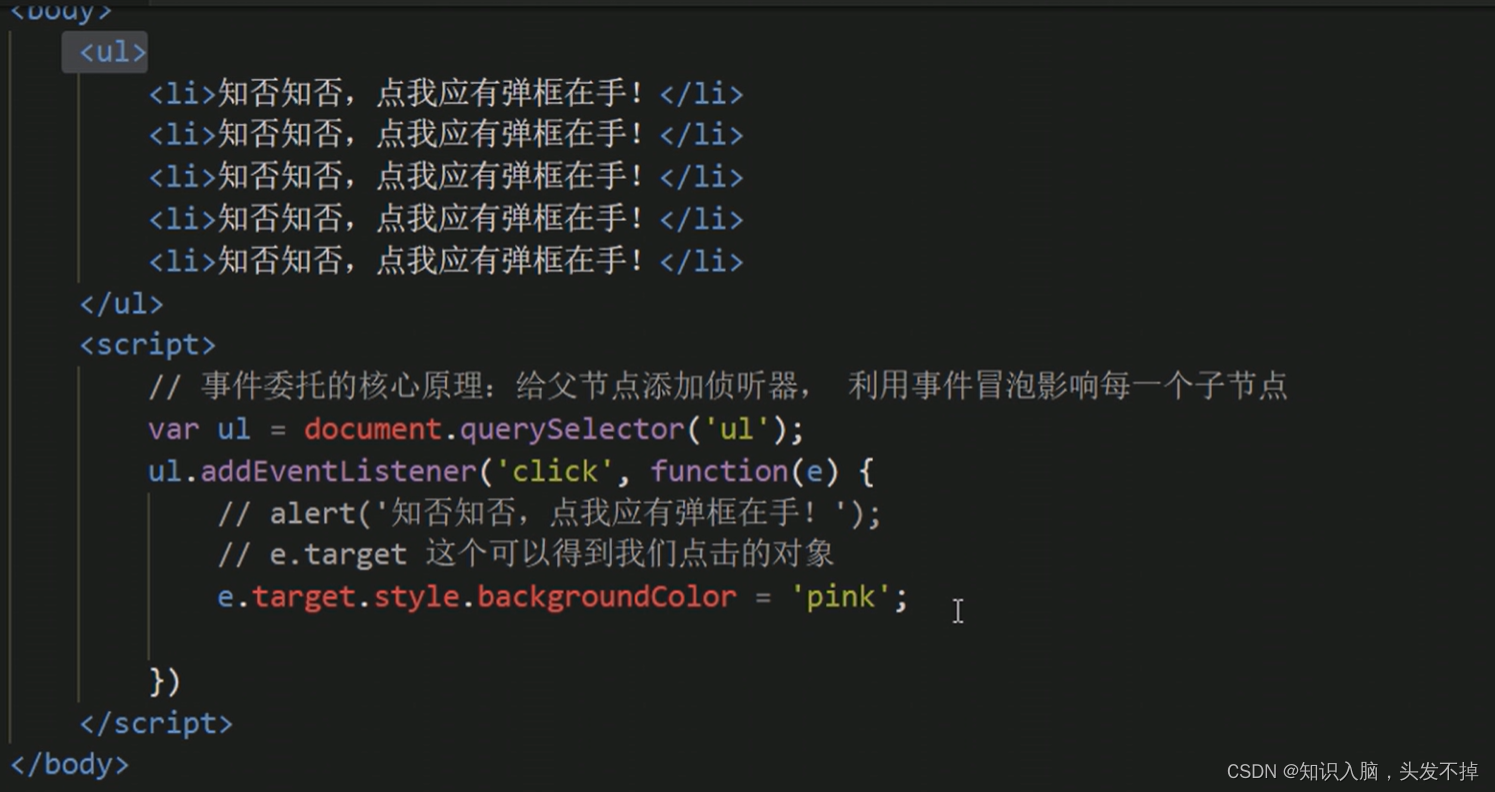
不是给每个子节点单独设置事件监听器,而是将事件监听器设置在其父节点上,然后利用冒泡原理影响设置每个节点
绑定父级元素,在父级元素的函数中添加需求 e.target可以获得点击对象


禁止右键菜单和禁止选中文字
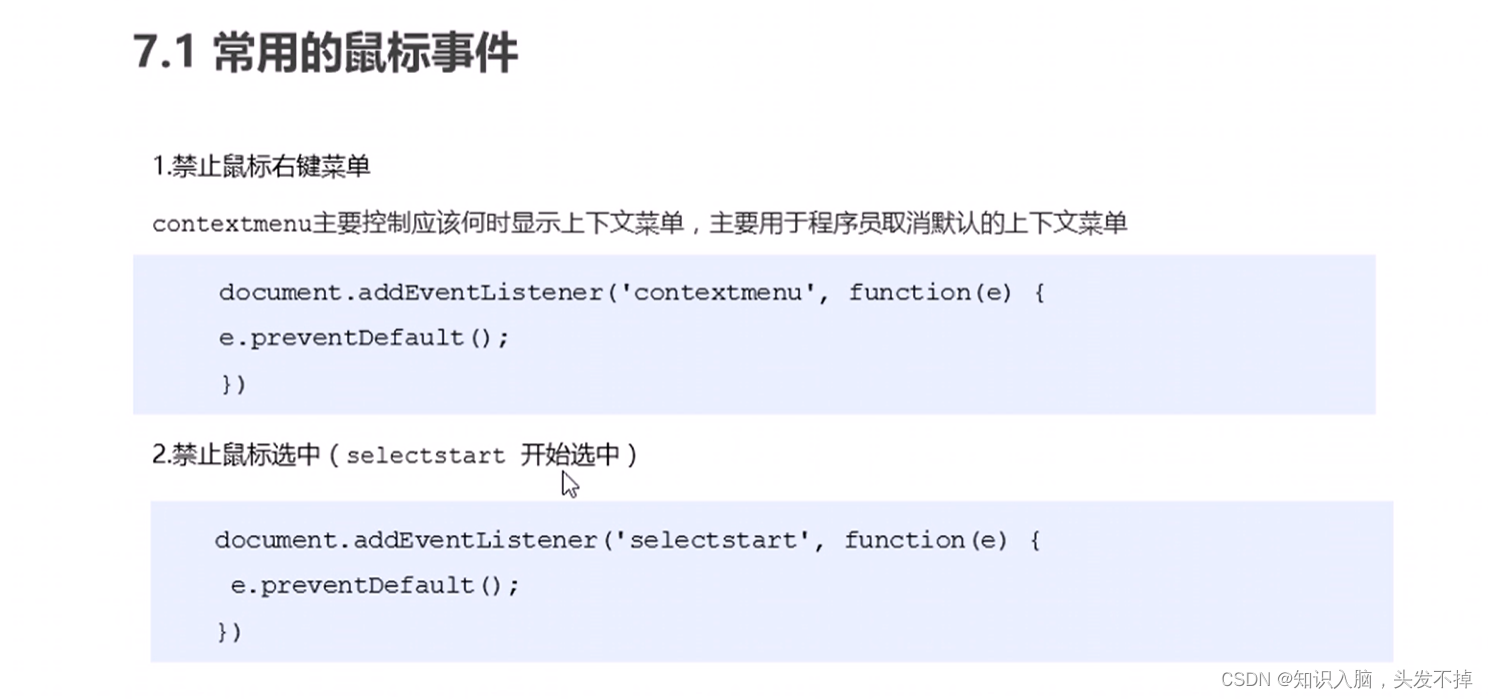
contextmenu主要控制应该何时显示上下文菜单,主要用于程序员取消默认的上下文菜单
在函数中添加e.preventDefault()即可
selectstart 开始选中 (不能进行复制等操作)
在函数中添加e.preventDefault()即可

获得鼠标的坐标(可视区、页面、浏览器)
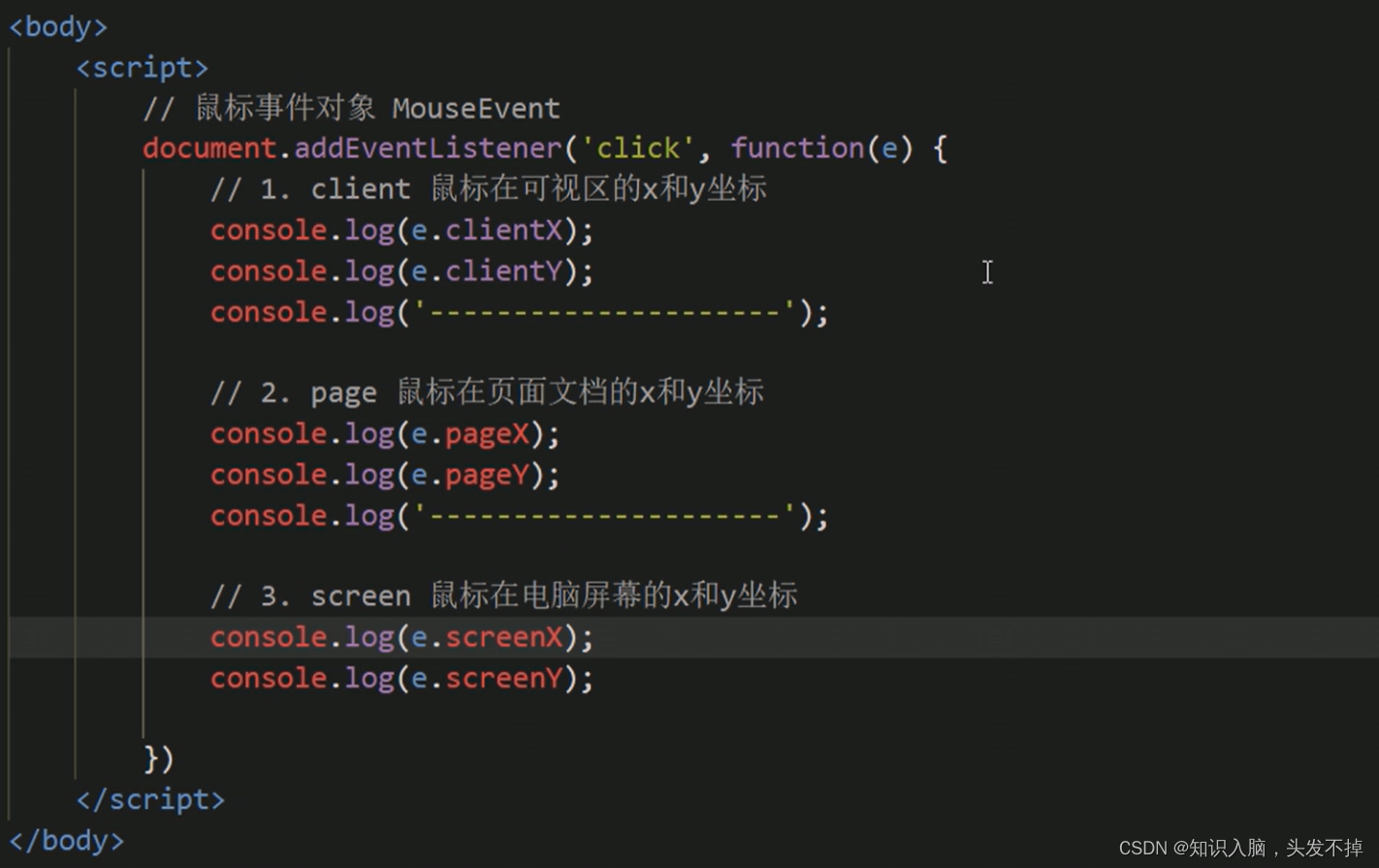
client 鼠标在可视区的x和y坐标 e.clientX x方向 e.clientY y方向
page 鼠标在文档页面的x和y坐标 e.pageX x方向 e.pageY y方向
screen 鼠标在电脑屏幕的x和y坐标 e.screenX x方向 e.screenY y方向


移动天使
用到了mousemove的触发方式,只要鼠标移动1px,事件就会被触发

常用键盘事件
onkeyup 某个按键被松开时触发
onkeydown 某个按键被按下时触发
onkeypress 某个按键被按下时触发 但是它不识别功能键,比如ctrl、shift、箭头等
使用addEventListener时不用加‘on’
三个时间的执行顺序是:keydown-keypress-keyup

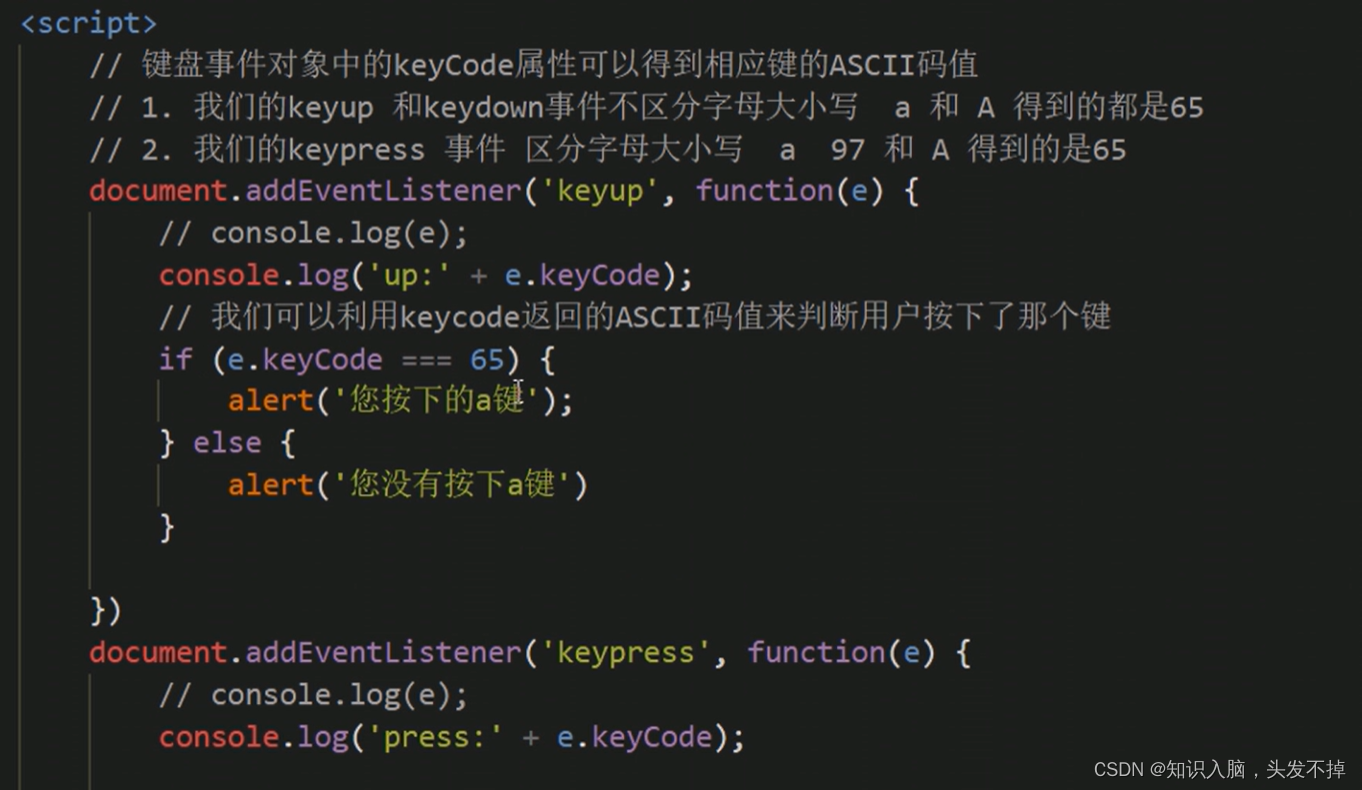
keyCode判断用户按下的键的ASCII值
onkeydown和onkeyup不区分大小写 onkeypress区分大小写

将时间方式定义为"keyup"或者其他,在函数中直接console.log(e),就会出现点击按钮输出的结果

输入内容案例
用keyup而不用keydown,前者是弹开后进入判断再去执行事件不会再输入内容,而后者是直接输入内容再去进行判断
目标位置.focus() focus直接定位到目标位置
这里写的是document.addEventListener(),是因为是在整个网页中点击的,绑定的是整个网页

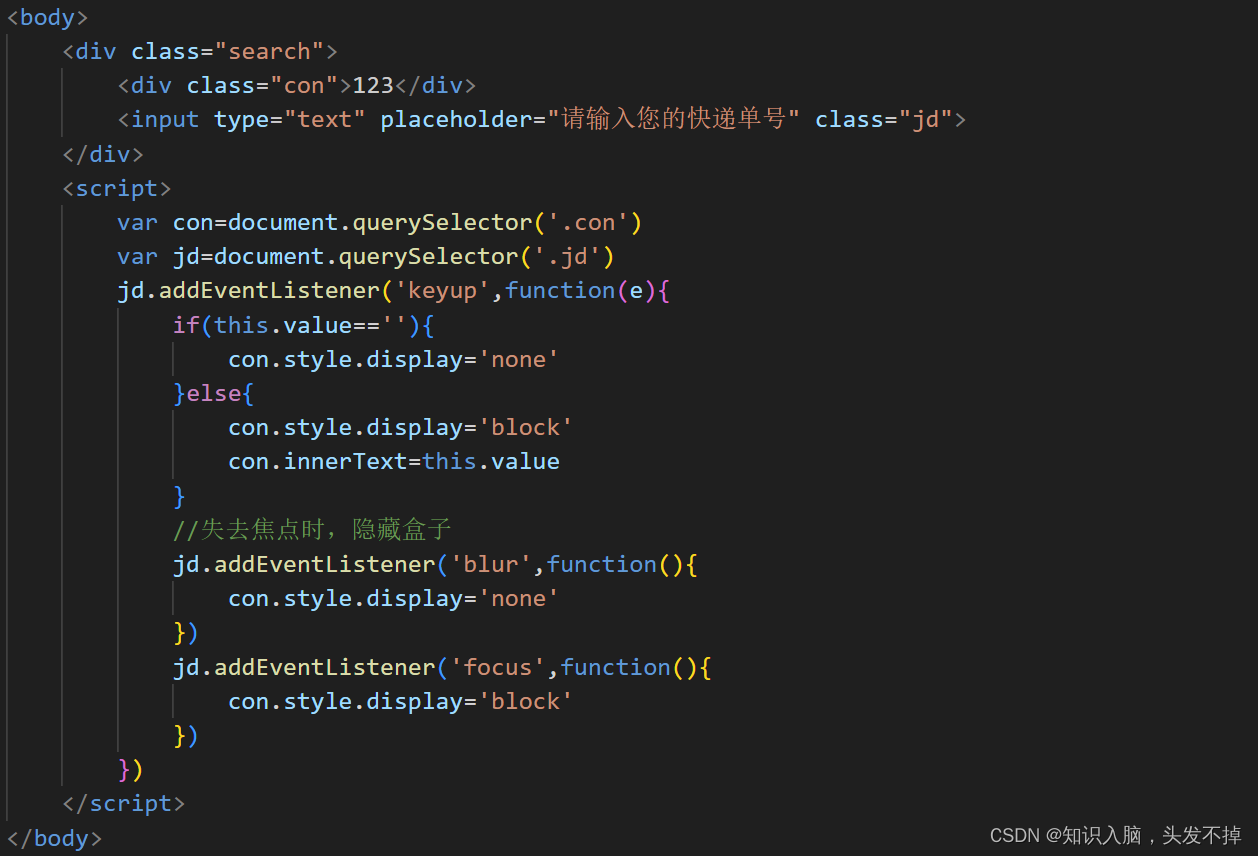
快递单号查询
在大盒子中放两个小盒子,一个是弹出的显示大框,一个是输入框
keydown和keypress在文本框中的特征:两个事件触发时,文字还没有落进文本框 ,而keyup触发时文字已经落入文本框了
还有一个使用keyup的原因是,在按键的时候能先输入文字,即文本框中有字,隐藏的框能检测到value值不为空,所以能显示出来;如果换成其他两种形式,第一次在按键的时候,显示大框不会弹出来