猎头公司联系方式seo建站要求
文章目录
- 前言
- 一、关于 Promise 的理解与使用
- 1.相关知识补充
- 区别实例对象和函数对象
- 同步回调
- 异步回调
- Js中的错误(error)和错误处理
- 2.promise是什么
- 二、Promise 原理
- 三、Promise 封装 Ajax
- 四、async 与 await
- 总结
前言
在项目中,promise的使用是必不可少的,本文主要记录了异步编程中promise,async 与 await相关知识。
一、关于 Promise 的理解与使用
1.相关知识补充
区别实例对象和函数对象
- 实例对象:通过 new 创建的对象,称实例对象。
- 函数对象:将函数作为对象使用时,简称函数对象。
同步回调
- 立即执行,全部执行完了才结束,不放入回调队列中。
- 如:数组遍历相关的回调函数(promise的excutor函数)new Promise(executor)
异步回调
- 不会立即执行,会放入回调队列中,以后执行。
- 如:定时器回调、Ajax回调、promise 的成功/失败回调。
Js中的错误(error)和错误处理
1.错误类型
- Error:所有错误的父类型
- ReferenceError:引用的变量不存在
- TypeError:数据类型不正确
- RangeError:数据值不在其所允许的范围内
- SyntacticError:语法错误
2.错误处理
- 捕获错误:try{ } catch(){ }
- 抛出错误:throw error
3.错误对象
- message 属性:错误相关信息
- stack属性:记录信息
2.promise是什么
1.简介
- promise 是一个ES6语法,专门用来解决异步 回调地狱 的问题。
- promise 规范规定了一种异步编程解决方案的API。规范规定了promise对象的状态和then方法。
- promise 是一个内置的构造函数,是程序员自己new 调用的。
- promise 对象用来封装一个异步操作,并可以获取其成功/失败的结果值。
回调地狱
- 当一个回调函数嵌套一个回调函数的时候,出现一个嵌套结构,嵌套多了就会出现回调地狱的情况。
2.语法
- Promise.prototype.then 方法
- new Promise(executor) 构造函数
- new Promise的时候,传入一个回调函数,它是同步的回调,会立即在主线程上执行,称为executor函数
- executor 会接收两个参数:resolve, reject
-
(1)调用 resolve,会让promise实例状态变为:成功(fulfilled),同时可以指定成功的 value。
(2)调用 reject,会让promise实例状态变为:失败(rejected),同时可以指定失败的 reason
const p = new Promise((resolve, reject) => {resolve('ok')})
console.log('@',p)//demo,一般不在控制台输出,
一个 Promise 必然处于以下几种状态之一:
- pending:初始状态,既没有被兑现,也没有被拒绝。
- fulfilled:意味着操作成功完成。
- rejected:意味着操作失败。
const p = new Promise((resolve, reject) => {setTimeout(() => {rejected('test错误信息')resolve('test成功数据');}, 1000);
});p.then(data => console.log('成功', 'resolve', data),//成功data => console.log('失败', 'reject', data)//失败
);// 执行结果
1s后打印 `成功 "resolve" "test成功数据"`
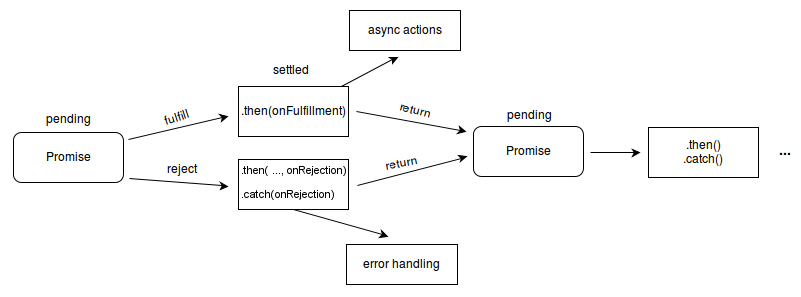
二、Promise 原理
-Promise 对象被创建时,它处于 pending 状态。当异步操作成功完成时,它变为 fulfilled 状态;当异步操作失败时,它变为 rejected 状态。而且一旦状态改变,就不能再改变。
当其中任意一种情况发生时,通过 Promise 的 then 方法串联的处理程序将被调用。如果绑定相应处理程序时 Promise 已经兑现或拒绝,这处理程序将被立即调用,因此在异步操作完成和绑定处理程序之间不存在竞态条件。
如果一个 Promise 已经被兑现或拒绝,即不再处于待定状态,那么则称之为已敲定(settled)。
Promise 提供了统一的 API ,各种异步操作都可以用同样的方法进行处理。这使得代码更加简洁和易于理解。

三、Promise 封装 Ajax
function fetchData(url) { return new Promise((resolve, reject) => { // 创建一个 XMLHttpRequest 对象 let xhr = new XMLHttpRequest(); // 监听请求完成事件 xhr.addEventListener('load', function() { if (xhr.status === 200) { // 请求成功 // 将返回的数据作为 Promise 的结果 resolve(xhr.responseText); } else { // 请求失败 // 将错误信息作为 Promise 的结果 reject(new Error(`Request failed with status ${xhr.status}`)); } }); // 监听请求错误事件 xhr.addEventListener('error', function() { reject(new Error('Request failed')); }); // 发送请求 xhr.open('GET', url, true); xhr.send(); });
}
四、async 与 await
-
Promise虽然解决了回调地狱问题,但是缺点是有不少的样板代码,并且写代码时候还是通过then注册回调方式
-
async、await是语法糖,async 和 await 关键字让我们可以用一种更简洁的方式写出基于 Promise 的异步行为。
总结
- promise 常用语法:Promise.prototype.then、new Promise(executor)
- promise 三种状态:pending、resolve、 reject
