装配式建筑信息平台向日葵seo
CSS3 有 filter 滤镜属性,能给内容,尤其是图片,添加各种滤镜效果。
filter 滤镜详见博文:CSS3中强大的filter(滤镜)属性_css3滤镜_stones4zd的博客-CSDN博客
后续,CSS3 又新增了 backdrop-filter 背景滤镜。
backdrop-filter 的属性值跟 filter 完全一样,只是应用效果的标签不同。
- filter:作用于标签本身。
- backdrop-filter:作用于被标签遮盖的内容。往往需要结合定位 position 属性实现遮盖效果。
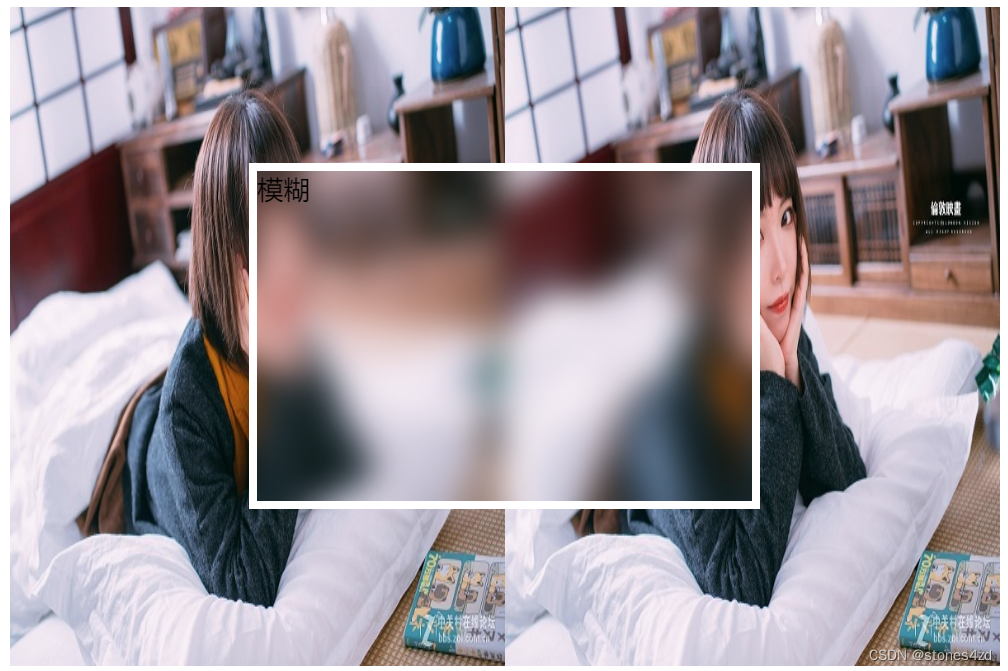
以模糊效果为例。
有如下 HTML 解构:
<div class="box"><div class="small bf1">模糊</div><img src="images/myimg.jpg" alt="">
</div>
CSS:让 small 绝对定位,覆盖图片。
.box{width: 600px;height: 399px;overflow: hidden;margin-left: auto;margin-right: auto;margin-top: 100px;position: relative;
}
.small{position: absolute;width: 300px;height: 200px;left:50%;top:50%;margin-left: -155px;margin-top: -105px;border:5px #fff solid;
}添加 backdrop-filter 的模糊滤镜:
.bf1{backdrop-filter: blur(10px);
}效果如下。div.small 覆盖的图片部分就被模糊了。

需要说明的是,只要被 div.small 覆盖的内容都会应用滤镜,而不在乎被覆盖的内容有多少。如,覆盖两张图片的效果。