莱芜网站推广如何建立自己的网页
简单案例创建HTTP服务端:
// 导入 http 模块
const http = require("http");
// 创建服务对象
const server = http.createServer((request, response) => {// 设置编码格式,解决中文乱码问题response.setHeader("content-type", "text/html;charset=utf-8");// 设置响应体response.end("欢迎访问!");
})
// 监听8090端口,启动服务
server.listen(8090, () => {console.log("服务已经启动...")
})
端口号被占用:
1.关闭当前正在运行监听端口的服务
2.修改其他的端口号
一、request 获取请求方的相关信息
- 获取请求方式类型
// get、post
request.method();
- 获取请求的 url 地址
// 只包含 url 中路径与查询字符串
// /search?name=node&num=2
request.url
- 通过实例化 URl 对象获取路径与查询字符串
// 得到 URL 对象
let url = new URL(request.url, "http://192.168.0.1:8090");
// 得到路径 => /search
console.log(url.pathname)
// 得到 name 查询字符串 => node
console.log(url.searchParams.get("name"))
- 获取 http 协议的版本号
// 1.1
request.httpVersion
- 获取 http 的请求头
request.headers
二、response 获取响应方的相关信息
响应报文组成:
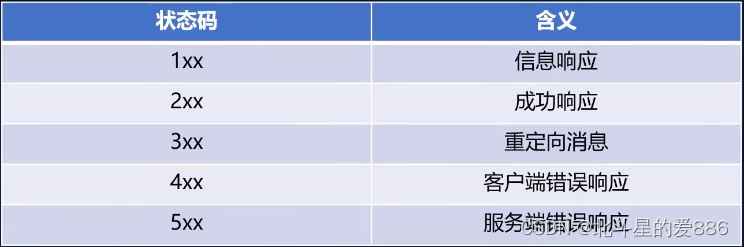
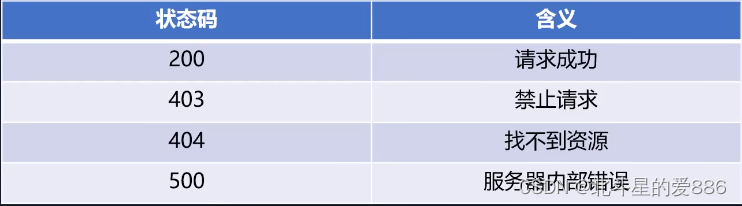
1.响应行:包含:HTTP 版本号、响应状态码、响应状态的描述。
2.响应头:一些附加信息。
3.响应体:响应格式有HTML、CSS、JavaScript、JSON、图片、视频等。
- 设置响应体内容
const http = require("http");
const fs = require("fs");
const server = http.createServer((request, response) => {// 读取文件内容let resHtml = fs.readFileSync(__dirname + "/index.html");// 方式一:设置响应体,可以多次调用response.write(resHtml);response.write("hello2");response.end();// 方式二:设置响应体,只能调用一次response.end(resHtml);
});
// 监听8090端口,启动服务
server.listen(8090, () => {console.log("服务已经启动...")
});
- 设置响应状态码
response.statusCode = 200;


- 设置响应头
response.setHeader("content-type", "text/html;charset=utf-8");
- 响应不同静态资源文件
const http = require("http");
const fs = require("fs");
const server = http.createServer((request, response) => {// 获取请求url路径let { pathname } = new URL(request.url, "http://192.168.0.1:8090");// 拼接资源文件路径let filePath = __dirname + "/pages" + pathname;fs.readFile(filePath, (err, data) => {// 文件读取失败if(err){response.statusCode = 500;response.end('文件读取失败!');return}// 成功,响应体内容response.end(data);})
})
三、设置资源类型 (mime类型)
媒体类型(通常称为 Multipurpose lnternet Mail Extensions 或 MIME 类型)是一种标准,用来表示文档、文件或字节流的性质和格式。
HTTP 服务可以设置响应头 Content-Type 来表明响应体的MIME 类型,浏览器会根据该类型决定如何处理资源。
const path = require("path");
// 1. 声明一个变量
Let mimes = {html: 'text/html',css: 'text/css',js: 'text/javascript',png: 'image/png',jpg:'image/jpeg',gif:'image/gif',mp4: 'video/mp4',mp3: 'audio/mpeg',json: 'application/json'
}// 2. 获取文件后缀名
let ext = path.extname("资源文件路径").slice(1);
// 3. 获取文件后缀名对应的 mime 类型
let type = mimes[ext];
// 判断是否有对应类型
type ? response.setHeader("content-type", type) : response.setHeader("content-type", "application/octet-stream")
- 解决乱码问题
// 判断是否有对应类型
if(type){if(ext === "html"){response.setHeader("content-type", type + ";charset=utf-8");}else{response.setHeader("content-type", type);}
}else{response.setHeader("content-type", "application/octet-stream");
}
对于末知的资源类型,可以选择 application/octet-stream 类型,浏览器在遇到该类型的响应时,会对响应体内容进行独立存储,也就是我们常见的下载效果。
