做独立网站需要注意些什么手续seo技巧
微信官方提供的开放文档如下:
静态网站 H5 跳小程序 | 微信开放文档
想必大家都能看懂官网提供的文档,但实战时却遇到很多问题,博主总结一下遇到的坑,如果您也有遇到,希望可以帮到您。
1.小程序已经发布上线了,怎么实现跳转呢?怎么开通云开发呢?
2.H5页面如何传自定义参数给到小程序呢?
3.不需要开通静态网站功能,不需要绑定自定义域名就能实现自动跳转
最终实现效果:
H5打开微信小程序支付
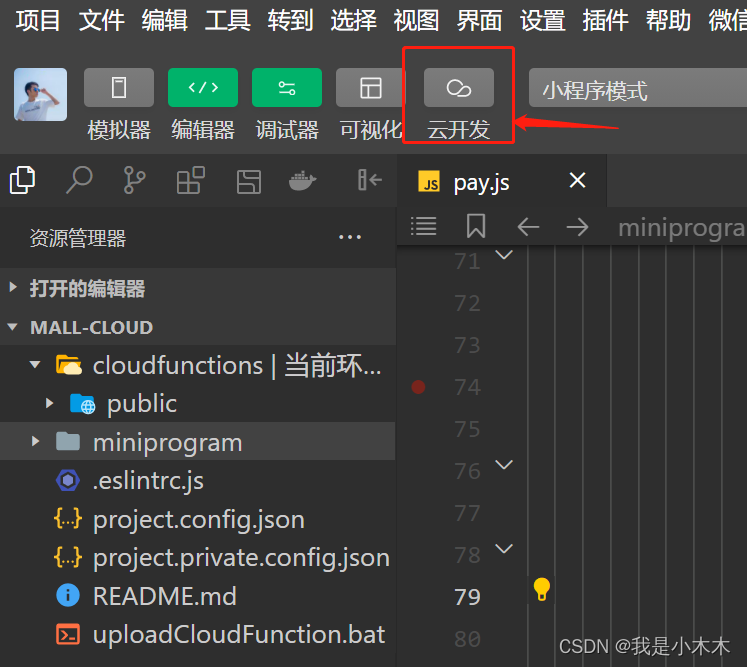
第一步:开通微信云开发

没有开通云开发资源的小程序是没有图上这个文件夹的,不管你得小程序之前有没有上架过,都需要在小程序编辑器中新建一个开通云微信开发的小程序,创建方式如下图:

如果你之前已经上架过小程序,目录可以选择你之前的文件夹,后端服务选择“微信云开发”,模板选择“基础”的就行
第二步:创建完之后,可以按照微信官方文档,通过云开发控制台新建云函数
- 新建一个云函数,名为 public,然后将其
index.js设为以下内容: - 在云开发控制台中的设置 -> 权限设置中,将对应开通了静态网站的云环境开启未登录模式访问
- 在云开发控制台中的云函数 -> 权限设置中,配置安全规则,选择 “允许所有用户访问” 的模板并确认。如果需要更安全的控制,即只让 public 函数开启未登录访问,可参见底部安全规则模板


只需要保留public函数,其他函数可以删除(小程序如果自带其他云函数业务可自行保留)
创建完之后,在微信编辑器中修改云函数public中index.js的代码(加多了页面参数的传递)

index.js代码如下:
// 云函数入口文件
const cloud = require('wx-server-sdk')
cloud.init()
// 云函数入口函数
exports.main = async (event, context) => {const wxContext = cloud.getWXContext()switch (event.action) {case 'getUrlScheme': {return getUrlScheme(event.options)//与官方文档区别:小程序页面接受的参数}}return 'action not found'
}
async function getUrlScheme(options) {//return options;return cloud.openapi.urlscheme.generate({jumpWxa: {path: '/pages/pay/pay', // 调转到小程序要打开的页面路径,根据实际业务设置query: options,//与官方文档区别:小程序页面接受的参数},// 如果想不过期则置为 false,并可以存到数据库isExpire: false,// 一分钟有效期expireTime: parseInt(Date.now() / 1000 + 60),})
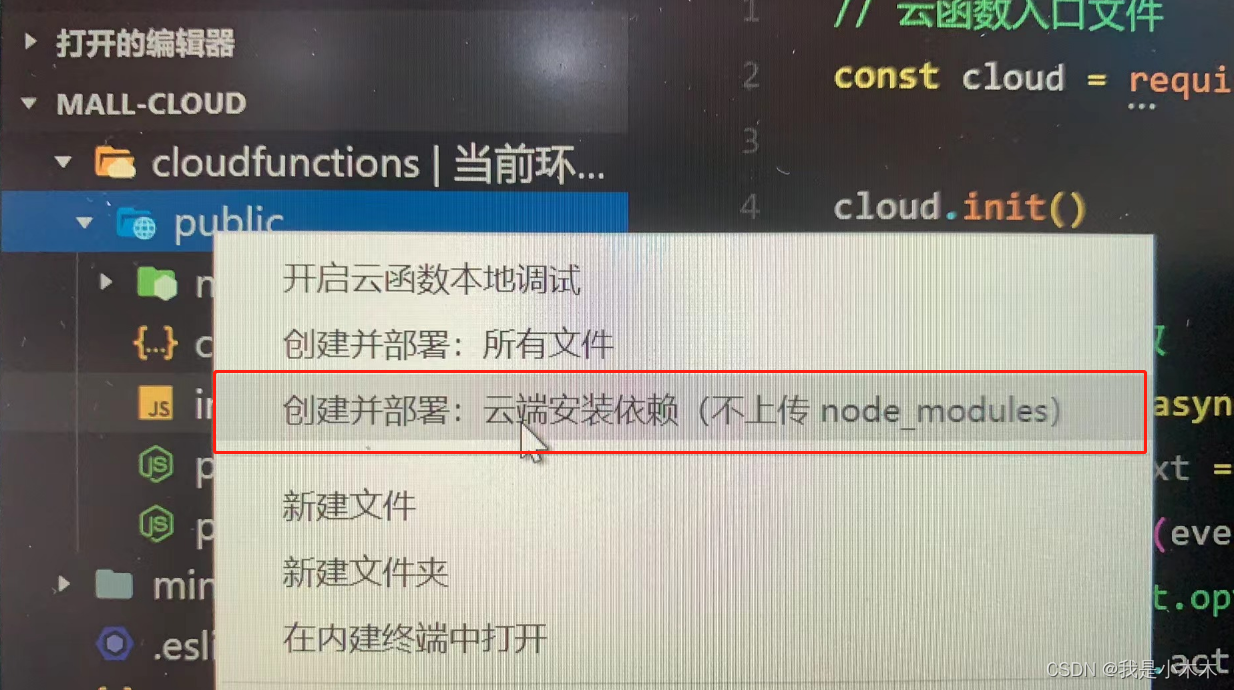
}云函数修改完之后记得public右键选择:创建并部署:云端安装依赖(不上传node_modules)

第三步:小程序内部页面设置
外部链接打开小程指定页面,根据实际业务进行设置,我这里设置了支付页面,小程序代码可参考博主之前的文章:微信H5页面实现微信小程序支付_小程序嵌套h5页面调起支付_我是小木木的博客-CSDN博客

第四步:H5前端页面设置
只需要在页面加上以下代码即可,页面js调用openWeapp方法,传相应的支付金额即可。
<!-- 云开发 Web SDK -->
<script src="https://res.wx.qq.com/open/js/cloudbase/1.1.0/cloud.js"></script><script>var c = new cloud.Cloud({// 必填,表示是未登录模式identityless: true,// 资源方小程序 AppIDresourceAppid: 'wx6aXX', // 资源方环境 IDresourceEnv: 'XXXXXXX', })c.init();window.c = c//需要延迟加载,要使用async async function openWeapp(amount) {var c = window.cconst res = await c.callFunction({name: 'public',data: {action: 'getUrlScheme',options:'amount='+amount},})location.href = res.result.openlink;}</script>