高校宣传网站建设关键词优化推广排名软件
开发过程中产品经理提出了一些奇怪的需求,让人很摸不着头脑,一问就是客户的需求就是这样,那么我们开发只能想各种办法啦。
最近就提出了两个需求,
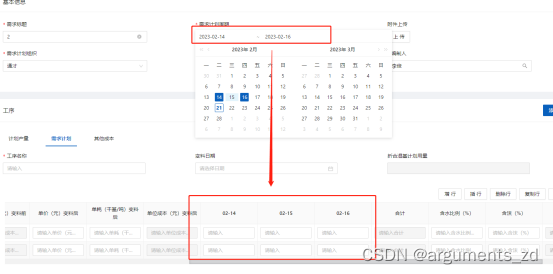
第一个是需要在日期选择的时候根据时间选择的不同让底下table中增加两个时间中间的日期,底下是实现后的效果。

第二个是动态添加工序模块,里面的内容不止包含了tabs,table,还有form等组件和新增行,删除行等操作,这个操作就比较骚气了,非常难实现。

好了,有句话怎么说来着,“烧不死的鸟就是凤凰”,只有无畏前行,才能涅槃重生,最终还是实现了。下面就给大家细细讲解。
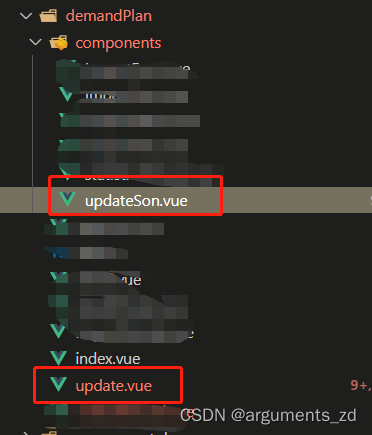
先看一下文件的组成,update.vue文件是主页面,updateSon.vue文件是底下的工序文件作为他的子页面。

第一个需求实现方案:
1.首先要分析获取他的时间区间
//当时间改变的时候触发handleChangeDate方法
<template #date="{ model, field }"><RangePickerv-model:value="model[field]"valueFormat="YYYY-MM-DD"format="YYYY-MM-DD"style="{width: '100%';}"@change="handleChangeDate"/></template>//在script里写方法,使用provide依赖注入一下,方便子组件无限级使用。// 选择周期const dateList = ref([]);function handleChangeDate(e) {setFieldsValue({ demandPlanningCycleStart: e[0], demandPlanningCycleEnd: e[1] });dateList.value = enumerateDaysBetweenDates(e[0], e[1]);}provide('dateList', dateList);//处理时间函数,return时间区间function enumerateDaysBetweenDates(startDate, endDate) {// 假定你已经保证了startDate 小于endDate,且二者不相等let daysList = [];let SDate = moment(startDate);let EDate = moment(endDate);daysList.push(SDate.format('MM-DD'));while (SDate.add(1, 'days').isBefore(EDate)) {// 注意这里add方法处理后SDate对象已经改变。daysList.push(SDate.format('MM-DD'));}daysList.push(EDate.format('MM-DD'));return daysList;}2.在就是在updateSon.vue页面里面获取到dateList,并且把他加进Table的columns里面。
//在BasicTable里面循环增加tamplate
//ifDetail是在详情展示的时候是他不被编辑<template #[`planDay${idx+1}`]="{ record }" v-for="(val, idx) in dateList" :key="idx"><InputNumber:precision="2"@blur="handleDataInsert"placeholder="请输入":disabled="ifDetail"v-model:value="record[`planDay${idx + 1}`]"/>
</template>//获取到dateList的值const dateList: any = inject('dateList');//在watch监听的时候监听这个值,然后将新出现的日期插入columns里面
//item.demandPlanDetailList.tableMethods.getColumns()获取到了最新的columns
//columns为watch(dateList,(newVal, oldVal) => {purchasePlan.value.forEach((item) => {const columns1: any = [];const tableColumns = item.demandPlanDetailList.tableMethods.getColumns();if (newVal.length) {newVal.forEach((date, index) => {columns1.push({title: date,width: 140,slots: { customRender: `planDay${index + 1}` },dataIndex: `planDay${index + 1}`,});});columns1.push({title: '合计',width: 140,slots: { customRender: 'planDayDemandSum' },dataIndex: 'planDayDemandSum',});}if (oldVal.length) {
//删除原先插入的tableColumns.splice(11, oldVal.length + 1);}
//增加最新的进去tableColumns.splice(11, 0, ...columns1);item.plannedOutputDetail.tableMethods.setColumns(columns);item.demandPlanDetailList.tableMethods.setColumns(tableColumns);});},{ deep: true },);第二个需求实现方案
- 首先我们应该默认一个值传给子组件,用于展示
//当然也需要provide依赖注入一下,方便子组件无限级使用。
const purchasePlan = ref([]);provide('purchasePlan', purchasePlan);//默认新增数据,最重要的是无论schemas和table里面的columns都要使用cloneDeep解除他们的深度绑定,才能重复使用。const addData = (datalist) => {const [registerForm, formMethods] = useForm({baseColProps: {span: 8,},layout: 'vertical',labelWidth: 140,schemas: cloneDeep(UpdateFormStaticSchema()),showActionButtonGroup: false,});const [registerPlanTable, tablePlanMethods] = useTable({...});const [registerTable, tableMethods] = useTable({...});const [registerOtherTable, tableOtherMethods] = useTable({...});const [registerPriceTable, tablePriceMethods] = useTable({...});datalist.push({activeKey: 0,form: {form: registerForm,formMethods: formMethods,},plannedOutputDetail: {table: registerPlanTable,tableMethods: tablePlanMethods,},demandPlanDetailList: {table: registerTable,tableMethods: tableMethods,},otherCostDetailList: {table: registerOtherTable,tableMethods: tableOtherMethods,},operation: {table: registerPriceTable,tableMethods: tablePriceMethods,},});};
2.我们要明确当点击添加工序的时候,这个table名称肯定不能写死,那么就要把他赋值出来
//按钮触发方法
//purchasePlan为原需要展示几个工序,从外面获取,默认是1个
<a-buttonstyle="margin-right: 15px"type="primary"@click="addPurchasePlanListBtn(purchasePlan)">添加工序
</a-button>//获取数据
const purchasePlan: any = inject('purchasePlan');//最重要的是这步,让他的所有的方法和form和table增加到purchasePlan中const addPurchasePlanListBtn = (datalist) => {const [registerForm, formMethods] = useForm({...});const [registerTable, tableMethods] = useTable({...});const [registerPlanTable, tablePlanMethods] = useTable({...});const [registerOtherTable, tableOtherMethods] = useTable({...});const [registerPriceTable, tablePriceMethods] = useTable({...});datalist.push({activeKey: 0,form: {form: registerForm,formMethods: formMethods,},plannedOutputDetail: {table: registerPlanTable,tableMethods: tablePlanMethods,},demandPlanDetailList: {table: registerTable,tableMethods: tableMethods,},otherCostDetailList: {table: registerOtherTable,tableMethods: tableOtherMethods,},operation: {table: registerPriceTable,tableMethods: tablePriceMethods,},});};
实现到这一步了,大家也就明白了,他是如何增加了的吧,在每次增加的时候都会创建上面的所有的table和form。
好了,今天的分享到此结束,大家如果还有什么不明白的,可以给留言哦。我会一一给大家解答。
