社区网站做的比较好的有哪些seo软件优化
1. 浮动(float)
1.1 定义
float 属性定义元素向哪个方向浮动。之前这个属性应用于图像,使文本围绕在图像周围,不过在 CSS 中,任何元素都可以浮动。浮动元素会生成一个块级框,不论它本身是何种元素。
取值:
none: 默认值,不浮动left: 左浮动right: 右浮动
1.2 用法
li {float:left;
}
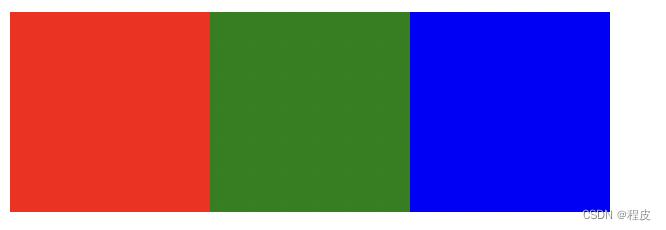
- 横向排列布局
<style>div{width: 100px;height: 100px;float: left;}.one{background-color: red;}.two{background-color: green;}.thr{background-color: blue;}
</style>
<div class="one"></div>
<div class="two"></div>
<div class="thr"></div>

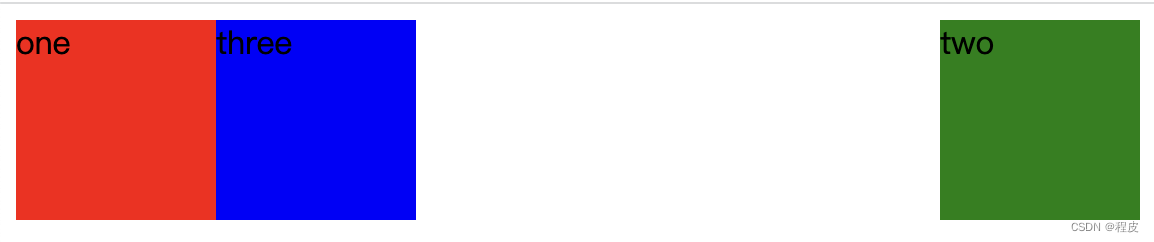
- 左右排列布局
<style> div{width: 100px;height: 100px;}.one{background-color: red;float: left;}.two{background-color: green;float: right;}.thr{background-color: blue;float: left;}
</style>
</head>
<body><div class="one">one</div><div class="two">two</div><div class="thr">three</div>
</body>

1.3 特性
- 浮动元素会去找离它最近的有浮动的元素进行贴边
- 假如在一行之上只有极少的空间可供浮动元素,那么这个元素会跳至下一行
- 右浮动会颠倒盒子顺序
- 行内元素设置了浮动后,默认已转为块级元素,可以直接设置宽高,无需转换
- 块级元素,如果没有设置宽高,浮动后, 会收缩到内容的大小
- 浮动元素会脱离文档流,会压住下一个块元素,但不会压住其内容
<style>/* 特性1 特性2 */.box{width:500px;}.box-item{float:left;width:200px;height:200px;border:2px solid red;}/* 特性3 */.box-item{float:right;width:200px;height:200px;border:2px solid red;}/* 特性4 */.box-span{float:right;width:200px;height:200px;border:2px solid red;}/* 特性5 */.box-div{float:left;}
</style>
<div class="box"><div class="box-item">1</div><div class="box-item">2</div><div class="box-item">3</div><div class="box-item">4</div><span class="box-span">5</div><div class="box-div">6</div>
</div>
1.4 清除浮动
1.4.1 父元素高度塌陷
子元素浮动,父元素没有设置高度,会出现高度撑不开的现象,称之为父元素高度塌陷。
<style>.box {width:500px;border:2px solid black;}.box-item {float:left;width:200px;height:200px;border:2px solid red;}
</style>
<div class="box"><div class="box-item">1</div><div class="box-item">2</div><div class="box-item">3</div><div class="box-item">4</div>
</div>
1.4.2 清浮动本质
元素浮动后会出现相对应的页面布局问题,清除浮动的本质是解决元素浮动后造成的页面布局的问题。
1.4.3 常见的清除浮动方式
-
加额外标签
浮动元素后面加一个空标签,设置样式clear:both;,左右两侧均不允许浮动元素。 -
定高法
给浮动元素的父元素设置高度大于或等于最高的浮动元素的高度,用于小板块,高度可以写死的部分。 -
父元素添加
overflow:hidden属性
利用overflow:hidden清除浮动时,父元素里面不能有定位超出的元素,如果有,超出的部分会被隐藏。 -
利用after伪元素清除浮动
注意: 项目中我们常用after伪元素清除浮动,因为它不会额外增加标签,而且不会出现因为用overflow:hidden超出的部分会被隐藏,父元素高度也不用写死,我们只要在页面写一次清浮动的代码,在需要清浮动的位置加上clearfix类名就可以了。
<style>/* 方法一: 浮动元素后⾯加⼀个空标签,设置样式 clear:both; */ .box {width:500px;border:2px solid black;}.box-item {float:left;width:200px;height:200px;border:2px solid red;}.clear{clear:both;}
</style>
<div class="box"><div class="box-item">1</div><div class="box-item">2</div><div class="box-item">3</div><div class="box-item">4</div><div class="clear"></div>
</div>
<style>/* 方法二:定⾼法 给浮动元素的⽗元素设置⾼度⼤于或等于最⾼的浮动元素的⾼度 */.box {width:500px;height:500px;border:2px solid black;}.box-item {float:left;width:200px;height:200px;border:2px solid red;}
</style>
<div class="box"><div class="box-item">1</div><div class="box-item">2</div><div class="box-item">3</div><div class="box-item">4</div>
</div>
<style>/* 方法三: 给父级元素添加 overflow: hidden; */.box {width:500px;border:2px solid black;overflow:hidden;}.box-item {float:left;width:200px;height:200px;border:2px solid red;}
</style>
<div class="box"><div class="box-item">1</div><div class="box-item">2</div><div class="box-item">3</div><div class="box-item">4</div>
</div>
<style> .box { width:500px; border:2px solid black; } .box-item { float:left; width:200px; height:200px; border:2px solid red; } .clearfix::after { content: "";clear: both;display: block;}
</style>
<div class="box clearfix"> <div class="box-item">1</div> <div class="box-item">2</div> <div class="box-item">3</div> <div class="box-item">4</div>
</div>
1.4.4 清除浮动注意事项
- 同级的元素,要么全部浮动,要么全部不浮动。
- 子元素浮动,父元素去清除浮动,如果父元素也浮动,寻找距离最近的没有浮动的祖先元素去做清除浮动的操作。
- 父元素有绝对定位的不需要清除浮动。
