万象园网站建设与开发seo排名优化关键词
前言
本来最开始用的idea打开wsl中的appsmith,卡得一批。最后没办法,用自己的电脑装成ubuntu server,然后vscode的远程开发对appsmith源码进行编辑。如果自己电脑内存16个G或者更大可能打开wsl中的估计会还好,我公司电脑只有8g所以比较卡,所以我让我5年前的电脑物尽其用了
window 安装vscode
- vscode官网
- wsl ubuntu或者ubuntu配置ssh远程登录
- vscode打开ubuntu中文件夹
- vscode安装docker插件、ubuntu安装docker,如果最后不打包镜像的话可以不装
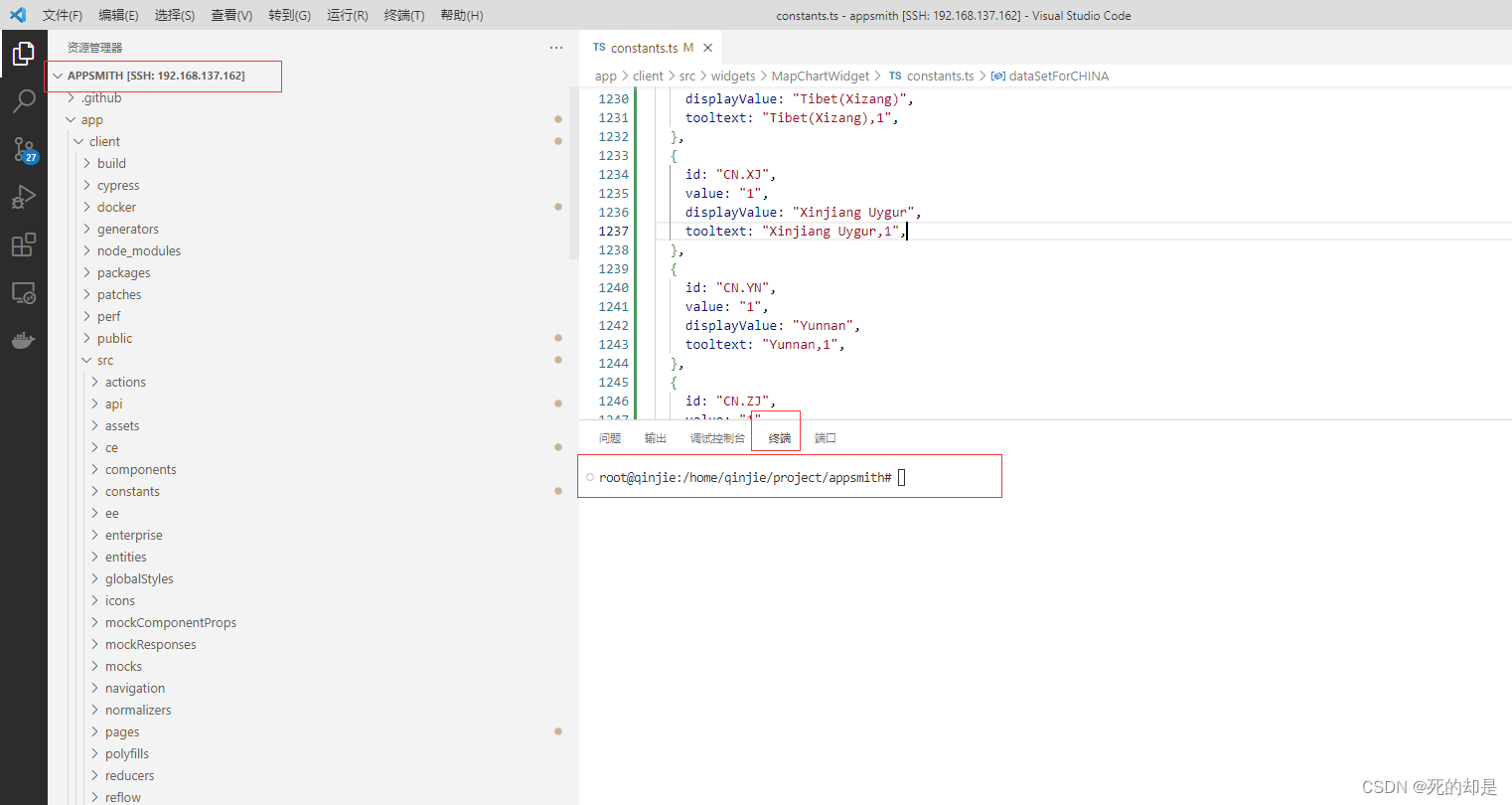
- 最后如图

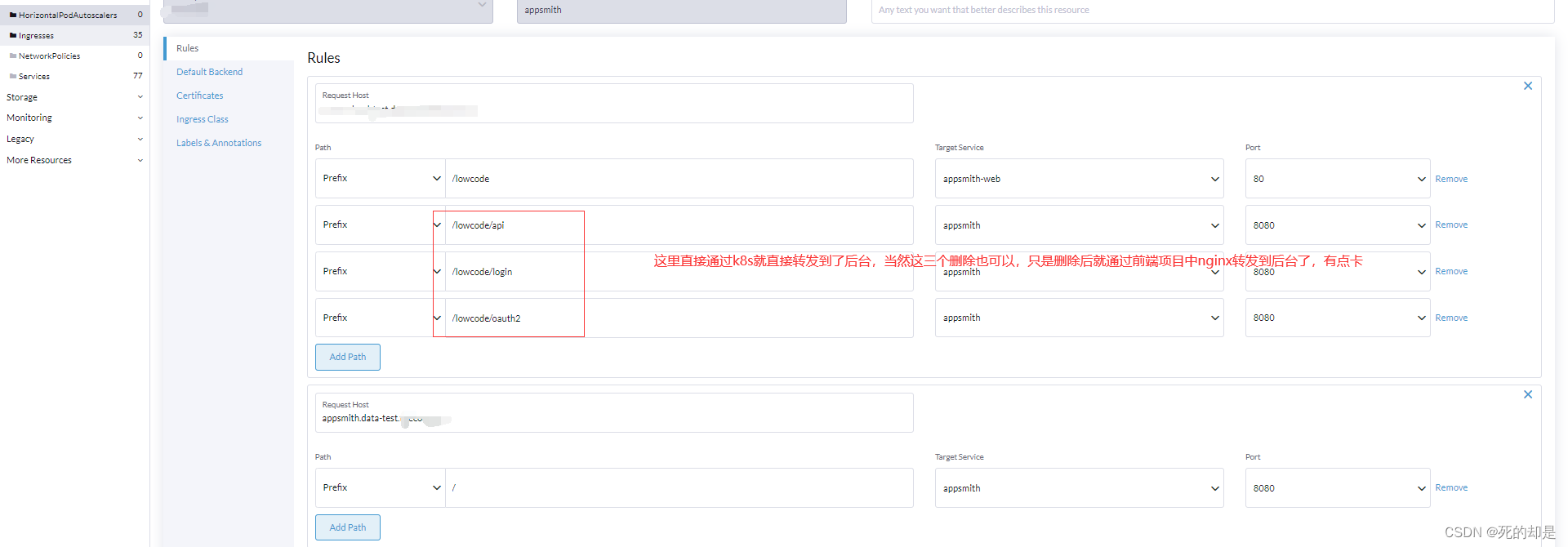
项目添加前缀
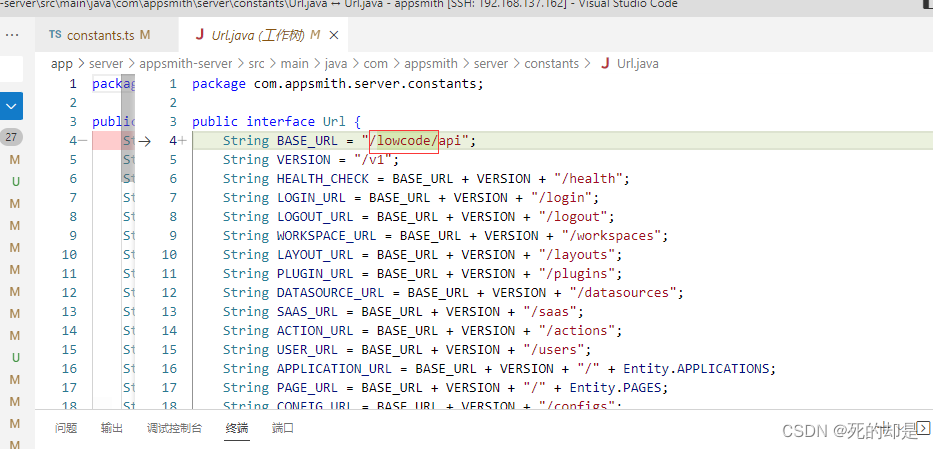
给后端接口添加前缀
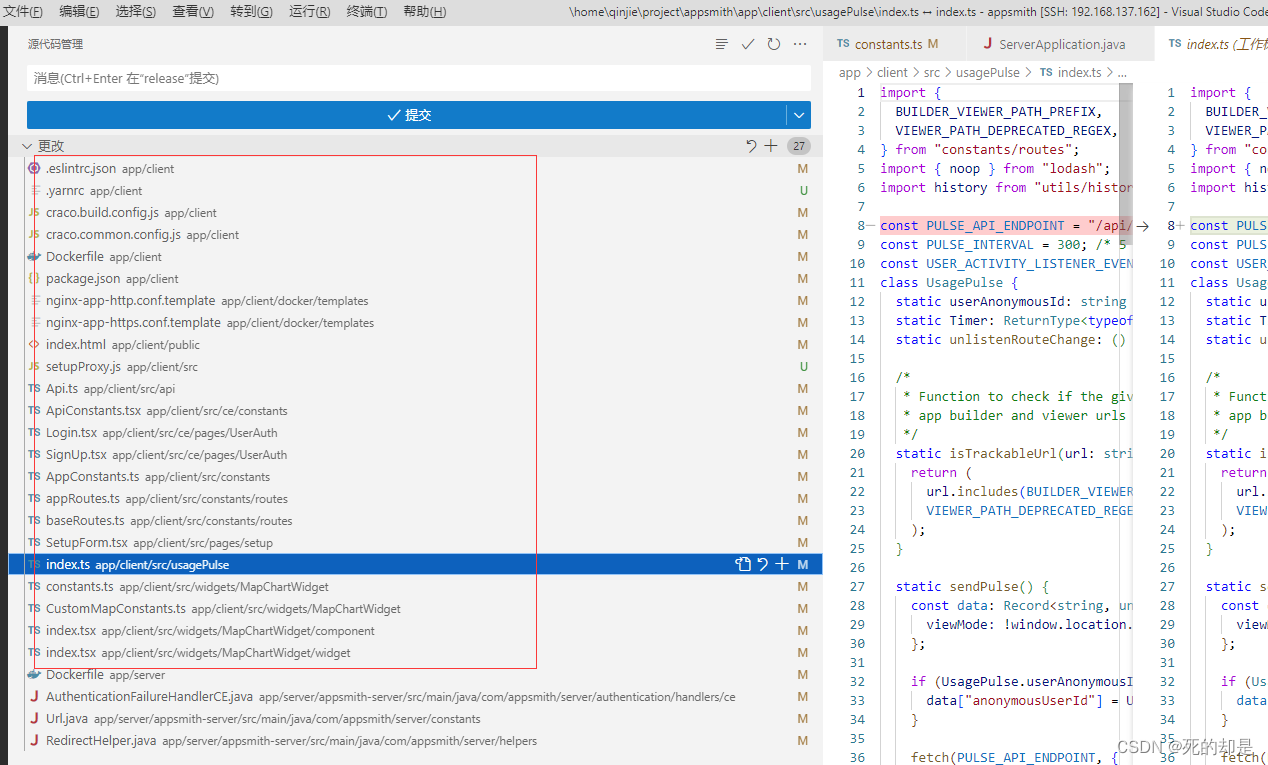
虽然这么做有点low,但是暂时还没发现啥问题,如图vscode的git改动记录,主要是加了个lowcode前缀,文件位置自己看
-
这里我也不知道是干啥的

-
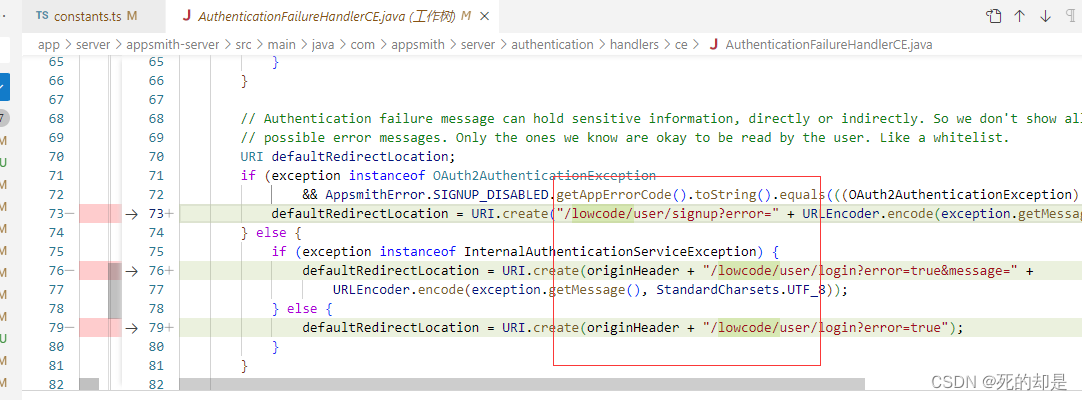
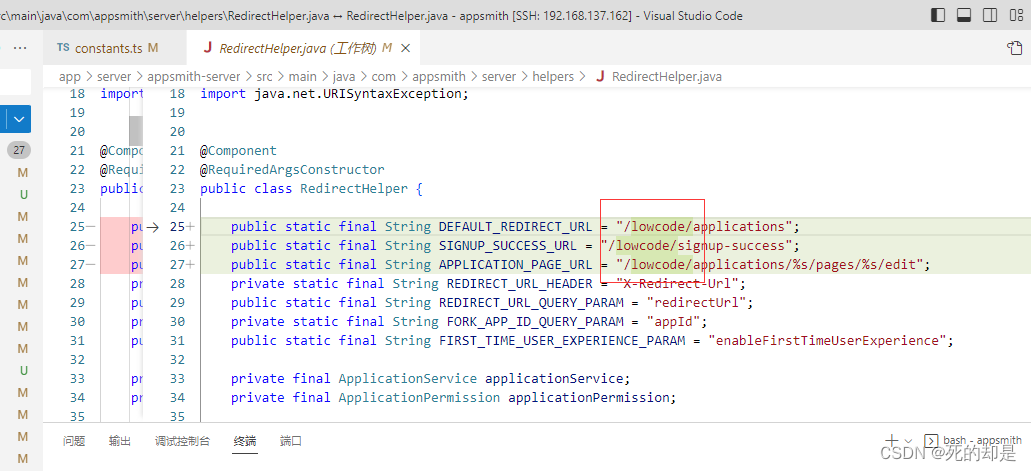
后端登录成功重定向到前端时

-
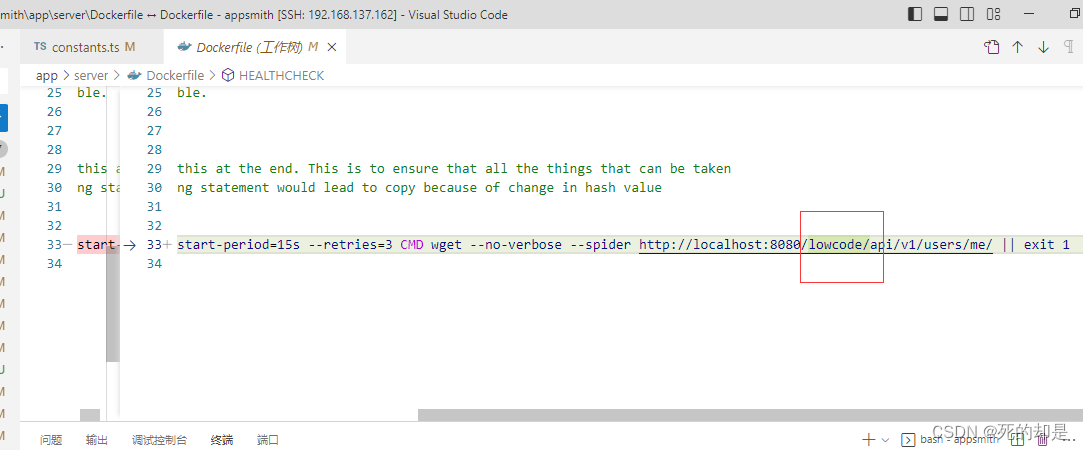
接口填加前缀

-
还是接口重定向时返回给前端的地址

-
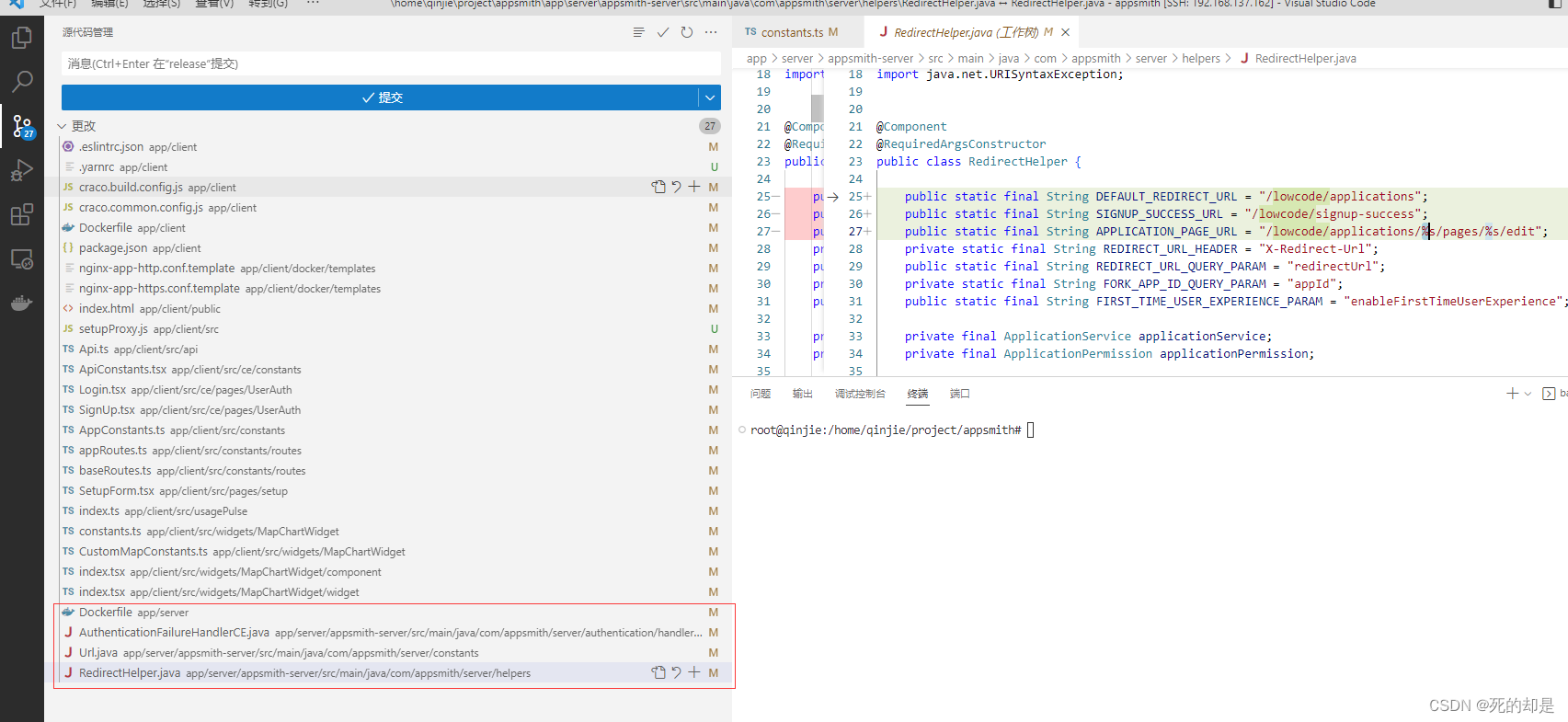
最后看后端改动了哪几个文件

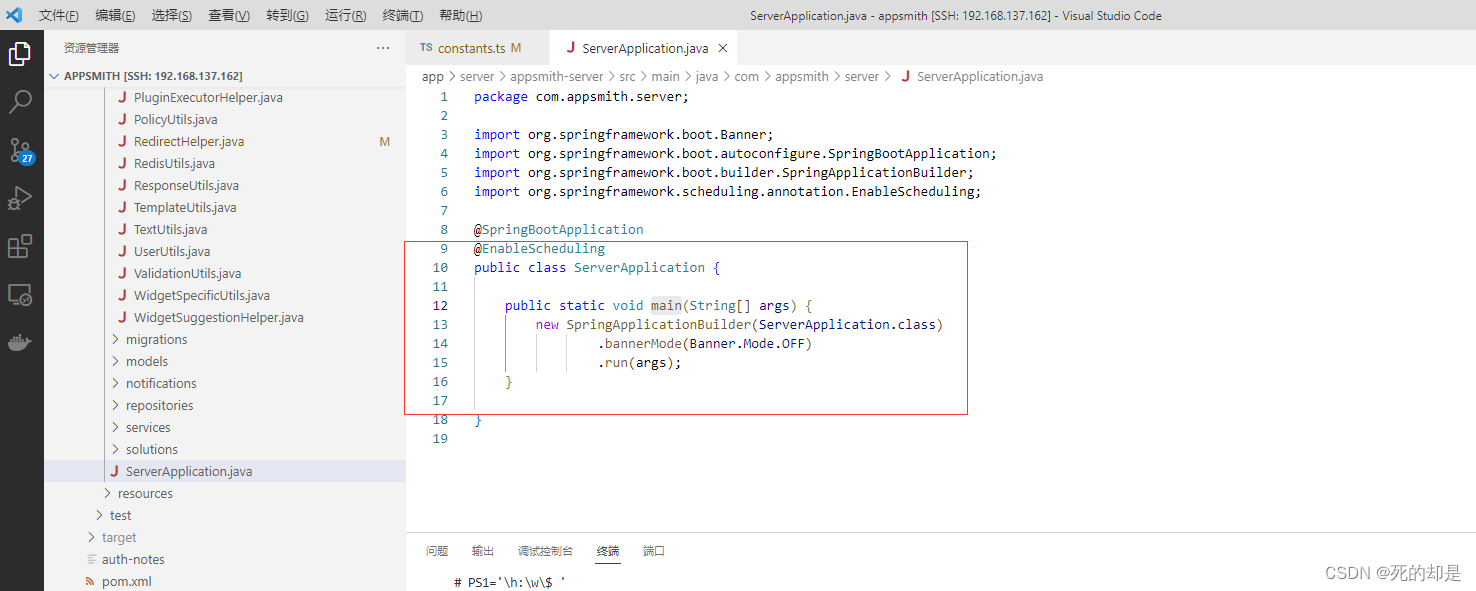
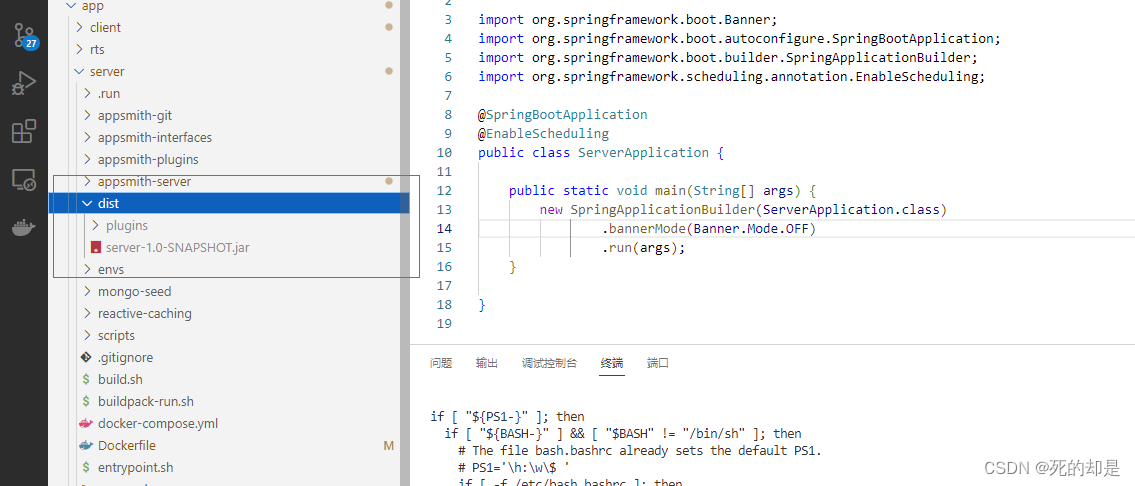
后端启动,可以直接启动
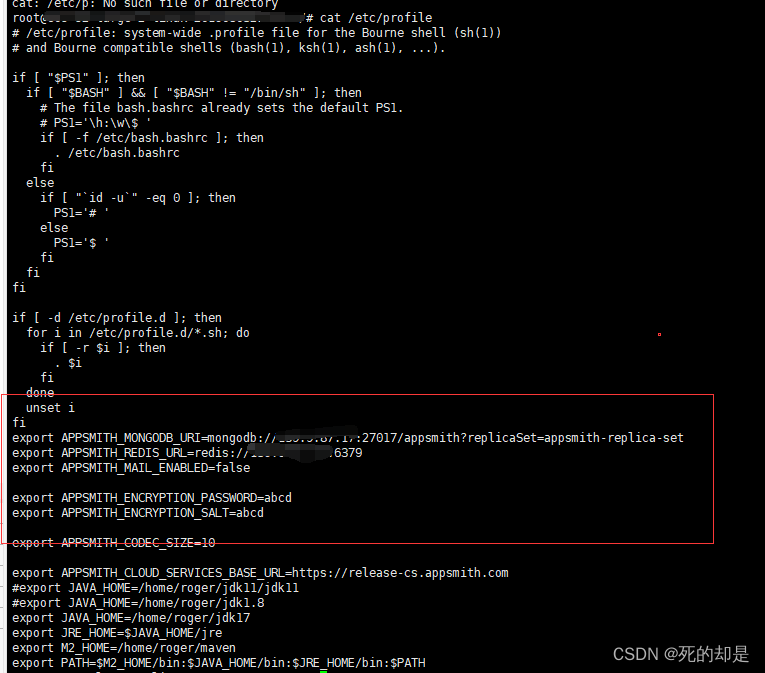
启动文件如图。vscode直接启动需要安装java插件的,可以自己网上搜下。启动需要配置环境变量,我不知道如何在vscode java启动时配置所以直接在/etc/profile中配置了环境变量

 然后启动应该是可以启动的,只是得先能启动吧,参考教程
然后启动应该是可以启动的,只是得先能启动吧,参考教程
后端build推送镜像
进入app/server目录
执行mvn clean compile
执行 ./build.sh -DskipTests
然后可以发现有个这个文件夹了

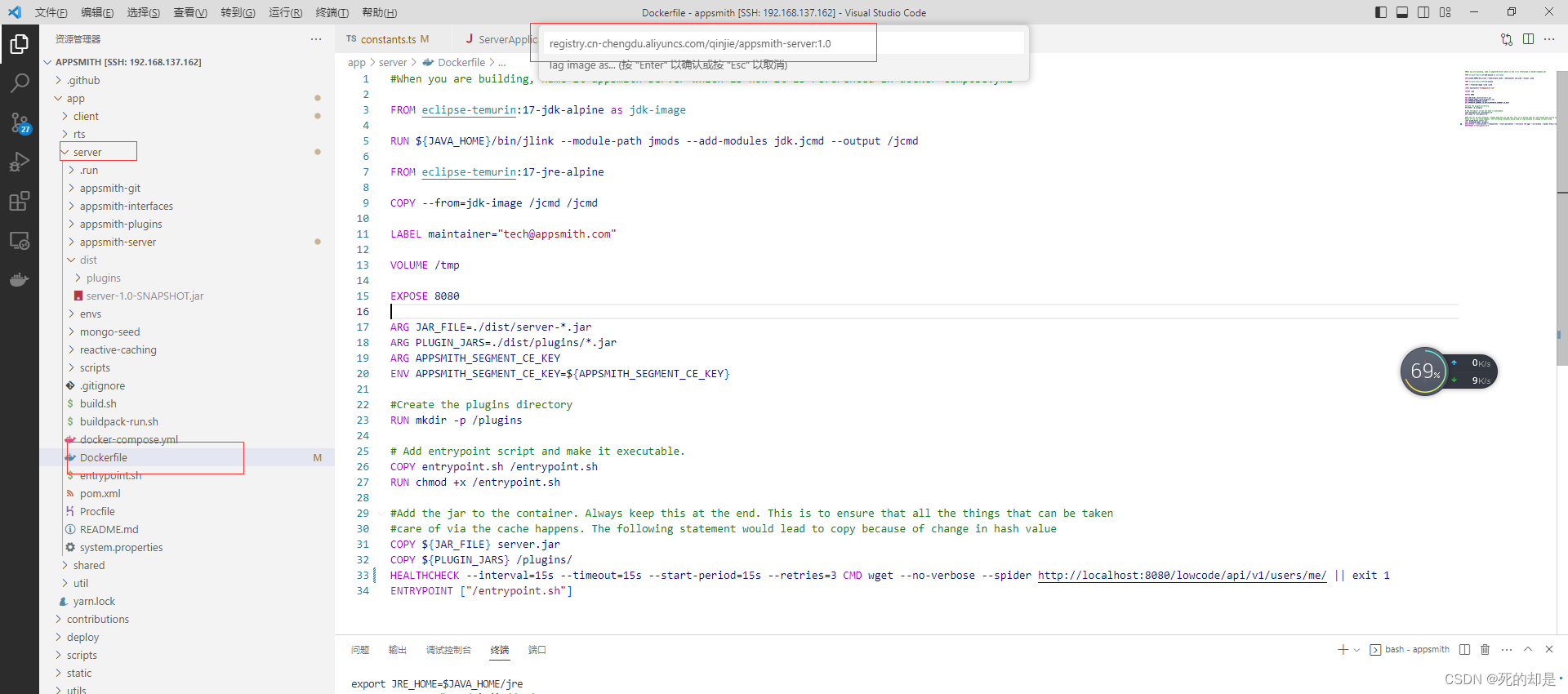
vscode打包镜像(前提是安装vscode的docker插件,ubuntu安装docker)

然后推送到自己的私有仓库即可
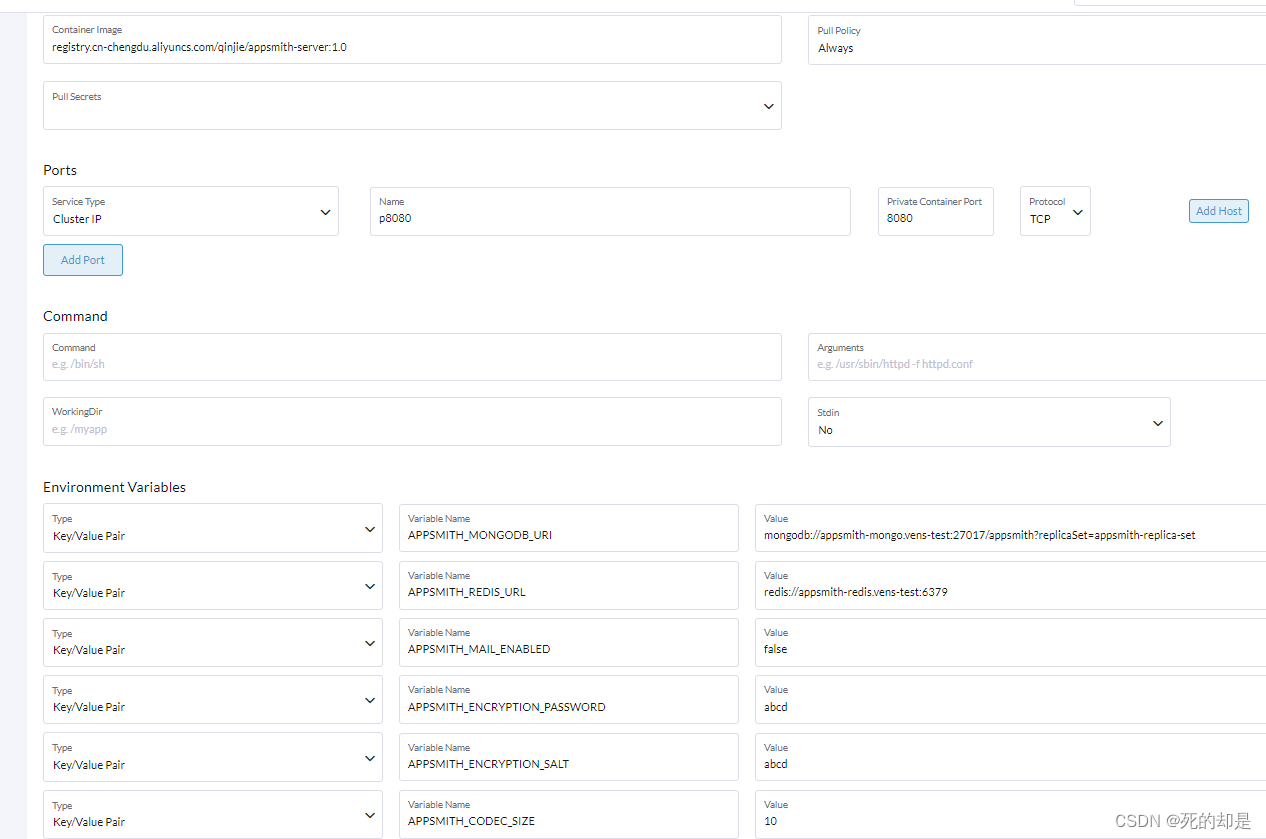
docker启动
docker run -d -p 8080:8080 -e "APPSMITH_MONGODB_URI=mongodb://你ip:27017/appsmith?replicaSet=appsmith-replica-set" -e "APPSMITH_REDIS_URL=redis://你ip:6379" -e "APPSMITH_MAIL_ENABLED=false" -e "APPSMITH_ENCRYPTION_PASSWORD=abcd" -e "APPSMITH_ENCRYPTION_PASSWORD=abcd" -e "APPSMITH_ENCRYPTION_SALT=abcd" -e "APPSMITH_ENCRYPTION_SALT=abcd" -e "APPSMITH_CODEC_SIZE=10" -e "APPSMITH_CLOUD_SERVICES_BASE_URL=https://release-cs.appsmith.com" --name server registry.cn-chengdu.aliyuncs.com/qinjie/appsmith-server:1.0
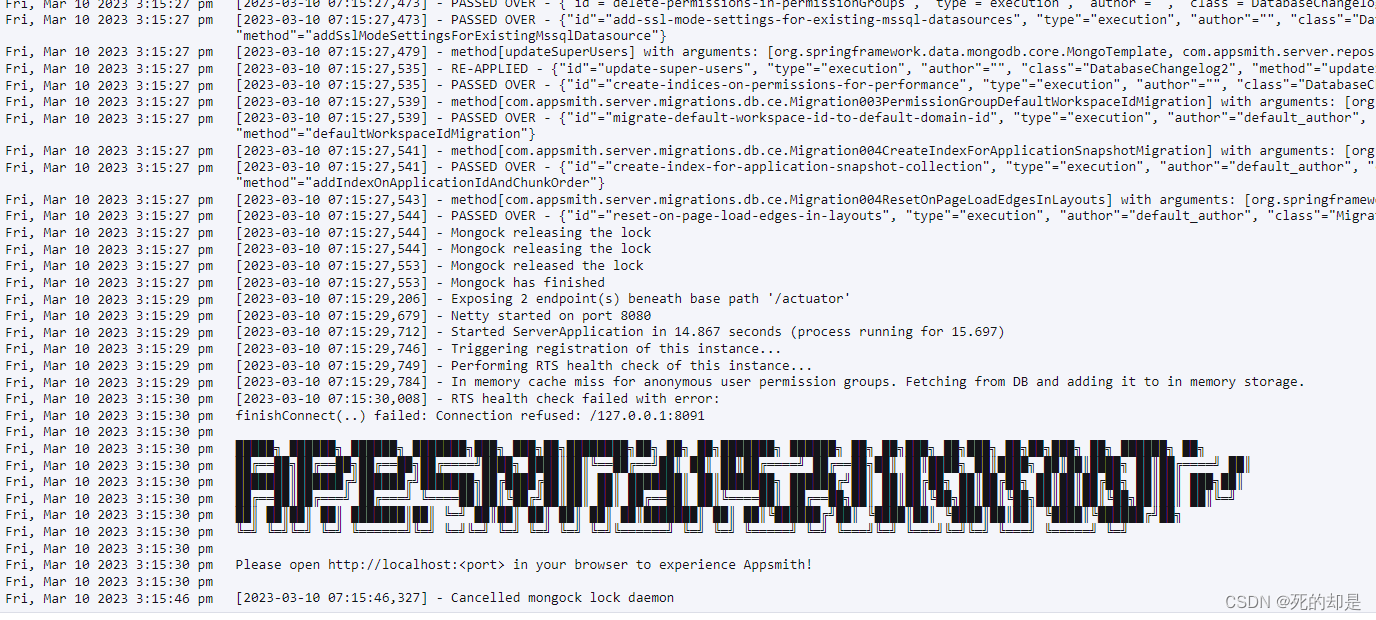
启动成功即可,如果报错的话记得看看什么错,有些mongo连不上,可能是副本集名称不一致或者mongo是单节点启动

前端改造
添加本地代理
由于官方文档前端访问接口是通过nginx代理到后端的,有点麻烦,所以需要改下,给前端加个代理而不用单独部署nginx,参考文档
启动改动
有点多了,就自己改吧,有问题可以私聊。不一一截图了。另外还加了个中国的mapchart,另外fusioncharts真的“秀”

启动
添加代理后,进入app/client执行yarn start即可
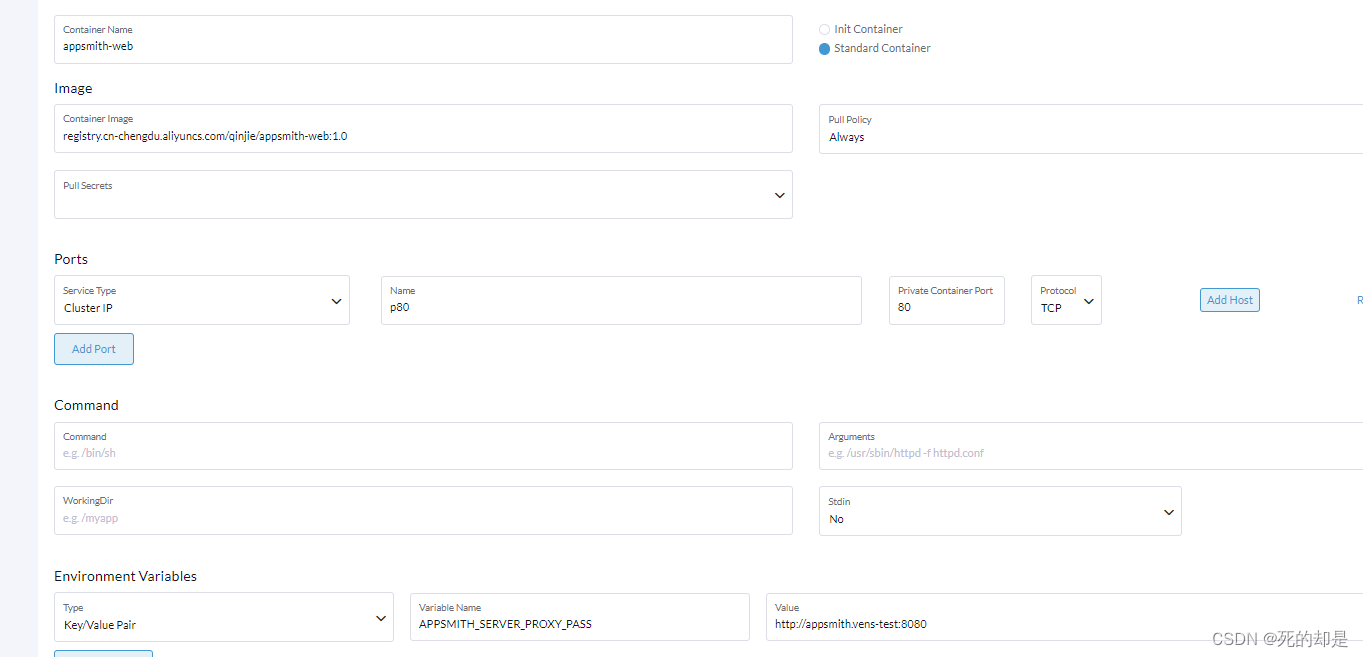
镜像打包
和后台打包一样,只是启动的时候指定docker环境变量标识后台的接口地址比如APPSMITH_SERVER_PROXY_PASS=http://appsmith.vens-test:8080
最后
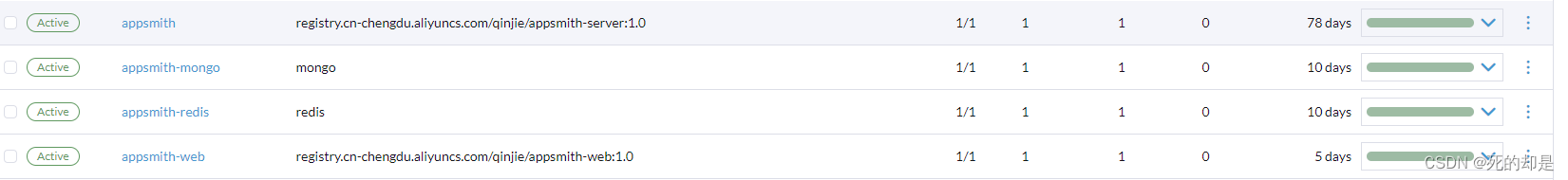
rancher部署效果如图,另外我的镜像也是公开的也可以直接用。最后还是有些访问会404,等遇到了在改