wamp可以做视频网站吗在线资源链接
💗💗💗欢迎来到我的博客,你将找到有关如何使用技术解决问题的文章,也会找到某个技术的学习路线。无论你是何种职业,我都希望我的博客对你有所帮助。最后不要忘记订阅我的博客以获取最新文章,也欢迎在文章下方留下你的评论和反馈。我期待着与你分享知识、互相学习和建立一个积极的社区。谢谢你的光临,让我们一起踏上这个知识之旅!
文章目录
- 🍋重定向
- 🍋介绍Pinia
- 🍋为什么选择Pinia?
- 🍋前置准备
- 🍋搭建Pinia
- 🍋Pinia 存储和读取数据
- 🍋总结
🍋重定向
在介绍本节的内容之前,我们来介绍一个小知识点—重定向
只要在index.ts中加入了,这样可以帮助我们在首次进入到网站的时候,我们可以直接进入到定位的指定路由组件
{path:'/',redirect:'/home'}
🍋介绍Pinia
Pinia是一个专为Vue 3设计的集中式状态(数据)管理库,它提供了一种简单而强大的方式来管理应用程序的状态。Pinia的设计理念是尽可能地与Vue的响应式系统集成,以提供最佳的性能和开发体验

🍋为什么选择Pinia?
-
基于Vue 3:Pinia是专为Vue 3设计的,可以充分利用Vue 3的新特性和优势。
-
TypeScript支持:Pinia天生支持TypeScript,可以提供更好的类型推断和类型安全。
-
插件化:Pinia可以轻松地与其他Vue生态系统中的库集成,如Vue Router、Vuex等。
-
性能优化:Pinia使用了许多性能优化技巧,可以确保应用程序的性能达到最佳状态。
-
简单易用:Pinia的API设计简单明了,学习曲线较低,可以快速上手。
🍋前置准备
在引入本节的知识点之前,我们把需要准备的案例准备好
我们创建了一个Count.vue,准备代码如下
<template>
<div class="count"><h2>当前求和为:{{ sum }}</h2>
<select v-model.number="n"><option value="1">1</option><option value="2">2</option><option value="3">3</option>
</select><button @click="_add">加一</button><button @click="_jian">减一</button>
</div>
</template>
<script setup lang='ts' name="Count">import {ref} from 'vue'let sum = ref(1)let n = ref(1)function _add(){sum.value+=n.value}function _jian(){sum.value-=n.value}</script>
<style scoped>.count {background-color: skyblue;padding: 10px;border-radius: 10px;box-shadow: 0 0 10px;}select,button {margin: 0 5px;height: 25px;}
</style>
这里我们要注意在v-model后面要点number否则是字符串的拼接
🍋搭建Pinia
首先我们需要在终端安装一下pinia,使用的命令如下
npm i pinia
之后我们打开main.ts在里面导入、创建、安装就可以了
import {createPinia} from 'pinia'
// 第二步:创建pinia
const pinia = createPinia()
// 第三步:安装pinia
app.use(pinia)
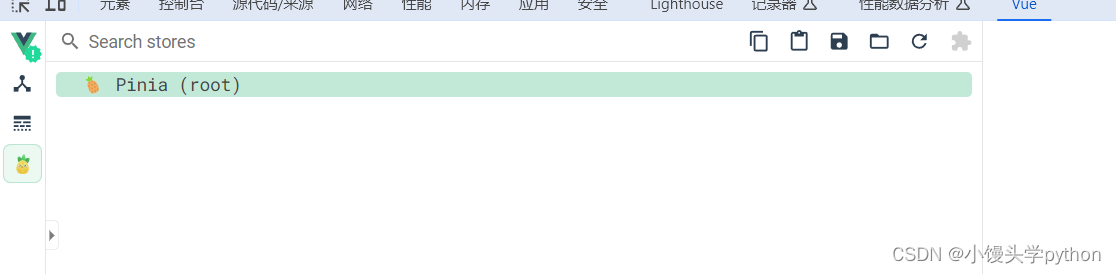
安装成功后,大菠萝就出现了

🍋Pinia 存储和读取数据
创建一个文件夹store,在里面创建一个Count.ts
在里面添加如下代码
import {defineStore} from 'pinia'export const useCountStore = defineStore('Count',{state(){return {sum:1}}
})
之后我们在count.vue中也要进行修改
import {useCountStore} from '@/store/Count'const countStore = useCountStore()

🍋总结
Pinia是一个强大而灵活的Vue状态管理库,它提供了一种简单而优雅的方式来管理应用程序的状态。通过利用Pinia,我们可以更好地组织和管理我们的Vue应用程序,并确保其具有良好的性能和可维护性。如果您正在寻找一种新的状态管理库,不妨试试Pinia,相信它会给您带来惊喜!
下节我们接着介绍使用Pinia修改数据的几种方式

挑战与创造都是很痛苦的,但是很充实。

