商城网站建设协议百度关键字排名软件
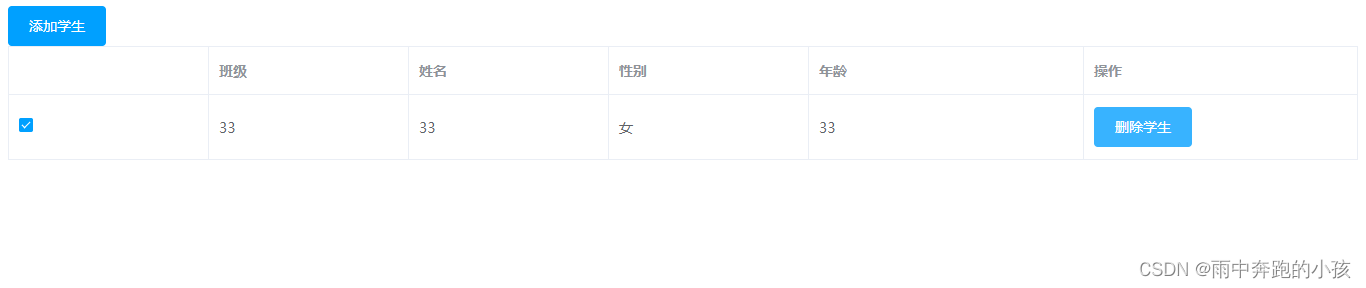
效果图:

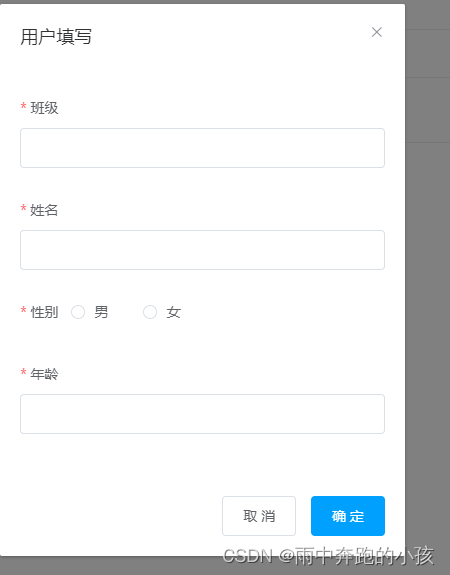
点击添加学生按钮,弹出Dialog,收集用户信息:

el-table中自定义复选框,选中一行,可以点击删除

代码区域:就一个HTML文件
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>学生列表</title><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><!-- 引入样式 --><link rel="stylesheet" href="https://unpkg.com/element-ui/lib/theme-chalk/index.css"><!-- 引入组件库 --><script src="https://unpkg.com/element-ui/lib/index.js"></script></head>
<body><div id="root"><el-button type="primary" @click="add">添加学生</el-button><el-table:data="info"borderstyle="width: 100%"><el-table-columnwidth="200"><template slot-scope="scope"><!-- 复选框点击一个就全选的解决方案:<el-checkbox-group v-model="空数组"><el-checkbox :label="scope.$index"></el-checkbox-group>不显示lable值,在checkbox标签内部加入<br>标签--><el-checkbox-group v-model="che"><el-checkbox v-model="formData.select" :label="scope.$index"><br></el-checkbox></el-checkbox-group></template></el-table-column><el-table-columnprop="grade"label="班级"width="200"></el-table-column><el-table-columnprop="name"label="姓名"width="200"></el-table-column><el-table-columnprop="gender"label="性别"width="200"></el-table-column><el-table-columnprop="age"label="年龄"></el-table-column><el-table-columnlabel="操作"><template slot-scope="scope"><el-button type="primary" @click="handledelete(scope.$index)">删除学生</el-button></template></el-table-column></el-table><!-- 弹框 --><el-dialogtitle="用户填写":visible.sync="dialogVisible"width="30%":before-close="handleClose"><el-form :model="formData" ref="resetForm" :rules="rules"><el-form-item label="班级" prop="grade"><el-input v-model="formData.grade"></el-input></el-form-item><el-form-item label="姓名" prop="name"><el-input v-model="formData.name"></el-input></el-form-item><el-form-item label="性别" prop="gender"><el-radio v-model="formData.gender" label="男">男</el-radio><el-radio v-model="formData.gender" label="女">女</el-radio></el-form-item><el-form-item label="年龄" prop="age"><el-input v-model="formData.age"></el-input></el-form-item></el-form><span slot="footer" class="dialog-footer"><el-button @click="dialogVisible = false">取 消</el-button><el-button type="primary" @click="handleSubmmit">确 定</el-button></span></el-dialog></div>
</body>
<script type="text/javascript">//设置为 false 以阻止 vue 在启动时生成生产提示。Vue.config.productionTip = false;//创建vue实例var vm=new Vue({el:"#root",data(){return {info:[],dialogVisible: false,//表单数据formData:{select: false,grade:'',name:'',gender:'',age:''},che:[],//规则rules: {grade: [{ required: true, message: '请输入班级', trigger: 'blur' }],name: [{ required: true, message: '请选择姓名', trigger: 'blur' }],gender: [{ required: true, message: '请选择性别', trigger: 'blur' }],age: [{ required: true, message: '请选择年龄', trigger: 'blur' }]}}},methods: {add(){this.dialogVisible = true;this.$nextTick(()=>{this.$refs["resetForm"].resetFields();})},handledelete(index){this.info.splice(index,1) //用于添加或删除数组中的元素this.formData.select=false;},handleSubmmit(){//https://blog.csdn.net/qq_58805860/article/details/127161823//push进去的是同一个对象,导致总是相同数据this.info.push({select: this.formData.select,grade:this.formData.grade,name:this.formData.name,gender:this.formData.gender,age:this.formData.age});this.dialogVisible = false},handleClose(done) {this.$confirm('确认关闭?').then(_ => {done();}).catch(_ => {});}},});</script>
</html>
