做nba直播网站好推广引流平台app大全
文章目录
- 前言
- 一、代码位置
- 二、注释
- 三、变量
- 1.字符串类型
- 2.数组
- 3.对象(字典)
- 四、条件语句
- 五、函数
- 六、DOM模板
前言
JavaScript 是一种脚本编程语言,它可以在网页上实现复杂的功能,网页展现给你的不再是简单的静态信息,而是实时的内容更新——交互式的地图、2D/3D 动画、滚动播放的视频等等——JavaScript 就在其中。
一、代码位置
- 在HTML文件中
- head中
- body中(常用,防止先执行该代码,不符合用户的体验)
- 在static文件夹的js文件夹中,导入使用,放在body的最下部分

<!-- 导入代码 -->
<body><script src="static/js/my.js"></script>
</body>
二、注释
| 语言 | 注释 |
|---|---|
| HTML | <!-- 注释内容 --> |
| CSS | /* 注释内容 */ |
| Javascript | // 注释内容 or /* 注释内容 */ |
三、变量
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><script type="text/javascript">var name = "poker";console.log(name); //打印变量</script>
</body>
</html>

1.字符串类型
- 常用功能
//声明
var name = "helloworld";
var name = String("helloworld");
var name = "中国联通"//长度
var v1 = name.length;//下标操作
var v2 = name[0];//去除空白
var v3 = name.trim();//切片, 前闭后开
var v4 = name.substring(0,2);
- 实例:跑马灯
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Document</title>
</head><body><div id="txt">欢迎中国联通领导poker莅临指导</div><script type="text/javascript">function show() {//1.去HTML中找到某个标签并获取他的内容 (DOM)var tag = document.getElementById("txt");var dataString = tag.innerText;//2.动态起来,把文本中的第一个字符放在字符串的最后面var firstChar = dataString[0];var otherString = dataString.substring(1, dataString.length);var newText = otherString + firstChar;//3.在HTML标签中更新内容tag.innerText = newText;}//Javascript中的定时器//每秒钟执行这个show函数setInterval(show, 1000); //毫秒</script>
</body>
</html>

2.数组
- 常用功能
//声明
var v1 = [11,22,33,44];
var v2 = Array([11,22,33,44]);//下标操作
v1[1]
v1[0] = "poker"//追加
v1.push("联通"); //尾部追加 [11,22,33,44,"联通"]
v1.unshift("联通"); //头部追加 ["联通",11,22,33,44]
v1.splice(索引,0,元素);
v1.splice(1,0,"中国"); //指定位置追加 [11,"中国",22,33,44]//删除
v1.pop(); //尾部删除
v1.shift(); //头部删除
v1.splice(索引位置,1);
v1.splice(2,1); //索引为 2 的元素删除 [11,22,44]//遍历
var v1 = [11,22,33,44];
for(var index in v1){//data=v1[index]...
}for(var i=0; i<v1.length; i++){...
}
- 实例:动态数据
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title>
</head>
<body><ul id="city"><!-- <li>北京</li><li>天津</li><li>上海</li> --></ul><script type="text/javascript">var cityList = ["北京","天津","上海"];for(var idx in cityList) {var text = cityList[idx];//创建 <li></li> 标签var tag = document.createElement("li");//在 li 标签中写入内容tag.innerText = text;//添加到 id=city 那个标签的里面 DOMvar parentTag = document.getElementById("city");parentTag.appendChild(tag);}</script>
</body>
</html>

3.对象(字典)
- 常用功能
//声明
info = {"name":"poker","age":18,
}info = {name:"poker",age:18
}//组成与修改
info.age;
info.name = "toker"info["age"]
info["name"] = "toker";//删除
delete info["age"]//遍历
for(var key in info){//key值 data=info[key]...
}
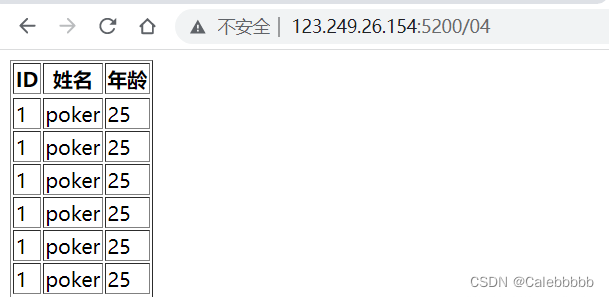
- 实例:动态表格
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Document</title>
</head><body><table border="1"><thead><tr><th>ID</th><th>姓名</th><th>年龄</th></tr></thead><tbody id="body"><tr><!-- <td>1</td><td>poker</td><td>25</td> --></tr></tbody></table><script type="text/javascript">var dataList = [{ id: 1, name: "poker", age: 25 },{ id: 1, name: "poker", age: 25 },{ id: 1, name: "poker", age: 25 },{ id: 1, name: "poker", age: 25 },{ id: 1, name: "poker", age: 25 },{ id: 1, name: "poker", age: 25 },];for (var idx in dataList) {var info = dataList[idx];//1.创建 tr 标签var tr = document.createElement("tr");for (var key in info) {var text = info[key];//2.创建 td 标签var td = document.createElement("td");td.innerText = text;tr.appendChild(td);}//3. 追加数据var bodyTag = document.getElementById("body");bodyTag.appendChild(tr);}</script>
</body>
</html>

四、条件语句
if (条件) {...
}else{...
}if (条件) {...
else if (条件){...
}else{...
}
五、函数
function func(){...
}//执行
func()
六、DOM模板
- DOM 是一个模块,模块可以对HTML页面中的标签进行操作
- 常见功能
//根据 ID 获取标签
var tag = doucment.getElementById("xx");//根据 ID 创建标签
var tag = document.createElement("xx");//获取标签中的文本
tag.innerText//修改标签中的文本
tag.innerText = "hhhhhhh";
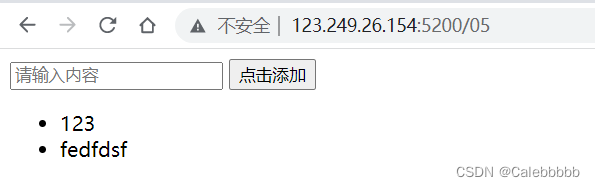
- 事件绑定
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><title>Document</title>
</head><body><input type="text" placeholder="请输入内容" id="content"><input type="button" value="点击添加" onclick="addCityInfo()"><ul id="city"></ul><script type="text/javascript">function addCityInfo() {//1.找到标签var userContent = document.getElementById("content");//2.获取input中用户输入的内容var newString = userContent.value;//判断用户输入是否为空if (newString.length > 0) {//3.创建 li 标签,传入用户输入的内容var newTag = document.createElement("li");newTag.innerText = newString;//4.标签添加到 ul 中var parentTag = document.getElementById("city");parentTag.appendChild(newTag);//5.将 input text 内容清空userContent.value = "";}else{alert("输入不能为空!")}}</script>
</body>
</html>

- 还有很多的DOM操作没有介绍,我们后面会使用JQuery来实现DOM的功能,所以这里的内容了解即可
