网站建设平台多少钱淘宝seo搜索优化工具
使用Google Maps API在网页中显示地图和标记的示例博客。以下是一个简单的示例:
C:\pythoncode\blog\google-map-markers-gh-pages\google-map-markers-gh-pages\index.html

介绍:
在本篇博客中,我们将学习如何使用Google Maps API在网页中显示地图,并在地图上添加标记。Google Maps API提供了丰富的功能和灵活性,使我们可以在网页中集成地图和地理信息。
步骤:
- 创建一个新的HTML文件,并将以下代码保存为
index.html:
<!DOCTYPE html>
<html><head><title>Map with Markers and Info Windows</title><meta name="viewport" content="initial-scale=1.0"><meta charset="utf-8"><style>/* Always set the map height explicitly to define the size of the div* element that contains the map. */#map {height: 100%;}/* Optional: Makes the sample page fill the window. */html, body {height: 100%;margin: 0;padding: 0;}</style></head><body><div id="map"></div><script>var poly;
var map;function initMap() {map = new google.maps.Map(document.getElementById('map'), {zoom: 7,center: {lat: 41.879, lng: -87.624} // Center the map on Chicago, USA.});poly = new google.maps.Polyline({strokeColor: '#000000',strokeOpacity: 1.0,strokeWeight: 3});poly.setMap(map);// Add a listener for the click eventmap.addListener('click', addLatLng);
}// Handles click events on a map, and adds a new point to the Polyline.
function addLatLng(event) {var path = poly.getPath();// Because path is an MVCArray, we can simply append a new coordinate// and it will automatically appear.path.push(event.latLng);// Add a new marker at the new plotted point on the polyline.var marker = new google.maps.Marker({position: event.latLng,title: '#' + path.getLength(),map: map});
}</script><script src="https://cdn.jsdelivr.net/gh/somanchiu/Keyless-Google-Maps-API@v5.9/mapsJavaScriptAPI.js"></script></body>
</html>
请在页面源代码中加入 <script src="https://cdn.jsdelivr.net/gh/somanchiu/Keyless-Google-Maps-API@v5.9/mapsJavaScriptAPI.js">。确保你无需输入Maps JavaScript API,也可使用Google地图服务。
- 在浏览器中打开
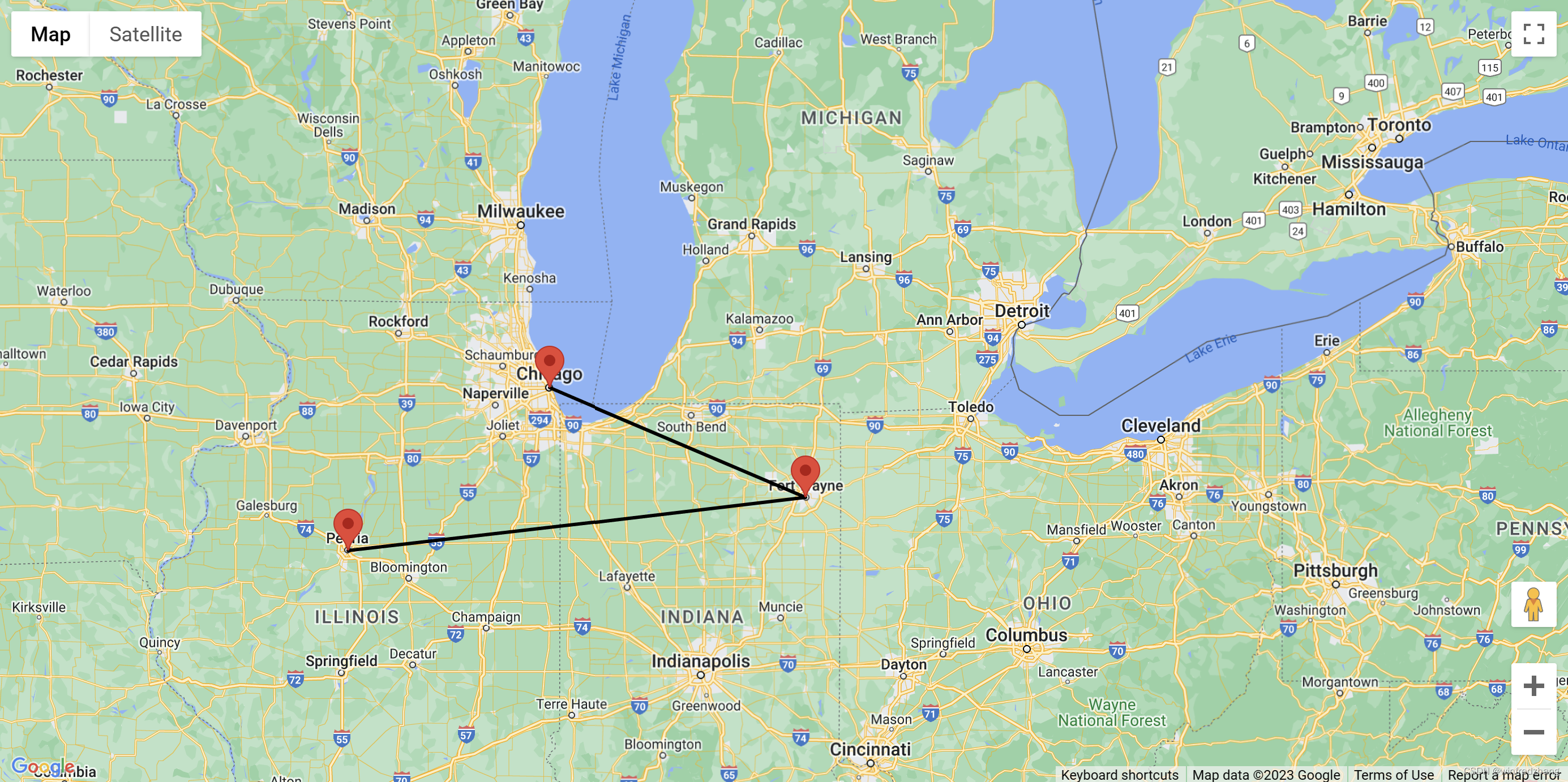
index.html文件,你会看到一个地图显示在页面上,并且有一个标记在地图上显示出来。
总结:
在本篇博客中,我们学习了如何使用Google Maps API在网页中显示地图,并添加标记。通过使用Google Maps API和一些简单的JavaScript代码,我们可以轻松地集成地图和地理信息到我们的网页中。
参考
https://github.com/somanchiu/Keyless-Google-Maps-API/tree/master
http://www.noobyard.com/article/p-txwklxur-bm.html
