晋城推广型网站建设百度品牌广告收费标准
springboot的国际化也是基于spring mvc 的。
springboot 的 国际化消息支持–就是根据浏览器选择的语言,项目上的一些提示信息根据语言的选择进行对应的显示。
总结下国家化自动配置:
功能实现就是:
比如一个登录页面,我们在浏览器选择语言是中国的,那么登录页面的所有提示消息就都是中文的。
如果浏览器语言选择英语,那么登录页面的所有提示消息就都是英文的。
而这些提示信息是写在 properties 配置文件中的。
★ 国际化的自动配置
Spring Boot为国际化自动配置提供了MessageSourceProperties类,该类负责读取有关国际化的配置属性
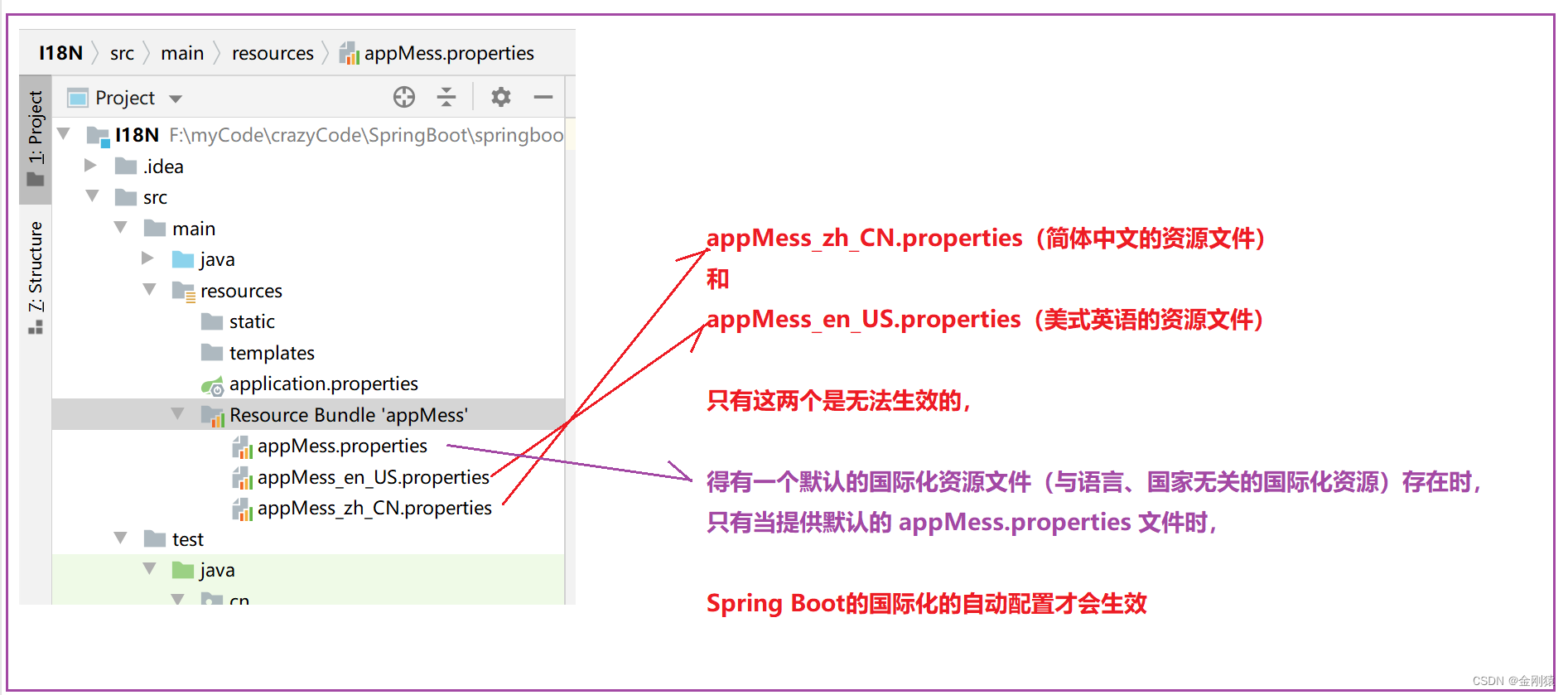
只有当指定basename的、默认的国际化资源文件(与语言、国家无关的国际化资源)存在时,Spring Boot的自动配置才会生效。比如配置 spring.messages.basename=mess,
那就意味着如果仅提供
appMess_zh_CN.properties(简体中文的资源文件)
和
appMess_en_US.properties(美式英语的资源文件),
关于国际化的自动配置不会生效;
只有当提供默认的 appMess.properties 文件时,国际化的自动配置才会生效。
代码演示:
需要有一个默认的才能生效。

★ 国际化的步骤
(1)编写国际化资源文件:basename_语言代码_国家代码.properties
(2)使用配置属性加载国际化资源文件。
Spring Boot只要使用简单的配置即可加载国际化资源文件。
# 加载国际化资源文件spring.messages.basename=login_mess# 设置使用国际化消息的key作为默认消息spring.messages.use-code-as-default-message=true# 设置读取国际化消息的字符集是UTF-8spring.messages.encoding=UTF-8
(3)根据key输出国际化消息
分为两种情况:
▲ 在Java组件(如控制器等)中,直接使用容器内的MessageSource Bean(Spring Boot自动配置)的getMessage()方法获取国际化消息。▲ 在页面模板中,使用标签或表达式输出国际化消息。比如在Thymeleaf模板中,直接使用#{key}即可输出指定key对应的国际化消息。【对比】,要输出表达式的值,使用${}。【注意】:如果使用devtools来打包Spring Boot项目,最好将*.properties文件设为UTF-8字符集。
代码演示
需求:我们弄一个中文版和英文版的配置文件,在浏览器选择中国语言或者英语的时候,能相应的切换。
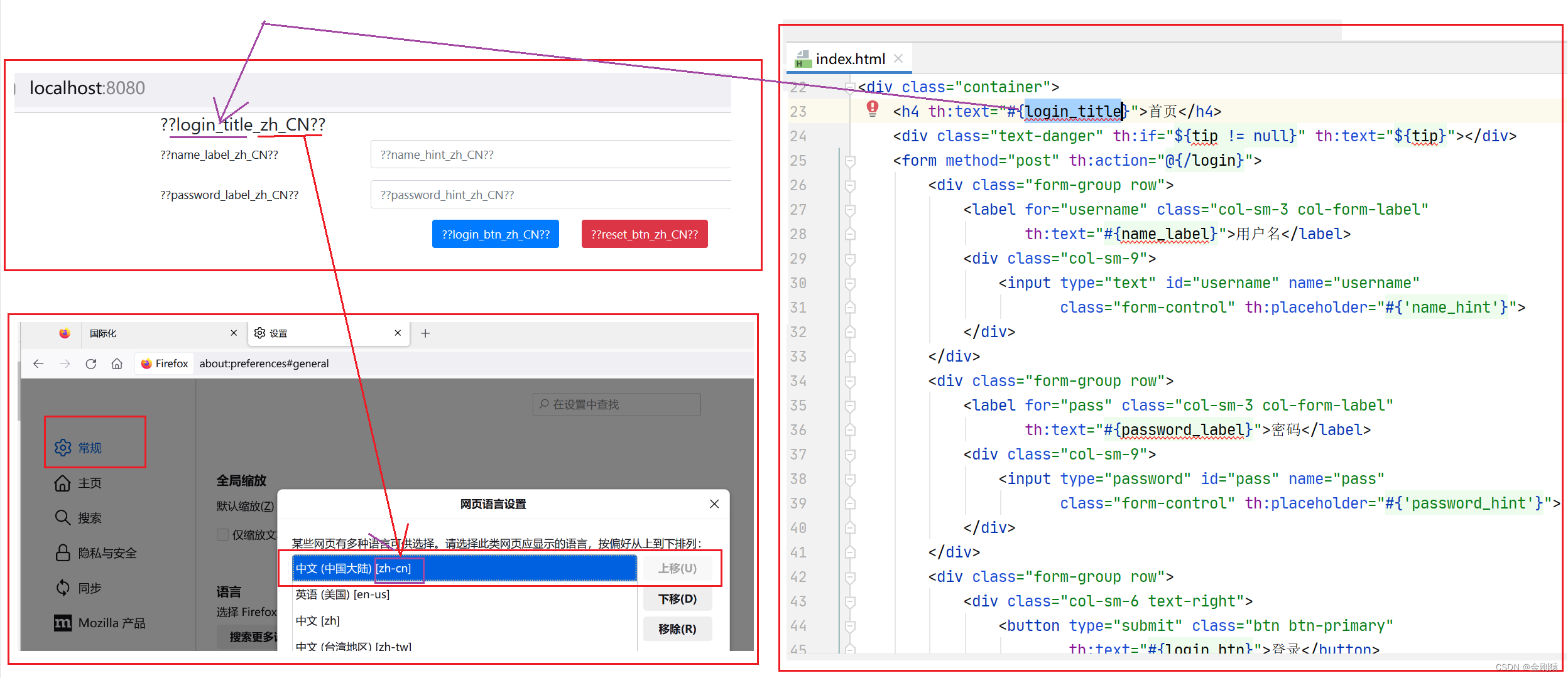
现在是什么都没配置的,看一下原始的情况。
创建一个项目,添加一个 index 登录页面,其他什么都没有。
然后查看常规的语言,也是默认的中国。所以是这样显示。
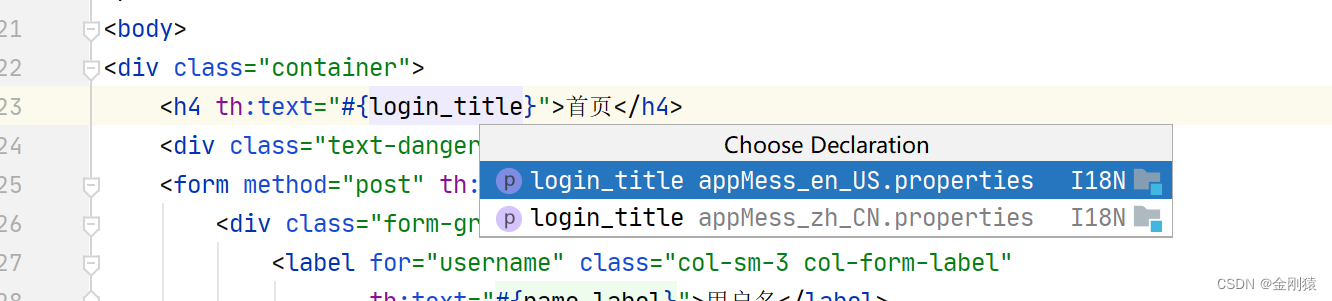
<h4 th:text="#{login_title}">首页</h4>
不理解为什么当 login_title 没值的时候,不是显示 “首页” 两个字

页面输出国际化信息的代码:
1、添加一个登录页面
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>国际化</title><!-- 引入css样式,用 link 元素 , stylesheet 样式单 , .gz表示是打包的,但是springboot会自动解包 --><!-- 引入 Bootstrap 的 Web Jar 中的 CSS 样式 --><link rel="stylesheet" th:href="@{'/webjars/bootstrap/css/bootstrap.min.css'}"><!-- jquery 放在 bootstrap 前面,因为 bootstrap 需要依赖到 jquery --><!-- 引入 jQuery 的 Web Jar 中的 js 脚本 --><script type="text/javascript" th:src="@{'/webjars/jquery/jquery.min.js'}"></script><!-- 引入 Bootstrap 的 Web Jar 中的 js 脚本 --><script type="text/javascript" th:src="@{'/webjars/bootstrap/js/bootstrap.bundle.min.js'}"></script><!-- 引入 popper 的 Web Jar 中的 Js 脚本 --><script type="text/javascript" th:src="@{'/webjars/popper.js/umd/popper.min.js'}"></script></head>
<body>
<div class="container"><h4 th:text="#{login_title}">首页</h4><div class="text-danger" th:if="${tip != null}" th:text="${tip}"></div><form method="post" th:action="@{/login}"><div class="form-group row"><label for="username" class="col-sm-3 col-form-label"th:text="#{name_label}">用户名</label><div class="col-sm-9"><input type="text" id="username" name="username"class="form-control" th:placeholder="#{'name_hint'}"></div></div><div class="form-group row"><label for="pass" class="col-sm-3 col-form-label"th:text="#{password_label}">密码</label><div class="col-sm-9"><input type="password" id="pass" name="pass"class="form-control" th:placeholder="#{'password_hint'}"></div></div><div class="form-group row"><div class="col-sm-6 text-right"><button type="submit" class="btn btn-primary"th:text="#{login_btn}">登录</button></div><div class="col-sm-6"><button type="reset" class="btn btn-danger"th:text="#{reset_btn}">重设</button></div></div></form>
</div>
</body>
</html>
2、
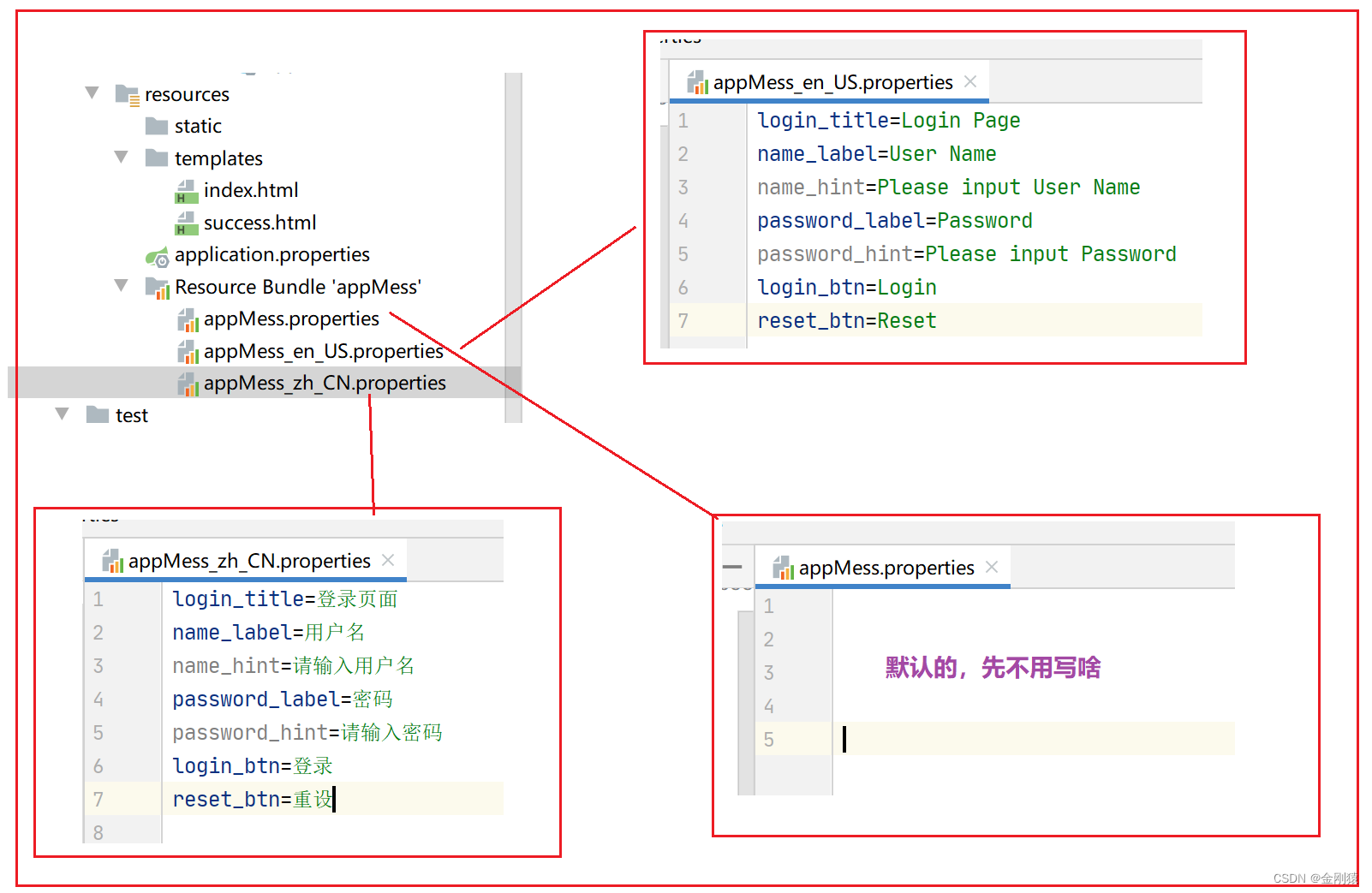
编写国际化资源文件:basename_语言代码_国家代码.properties

3、使用配置属性加载国际化资源文件。
Spring Boot只要使用简单的配置即可加载国际化资源文件。
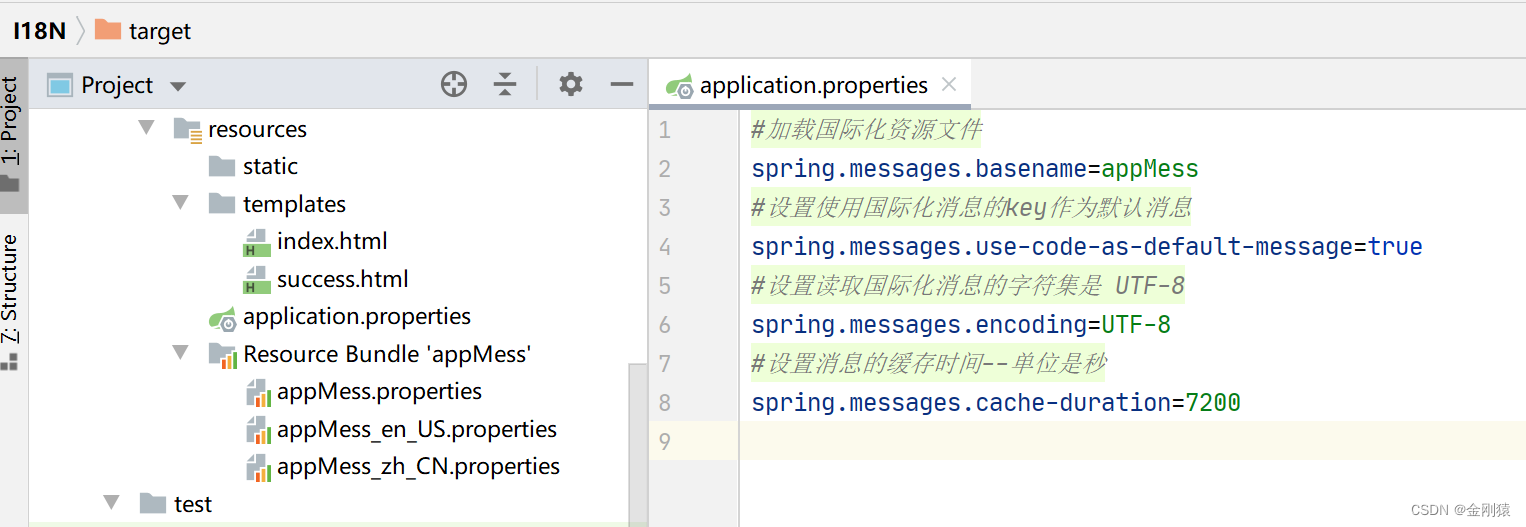
要配置这些才能加载
#加载国际化资源文件
spring.messages.basename=appMess
#设置使用国际化消息的key作为默认消息
spring.messages.use-code-as-default-message=true
#设置读取国际化消息的字符集是 UTF-8
spring.messages.encoding=UTF-8
#设置消息的缓存时间--单位是秒
spring.messages.cache-duration=7200

可以看到这些属性已经能拿到配置类里面对应的值了。

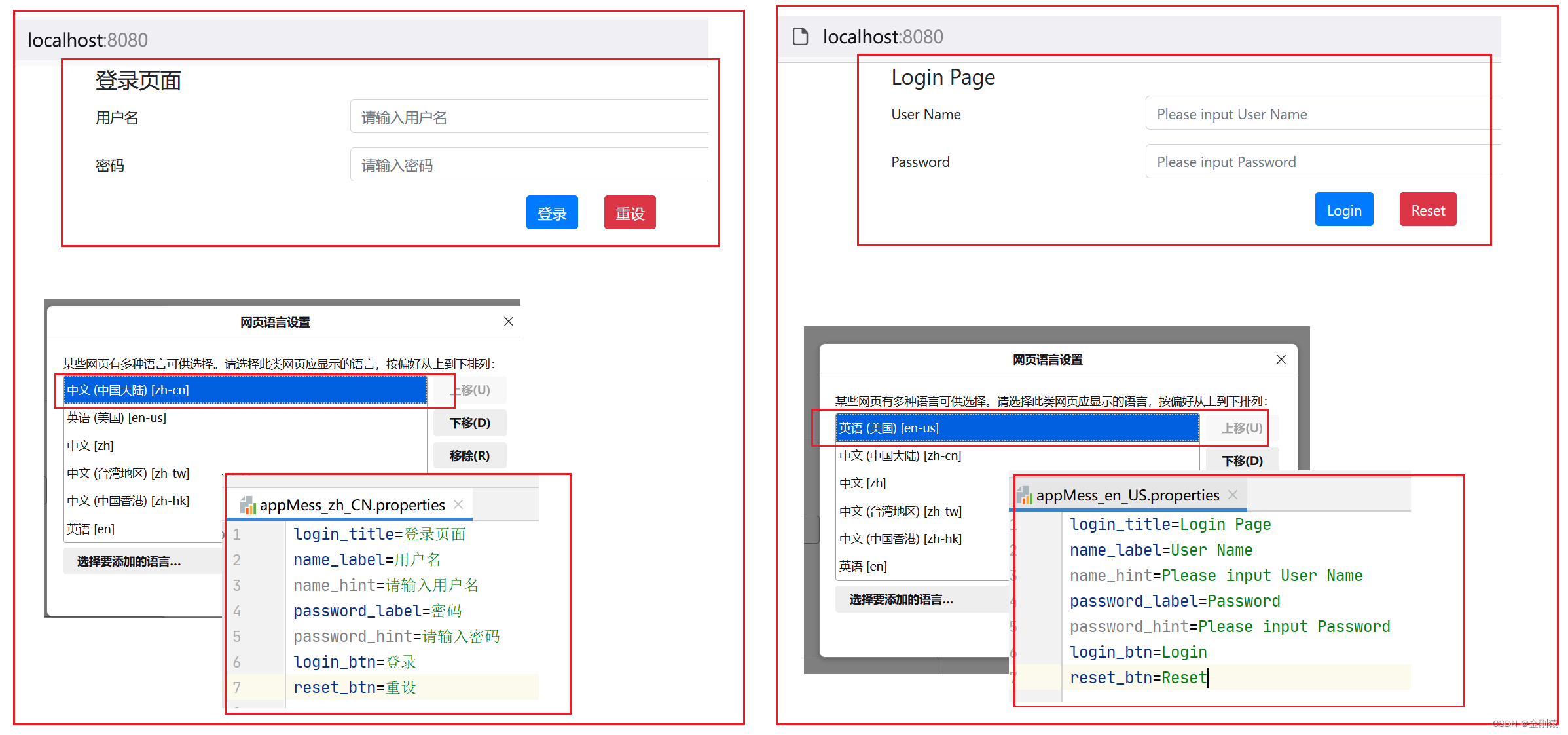
测试:
当我们在浏览器切换语言的时候,这些页面会显示对应的文字,而且是我们自定义的文字。

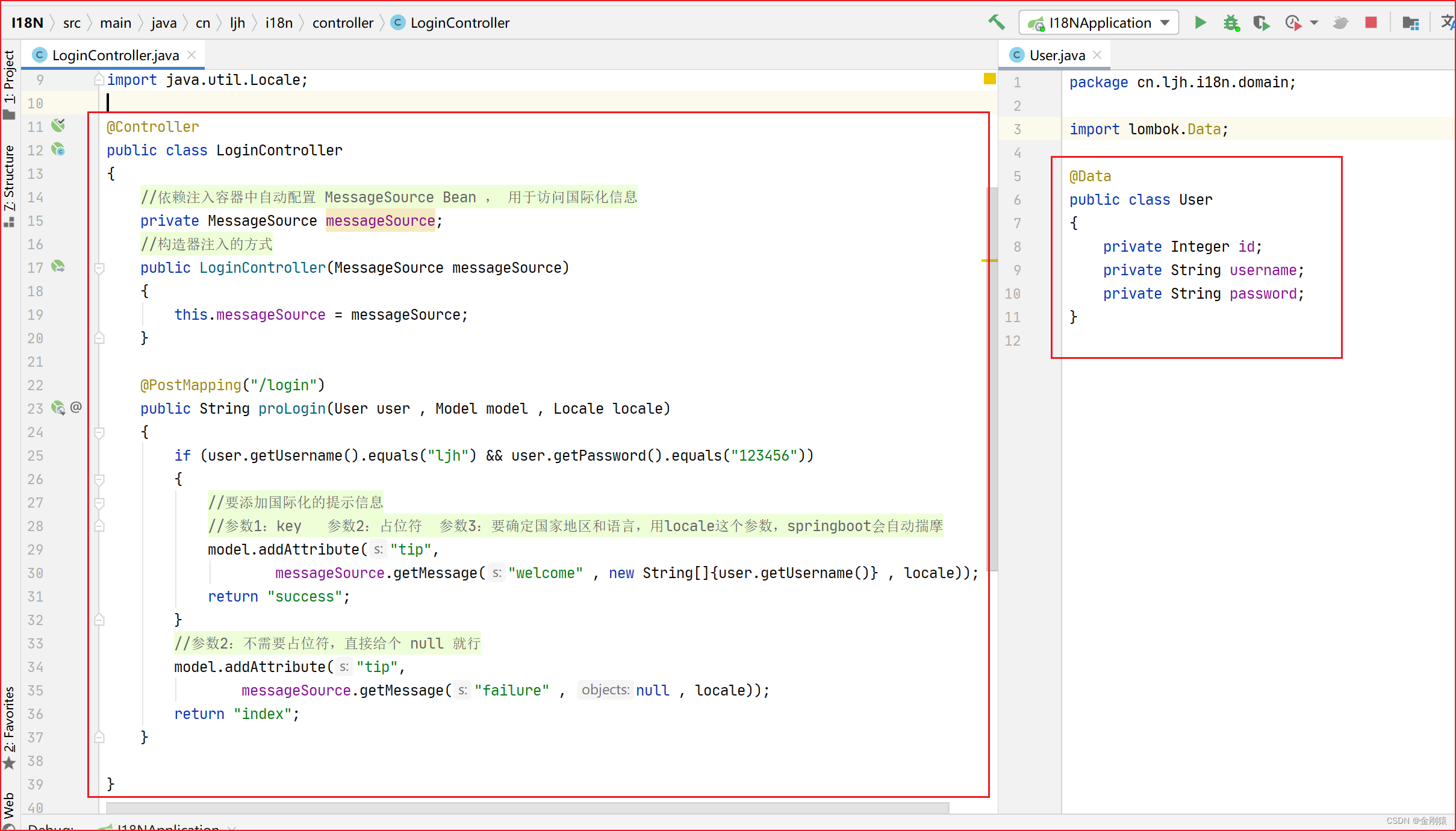
controller 输出国际化信息的代码:
写一下controller 和domain
通过获取登录的用户名和密码,返回登录成功或失败的消息。
放回的这些消息是国际化的消息。就是要实现如果我在浏览器把默认语言改成英语,那么代码显示和消息也是英语。

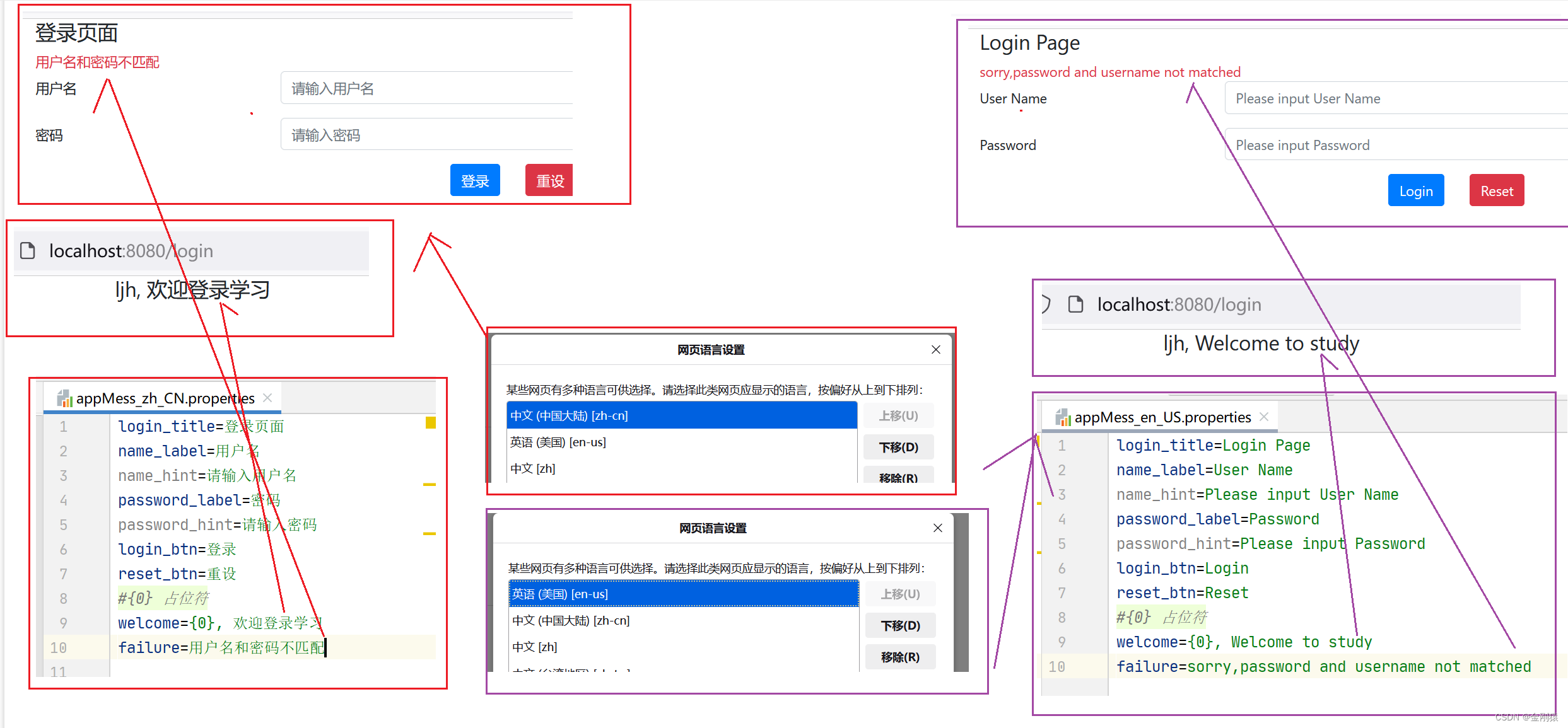
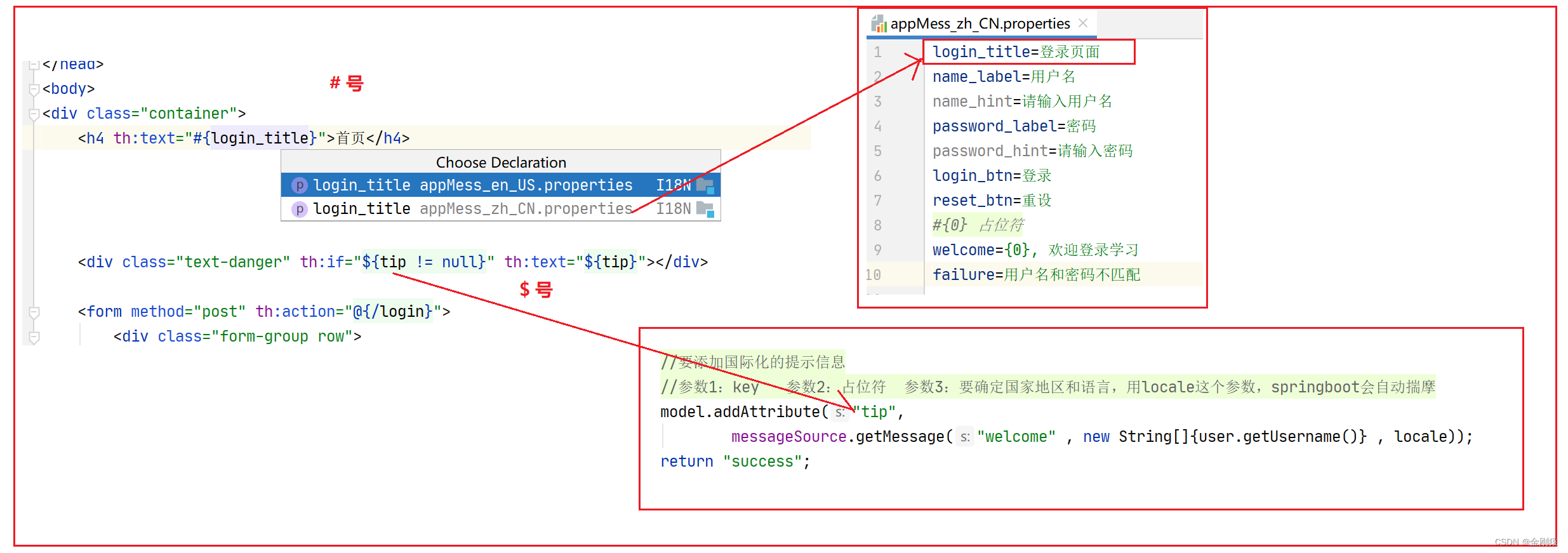
配置添加登录成功和失败的国际化提示消息

前端取值的 # 和 $ 号。

完整代码:
application.properties
#加载国际化资源文件
spring.messages.basename=appMess
#设置使用国际化消息的key作为默认消息
spring.messages.use-code-as-default-message=true
#设置读取国际化消息的字符集是 UTF-8
spring.messages.encoding=UTF-8
#设置消息的缓存时间--单位是秒
spring.messages.cache-duration=7200
appMess.properties
这个配置啥也不用写,默认的,但必须有这个,国际化消息的功能才能生效
appMess_zh_CN.properties
login_title=登录页面
name_label=用户名
name_hint=请输入用户名
password_label=密码
password_hint=请输入密码
login_btn=登录
reset_btn=重设
#{0} 占位符
welcome={0}, 欢迎登录学习
failure=用户名和密码不匹配
appMess_en_US.properties
login_title=Login Page
name_label=User Name
name_hint=Please input User Name
password_label=Password
password_hint=Please input Password
login_btn=Login
reset_btn=Reset
#{0} 占位符
welcome={0}, Welcome to study
failure=sorry,password and username not matched
index.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>国际化</title><!-- 引入css样式,用 link 元素 , stylesheet 样式单 , .gz表示是打包的,但是springboot会自动解包 --><!-- 引入 Bootstrap 的 Web Jar 中的 CSS 样式 --><link rel="stylesheet" th:href="@{'/webjars/bootstrap/css/bootstrap.min.css'}"><!-- jquery 放在 bootstrap 前面,因为 bootstrap 需要依赖到 jquery --><!-- 引入 jQuery 的 Web Jar 中的 js 脚本 --><script type="text/javascript" th:src="@{'/webjars/jquery/jquery.min.js'}"></script><!-- 引入 Bootstrap 的 Web Jar 中的 js 脚本 --><script type="text/javascript" th:src="@{'/webjars/bootstrap/js/bootstrap.bundle.min.js'}"></script><!-- 引入 popper 的 Web Jar 中的 Js 脚本 --><script type="text/javascript" th:src="@{'/webjars/popper.js/umd/popper.min.js'}"></script></head>
<body>
<div class="container"><h4 th:text="#{login_title}">首页</h4><div class="text-danger" th:if="${tip != null}" th:text="${tip}"></div><form method="post" th:action="@{/login}"><div class="form-group row"><label for="username" class="col-sm-3 col-form-label"th:text="#{name_label}">用户名</label><div class="col-sm-9"><input type="text" id="username" name="username"class="form-control" th:placeholder="#{'name_hint'}"></div></div><div class="form-group row"><label for="password" class="col-sm-3 col-form-label"th:text="#{password_label}">密码</label><div class="col-sm-9"><input type="password" id="password" name="password"class="form-control" th:placeholder="#{'password_hint'}"></div></div><div class="form-group row"><div class="col-sm-6 text-right"><button type="submit" class="btn btn-primary"th:text="#{login_btn}">登录</button></div><div class="col-sm-6"><button type="reset" class="btn btn-danger"th:text="#{reset_btn}">重设</button></div></div></form>
</div>
</body>
</html>
success.html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head><meta charset="UTF-8"><title>登录成功</title><!-- 引入css样式,用 link 元素 , stylesheet 样式单 , .gz表示是打包的,但是springboot会自动解包 --><!-- 引入 Bootstrap 的 Web Jar 中的 CSS 样式 --><link rel="stylesheet" th:href="@{'/webjars/bootstrap/css/bootstrap.min.css'}"><!-- jquery 放在 bootstrap 前面,因为 bootstrap 需要依赖到 jquery --><!-- 引入 jQuery 的 Web Jar 中的 js 脚本 --><script type="text/javascript" th:src="@{'/webjars/jquery/jquery.min.js'}"></script><!-- 引入 Bootstrap 的 Web Jar 中的 js 脚本 --><script type="text/javascript" th:src="@{'/webjars/bootstrap/js/bootstrap.bundle.min.js'}"></script><!-- 引入 popper 的 Web Jar 中的 Js 脚本 --><script type="text/javascript" th:src="@{'/webjars/popper.js/umd/popper.min.js'}"></script></head>
<body>
<div class="container"><h4 th:text="${tip}">tip</h4>
</div>
</body>
</html>
LoginController
package cn.ljh.i18n.controller;import cn.ljh.i18n.domain.User;
import org.springframework.context.MessageSource;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.PostMapping;import java.util.Locale;@Controller
public class LoginController
{//依赖注入容器中自动配置 MessageSource Bean , 用于访问国际化信息private MessageSource messageSource;//构造器注入的方式public LoginController(MessageSource messageSource){this.messageSource = messageSource;}@PostMapping("/login")public String proLogin(User user , Model model , Locale locale){if (user.getUsername().equals("ljh") && user.getPassword().equals("123456")){//要添加国际化的提示信息//参数1:key 参数2:占位符 参数3:要确定国家地区和语言,用locale这个参数,springboot会自动揣摩model.addAttribute("tip",messageSource.getMessage("welcome" , new String[]{user.getUsername()} , locale));return "success";}//参数2:不需要占位符,直接给个 null 就行model.addAttribute("tip",messageSource.getMessage("failure" , null , locale));return "index";}}
User
@Data
public class User
{private Integer id;private String username;private String password;
}
