新乡网站设计公司广告推广渠道有哪些
目录
从零搭建vue + element-plus 项目
环境安装
安装项目
安装命令如下:
选择配置如下:
安装插件与启动服务
安装element框架
使用element框架
测试element是否安装成功
环境判断
安装插件
使用插件
配置变量
暴漏变量
测试与使用
可视化开发
创建项目
选择文件根目录
创建页面
创建路由
去掉多余的代码
main.cs去掉多余的样式
填写预览地址
Element组件使用教程
插入系统架构
axios接口请求
安装命令
Main.js引用
Vue3页面中调用接口
从零搭建vue + element-plus 项目
环境安装
下载node,
下载guiplan
guiplan
查看是否安装成功:
Window + R
输入 cmd
输入node -v

安装项目
安装命令如下:
npm init vue@latest
选择配置如下:
这里要注意以下Yes或No ,选择Yes之前必须先按空格,不按空格则表示选择No
没看太懂这种写法。

安装插件与启动服务
cd uploadMange2
npm install
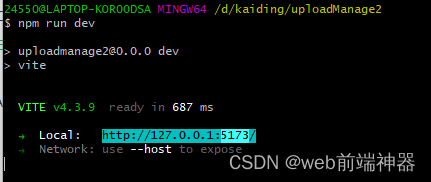
npm run dev
如下的地址为预览地址。浏览器即可打开。

安装element框架
npm install element-plus --save
或yarn add element-plus
使用element框架
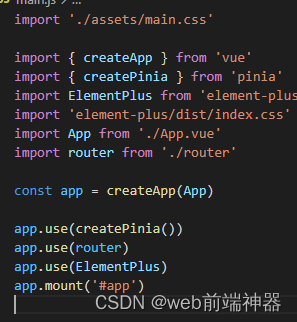
main.js添加配置
import { createPinia } from 'pinia'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
app.use(ElementPlus)
完整代码如下:

测试element是否安装成功
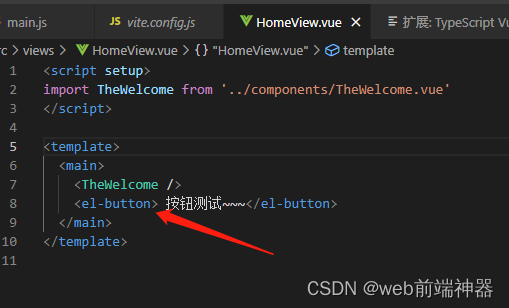
homeView页面中添加el-button如下

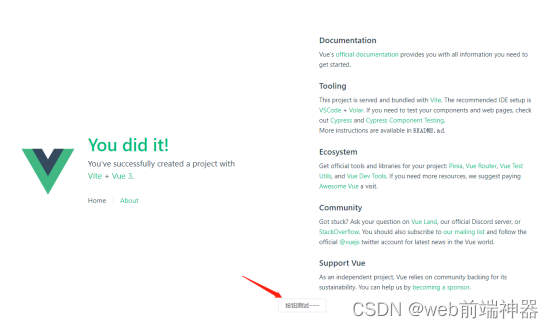
如果页面能正常显示按钮,则表示框架安装成功

环境判断
如果想用env文件来配置环境变量则需如下几步:
安装插件
npm install dotenv --save-dev
使用插件
Vite.config.js 中使用插件,即可识别。(如果你的后端是express或koa等node后端也可以使用此方式使用环境变量)
import dotenv from 'dotenv';
if(process.env.NODE_ENV == 'production'){ // 生产环境用另一个配置
dotenv.config({ path: path.join(__dirname, '/.env.' + process.env.NODE_ENV) })
}else{
dotenv.config() // 默认env文件为开发环境
}
这样默认env文件为开发环境下的变量,.env.production为生产环境中的变量
配置变量
.env 文件即可配置开发环境中的变量
.env.production 文件即可配置 生存环境中的变量。
内容如下.env
HOSTURL=http://localhost:3000
.env.production
HOSTURL=http://localhost:8086
暴漏变量
随便以上将变量配置好了,但只能在node环境下使用。如果想让浏览器也能使用,我们还得继续配置将其变量暴漏给浏览器。
如下几步:
Vite.config.js配置环境变量
代码如下:也就是vite会自动暴漏一个公共变量给前端。而
define: {
'process.env':process.env
},
build: {
define: {
'process.env': process.env
},
}
测试与使用
控制台输入 process.env.HOSTURL 能打印出http://localhost:3000 则表示配置成功
使用的话也很简单,process.env.HOSTURL充当全局变量使用即可。
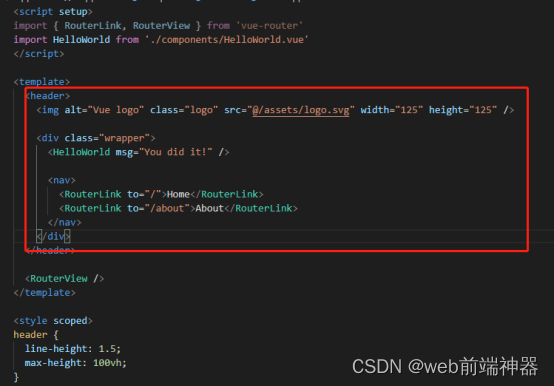
去掉多余的代码
App.vue将如下代码删除

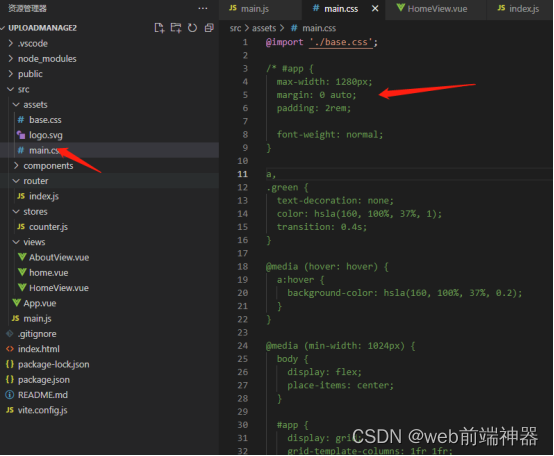
main.cs去掉多余的样式

设置基本样式
去掉内距边距
body{padding:0;margin:0}
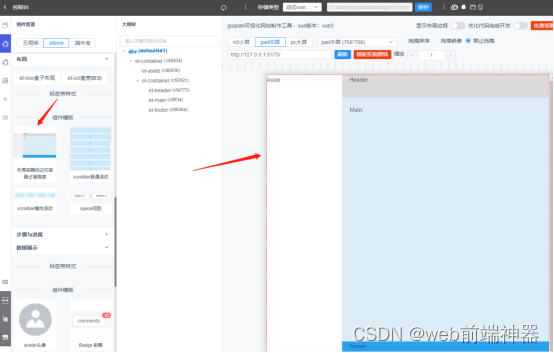
可视化开发
创建项目
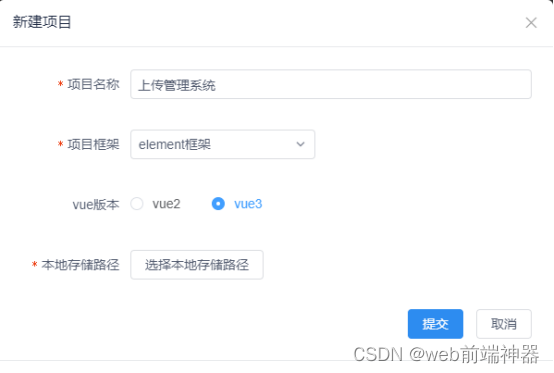
打开guiplan软件,点击新建项目。选择element框架,选择vue3

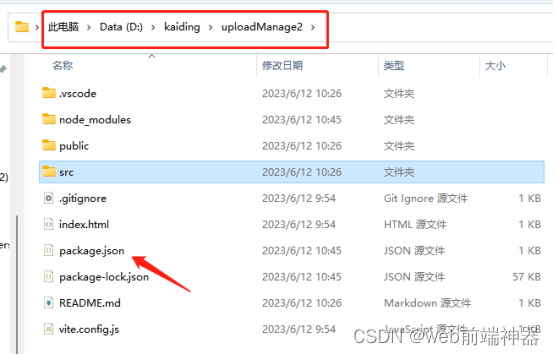
选择文件根目录
如果不知道根目录可直接找到自己项目的package.json文件所在目录。


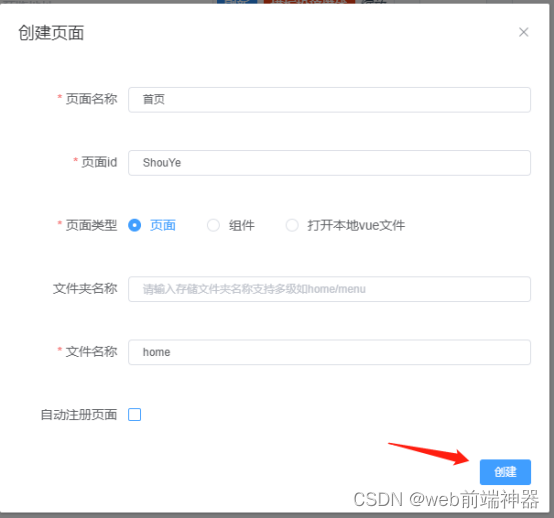
创建页面
点击项目进入到页面,点击创建页面

此时views里自动创建了home.vue文件

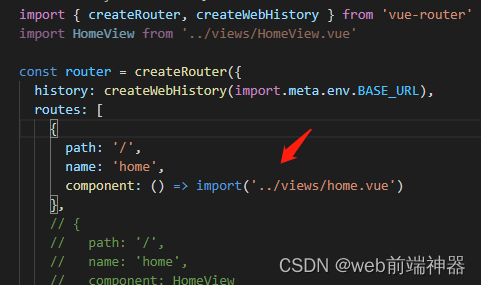
创建路由
由于项目不是guiplan自带的,路由需要自己配置。
src->router->index.js

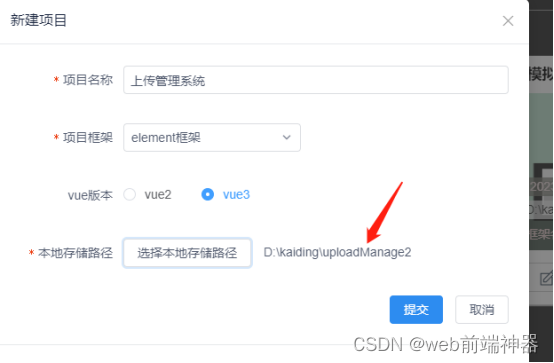
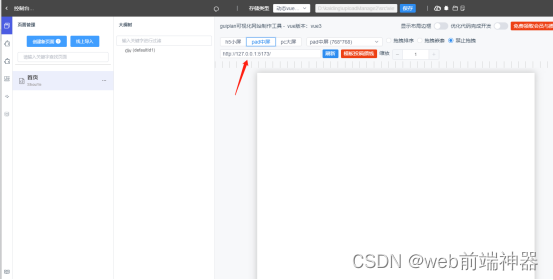
填写预览地址
在guiplan中填写预览地址,此时即可可视化开发。

axios接口请求
小项目直接按以下教程使用,大项目需要登录,需要token则自行用封装拦截器
安装命令
npm install axios vue-axios
Main.js引用
import axios from 'axios'
import VueAxios from 'vue-axios'
app.use(VueAxios, axios)
Vue3页面中调用接口
proxy.axios.get('https://jsonplaceholder.typicode.com/posts')
.then(response => {
this.posts = response.data
})
api的封装教程
1.登录页面执行流程_哔哩哔哩_bilibili

Element组件使用教程
插入系统架构