临武县网站建设专业网络营销活动推广方式
目录
一、网页元素属性
1.全局属性
2.标签
2.1其他标签
2.2表单标签
2.3图像标签
2.4列表标签
2.5表格标签
2.6文本标签
二、编码
1.字符的数字表示法
2.字符的实体表示法
三、实践一下
一、网页元素属性
1.全局属性
id属性是元素在网页内的唯一标识符。
class属性用来对网页元素进行分类。
title属性用来为元素添加附加说明。
style属性用来指定当前元素的 CSS 样式。
contenteditable属性允许用户修改内容。
spellcheck属性就表示,是否打开拼写检查。
data-属性用于放置自定义数据。只能通过CSS或者JavaScript利用。
2.标签
2.1其他标签
<dialog>标签表示一个可以关闭的对话框。
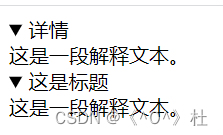
<details>标签用来折叠内容,浏览器会折叠显示该标签的内容。其中<summary>标签用来定制折叠内容的标题。
如何使用???
<details open="open">
这是一段解释文本。
</details>
<details>
<summary>这是标题</summary>
这是一段解释文本。
</details>
2.2表单标签
<form>标签用来定义一个表单,所有表单内容放到这个容器元素之中。
<fieldset>标签是一个块级容器标签,表示控件的集合,用于将一组相关控件组合成一组。
<legend>标签用来设置<fieldset>控件组的标题,通常是<fieldset>内部的第一个元素,会嵌入显示在控件组的上边框里面。
<label>标签是一个行内元素,提供控件的文字说明,帮助用户理解控件的目的。
<input>标签是一个行内元素,用来接收用户的输入。
type属性决定了<input>的形式。
表单标签如何使用???
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<fieldset>
<legend>学生情况登记</legend>
<p>年龄:<input type="text" name="age"></p>
<p>性别:<input type="text" name="gender"></p>
</fieldset><label for="user">用户名:</label>
<input type="text" name="user" id="user"><br />限制输入:<input type="text" id="name" name="name" required minlength="4" maxlength="8" size="10"><br><form><input type="search" id="mySearch" name="q"placeholder="输入搜索词……" required><input type="submit" value="搜索"><br /><input type="button" value="点击"><br /><input type="submit" value="提交"><br /><input type="reset" value="重置"><br />复选框:<input type="checkbox" id="agreement" name="agreement" checked><label for="agreement">是否同意</label><br />单选框:<fieldset><legend>性别</legend><div><input type="radio" id="male" name="gender" value="male"><label for="male">男</label></div><div><input type="radio" id="female" name="gender" value="female"><label for="female">女</label></div></fieldset><br />邮件类型:<input type="email" size="40" list="defaultEmails"><datalist id="defaultEmails"><option value="jbond007@mi6.defence.gov.uk"><option value="jbourne@unknown.net"><option value="nfury@shield.org"><option value="tony@starkindustries.com"><option value="hulk@grrrrrrrr.arg"></datalist><br />
密码类型:<input type="password" id="pass" name="password" minlength="8" required><br />
文件类型:<input type="file" id="avatar" name="avatar" accept="image/png, image/jpeg">
隐藏类型:<input id="prodId" name="prodId" type="hidden" value="xm234jq"><br />
数字类型:<input type="number" id="tentacles" name="tentacles" min="10" max="100">
滑块类型:<input type="range" id="start" name="volume" min="0" max="11"></form></body>
</html>
结果如下:

2.3图像标签
<img>标签用于插入图片。它是单独使用的,没有闭合标签。src属性指定图片的网址
<img src="图片路径" width="200" height="200" alt="图片说明" />
2.4列表标签
<ol>标签是一个有序列表容器(ordered list),会在内部的列表项前面产生数字编号。
<ul>标签是一个无序列表容器(unordered list),会在内部的列表项前面产生实心小圆点,作为列表符号。
<li>表示列表项,用在<ol>或<ul>容器之中。
如何使用???
有序列表:
<ol reversed start="3" type="A" >
<li>列表项 A</li>
<li>列表项 B</li>
<li>列表项 C</li>
</ol>
无序列表:
<ul>
<li>列表项 A</li>
<li>列表项 B</li>
<li>列表项 C</li>
</ul>2.5表格标签
<table>是一个块级容器标签,所有表格内容都要放在这个标签里面。
<caption>总是<table>里面的第一个子元素,表示表格的标题。该元素是可选的。
<thead>、<tbody>、<tfoot>都是块级容器元素,且都是<table>的一级子元素,分别表示表头、表体和表尾。
<colgroup>是<table>的一级子元素,用来包含一组列的定义。<col>是<colgroup>的子元素,用来定义表格的一列。
<tr>标签表示表格的一行(table row)。如果表格有<thead>、<tbody>、<tfoot>,那么<tr>就放在这些容器元素之中,否则直接放在<table>的下一级。
<th>和<td>都用来定义表格的单元格。其中,<th>是标题单元格,<td>是数据单元格。
2.6文本标签
<div>是一个通用标签,表示一个区块(division)。
<p>标签是一个块级元素,代表文章的一个段落(paragraph)。
<span>是一个通用目的的行内标签(即不会产生换行),不带有任何语义。
<br>让网页产生一个换行效果。该标签是单独使用的,没有闭合标签。
<hr>用来在一篇文章中分隔两个不同的主题,浏览器会将其渲染为一根水平线。该标签是单独使用的,没有闭合标签。
<pre>是一个块级元素,表示保留原来的格式(preformatted),即浏览器会保留该标签内部原始的换行和空格。浏览器默认以等宽字体显示标签内容。
<strong>是一个行内元素,表示它包含的内容具有很强的重要性,需要引起注意。浏览器会以粗体显示内容。
<em>是一个行内标签,表示强调(emphasize),浏览器会以斜体显示它包含的内容。
二、编码
1.字符的数字表示法
字符的码点表示法是&#N;(十进制,N代表码点)或者&#xN;(十六进制,N代表码点),比如,字符a可以写成a(十进制)或者a(十六进制),字符中可以写成中(十进制)或者中(十六进制),浏览器会自动转换它们。
<p>hello</p>
<!-- 等同于 -->
十进制
<p>hello</p>
<!-- 等同于 -->
十六进制
<p>hello</p>注意,HTML 标签本身不能使用码点表示,否则浏览器会认为这是所要显示的文本内容,而不是标签。比如,<p>一旦写成<p>或者<p>,浏览器就不再认为这是标签了,而会当作文本内容将其显示为<p>。
2.字符的实体表示法
- `<`:`<`
- `>`:`>`
- `"`:`"`
- `'`:`'`
- `&`:`&`
- `©`:`©`
- `#`:`#`
- `§`:`§`
- `¥`:`¥`
- `$`:`$`
- `£`:`£`
- `¢`:`¢`
- `%`:`%`
- `*`:`$ast;`
- `@`:`@`
- `^`:`^`
- `±`:`±`
- 空格:` `三、实践一下
创建前端页面,使用PHP将前端输入的账号和密码进行打印。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><form method="get" action="demo.php">账号:<input type="text" name="username" id=""><br>密码:<input type="password" name="password" id=""><br><input type="submit" value="登录"></form>
</body>
</html><?php
var_dump($_GET);
?>

实践主要是认识在URL中的get和post的区别?
(1)get是把参数数据队列加到提交表单的ACTION属性所指的URL中,值和表单内各个字段一一对应,在URL中可以看到。
(2)post是通过HTTP post机制,将表单内各个字段与其内容放置在HTML HEADER内一起传送到ACTION属性所指的URL地址。用户看不到这个过程。
