北京 做网站 公司珠海seo推广
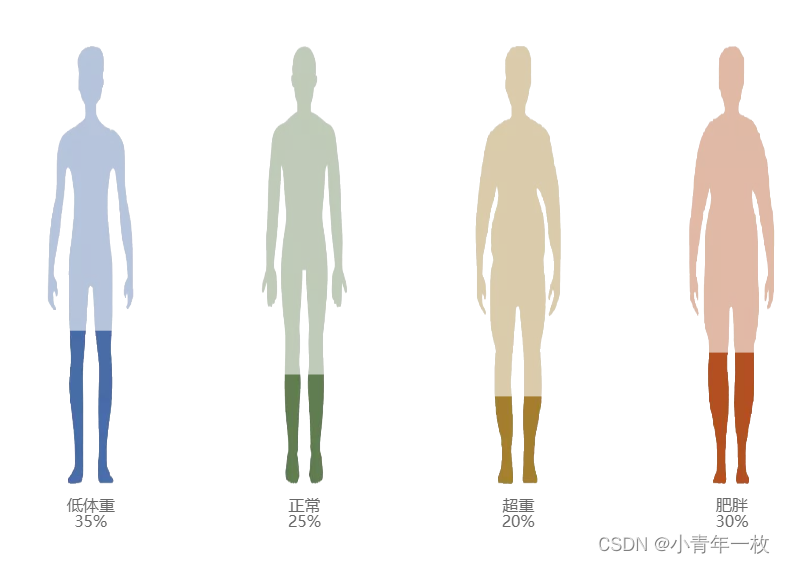
最近一直处于开发大屏的项目,在开发中遇到了一个小知识点,在大屏中如何实现人体动态图。然后看了下echarts官方文档,根据文档中的示例调整出来自己想要的效果。

根据文档上发现 series 中 type 类型设置为 象形柱形图,象形柱图是可以设置各种具象图形元素(如图片、SVG PathData 等)的柱状图。然后边采用SVG PathData来实现,通过SVG PathData实现后发现图片更省事。这也算是长见识了,哈哈。

详细的文档大家也可以参考下官方文档:https://echarts.apache.org/zh/option.html#series-pictorialBar
接下来还是老规矩,看代码:
let symbols = [/*这里我使用的是base64方式,大家也可以根据喜好设置为 path://*/"image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgA","image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgA","image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgA","image://data:image/png;base64,iVBORw0KGgoAAAANSUhEUgA",
];option = {tooltip: {show: false, //鼠标放上去显示悬浮数据},grid: {left: '5%',right: '20%',top: "20%",bottom: "20%",containLabel: true,},xAxis: {data: ["a", "x", "b"],axisTick: {show: false,},axisLine: {show: false,},axisLabel: {show: false,},},yAxis: {max: 100,splitLine: {show: false,},axisTick: {show: false,},axisLine: {show: false,},axisLabel: {show: false,},},series: [{name: "",type: "pictorialBar",symbolClip: true,symbolBoundingData: 100,label: {normal: {show: true,position: "bottom",offset: [0, 10],formatter: "{b}\n{c}%",textStyle: {fontSize: 16,color: "#686868",},},},symbolSize: ['50%', '100%'],data: [{name: "低体重",value: 35,//采用base64方式symbol: symbols[0],//symbolSize: ['50%', '50%'],itemStyle: {normal: {color: "rgba(73, 107, 168)", //单独控制颜色},},},{name: "正常",value: 25,symbol: symbols[1],itemStyle: {normal: {color: "rgba(98, 123, 81)", //单独控制颜色},},},{name: "超重",value: 20,symbol: symbols[2],itemStyle: {normal: {color: "rgba(163, 126, 46)", //单独控制颜色},},},{name: "肥胖",value: 30,symbol: symbols[3],itemStyle: {normal: {color: "rgba(180, 79, 33)", //单独控制颜色},},},],z: 10,},{// 设置背景底色,不同的情况用这个name: "",type: "pictorialBar", //异型柱状图 图片、SVG PathDatasymbolBoundingData: 100,animationDuration: 10,z: 10,symbolSize: ['50%', '100%'],data: [{itemStyle: {normal: {color: "rgba(73, 107, 168, 0.2)",opacity: 0.4,},},value: 100,symbol: symbols[0],},{itemStyle: {normal: {color: "rgba(98, 123, 81,0.40)", //单独控制颜色opacity: 0.4,},},value: 100,symbol: symbols[1],},{itemStyle: {normal: {color: "rgba(163, 126, 46,0.40)", //单独控制颜色opacity: 0.4,},},value: 100,symbol: symbols[2],},{itemStyle: {normal: {color: "rgba(180, 79, 33, 0.4)", //单独控制颜色opacity: 0.4,},},value: 100,symbol: symbols[3],},],},],
};
以上代码便是使用base64方式实现,
另外后面优化代码采用了 图片方式,其实与base64方式区别在于引用。
const option = {tooltip: {show: false, //鼠标放上去显示悬浮数据},grid: {left: '5%',right: '25%',top: "10%",bottom: "20%",containLabel: true,},xAxis: {data: ["a", "x", "b"],axisTick: {show: false,},axisLine: {show: false,},axisLabel: {show: false,},},yAxis: {max: 100,splitLine: {show: false,},axisTick: {show: false,},axisLine: {show: false,},axisLabel: {show: false,},},series: [{name: "",type: "pictorialBar",symbolClip: true,symbolBoundingData: 100,label: {normal: {show: true,position: "bottom",offset: [0, 10],formatter: "{b}\n{c}%",textStyle: {fontSize: 14,color: "#fff",},},},data: [{name: "低体重",value: 35,symbol: 'image://' + require("../assets/images/1-image.png"),symbolSize: ['50%', '100%'],itemStyle: {normal: {color: "rgba(73, 107, 168)", //单独控制颜色},},},{name: "正常",value: 25,symbol: 'image://' + require("../assets/images/2-image.png"),symbolSize: ['50%', '100%'],itemStyle: {normal: {color: "rgba(98, 123, 81)", //单独控制颜色},},},{name: "超重",value: 20,symbol: 'image://' + require("../assets/images/3-image.png"),symbolSize: ['50%', '100%'],itemStyle: {normal: {color: "rgba(163, 126, 46)", //单独控制颜色},},},{name: "肥胖",value: 30,symbol: 'image://' + require("../assets/images/4-image.png"),symbolSize: ['50%', '100%'],itemStyle: {normal: {color: "rgba(180, 79, 33)", //单独控制颜色},},},],z: 10,},{// 设置背景底色,不同的情况用这个name: "",type: "pictorialBar", //异型柱状图 图片、SVG PathDatasymbolBoundingData: 100,animationDuration: 10,z: 10,data: [{itemStyle: {normal: {opacity: 0.6,},},value: 100,symbol: 'image://' + require("../assets/images/1-image.png"),symbolSize: ['50%', '100%'],},{itemStyle: {normal: {opacity: 0.6,},},value: 100,symbol: 'image://' + require("../assets/images/2-image.png"),symbolSize: ['50%', '100%'],},{itemStyle: {normal: {opacity: 0.6,},},value: 100,symbol: 'image://' + require("../assets/images/3-image.png"),symbolSize: ['50%', '100%'],},{itemStyle: {normal: {opacity: 0.6,},},value: 100,symbol: 'image://' + require("../assets/images/4-image.png"),symbolSize: ['50%', '100%'],},],},], };
