做外贸的网站哪个好百度网站如何优化排名
目录
1. 在ToolBar中添加TabLayout
2. 将工具栏设为活动栏
3. 初始化TabLayout
4. TabLayout监听器
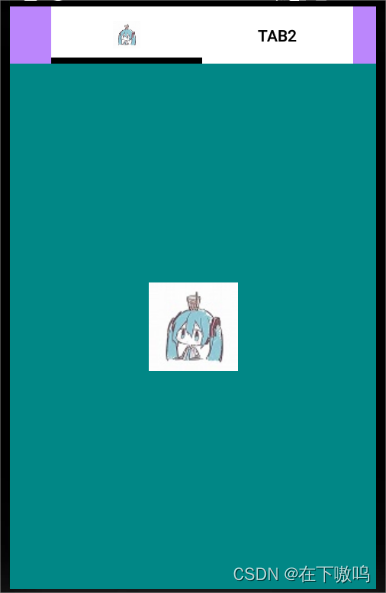
可以在ToolBar工具栏中添加TabLayout配合,效果如下图。

1. 在ToolBar中添加TabLayout
TabLayout的常用属性有:
tabBackground 指定标签的背景
tabIndicatorColor 指定下划线颜色
tabIndicatorHeight 指定下划线高度
tabTextColor 指定标签文字颜色
tabSelectedTextColor 指定选中文字的颜色
tabTextAppearance 指定标签文字的风格
//在XML文件中添加包含TabLayout的ToolBar和ViewPager<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout ... ...><RelativeLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"><androidx.appcompat.widget.Toolbarandroid:layout_width="match_parent"android:layout_height="50dp"android:id="@+id/toolBar"android:background="@color/purple_200"><RelativeLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"><com.google.android.material.tabs.TabLayoutandroid:layout_marginLeft="20dp"android:layout_marginRight="20dp"android:layout_width="match_parent"android:layout_height="match_parent"android:id="@+id/tabLayout"app:tabTextColor="@color/black"app:tabBackground="@color/white"app:tabIndicatorColor="@color/black"app:tabSelectedTextColor="@color/purple_200"app:tabIndicatorHeight="5dp"/></RelativeLayout></androidx.appcompat.widget.Toolbar><androidx.viewpager.widget.ViewPagerandroid:layout_width="match_parent"android:layout_height="match_parent"android:layout_below="@id/toolBar"android:id="@+id/viewPager"android:background="@color/white"/></RelativeLayout>
</androidx.constraintlayout.widget.ConstraintLayout>2. 将工具栏设为活动栏
//清单文件
android:theme="@style/Theme.Design.NoActionBar"//Activity的onCreate()方法//工具栏
Toolbar toolbar=findViewById(R.id.toolBar);
setSupportActionBar(toolbar);3. 初始化TabLayout
TabLayout对象常用方法:
newTab() 创建标签(TabLayout.Tab)
addTab( TabLayout.Tab tab ) 添加标签
selectTab( TabLayout.Tab tab ) 选中标签
Tab对象常用方法:
setIcon( int drawableId ) 设置标签图标
setText( String text ) 设置标签文本
getPosition() 获取标签位置
//初始化TabLayout//TabLayout
TabLayout tabLayout=findViewById(R.id.tabLayout);
//Tab
TabLayout.Tab tab1=tabLayout.newTab();
tab1.setIcon(R.drawable.icon);
TabLayout.Tab tab2=tabLayout.newTab();
tab2.setText("tab2");
tabLayout.addTab(tab1);
tabLayout.addTab(tab2);//初始化ViewPager//翻页视图适配器
private class MyAdapter extends PagerAdapter{private ArrayList<View> data;public MyAdapter(){//准备数据View v1= LayoutInflater.from(MainActivity.this).inflate(R.layout.my_item_layout,null,false);View v2= LayoutInflater.from(MainActivity.this).inflate(R.layout.my_item_layout2,null,false);data=new ArrayList<>();data.add(v1);data.add(v2);}public int getCount() {return data.size();}public Object instantiateItem(@NonNull ViewGroup container, int position) {//插入container.addView(data.get(position));return data.get(position);}public void destroyItem(@NonNull ViewGroup container, int position, @NonNull Object object) {//移出container.removeView(data.get(position));}public boolean isViewFromObject(@NonNull View view, @NonNull Object object) {if(view.equals(object)){return true;}return false;}
}//ViewPager
ViewPager viewPager=findViewById(R.id.viewPager);
viewPager.setAdapter(new MyAdapter());4. TabLayout监听器
可以为TabLayout设置监听器,以达到点击标签时ViewPager改变;同时可以为ViewPager设置监听器,以达到ViewPager翻页时标签改变。
//TabLayout监听器
tabLayout.addOnTabSelectedListener(new TabLayout.OnTabSelectedListener() {public void onTabSelected(TabLayout.Tab tab) {//选中//设置翻页视图positionviewPager.setCurrentItem(tab.getPosition());}public void onTabUnselected(TabLayout.Tab tab) {//未选中}public void onTabReselected(TabLayout.Tab tab) {//再次选中}
});//Tab数组
ArrayList<TabLayout.Tab> tabs=new ArrayList<>();
tabs.add(tab1);
tabs.add(tab2);//ViewPager监听器
viewPager.addOnPageChangeListener(new ViewPager.OnPageChangeListener() {public void onPageScrolled(int position, float positionOffset, int positionOffsetPixels) {//在翻页过程中触发//第一个参数表示当前页面序号;第二个参数表示当前页面偏移量,取值在0到1之间;第三个参数表示当前页面的偏移距离}public void onPageSelected(int position) {//翻页//TabLayout变化tabLayout.selectTab(tabs.get(position));}public void onPageScrollStateChanged(int state) {//在翻页状态改变时触发//参数为翻页状态:0为静止 1为正在滑动 2为滑动完毕//滑动状态依次为:正在滑动(1) -> 滑动完毕(2) -> 静止(0)}
});tag:翻页视图,ViewPager,工具栏,活动栏,ToolBar,标签,Tab,TabLayout
