住房和城乡建设部网站安全月东莞优化seo
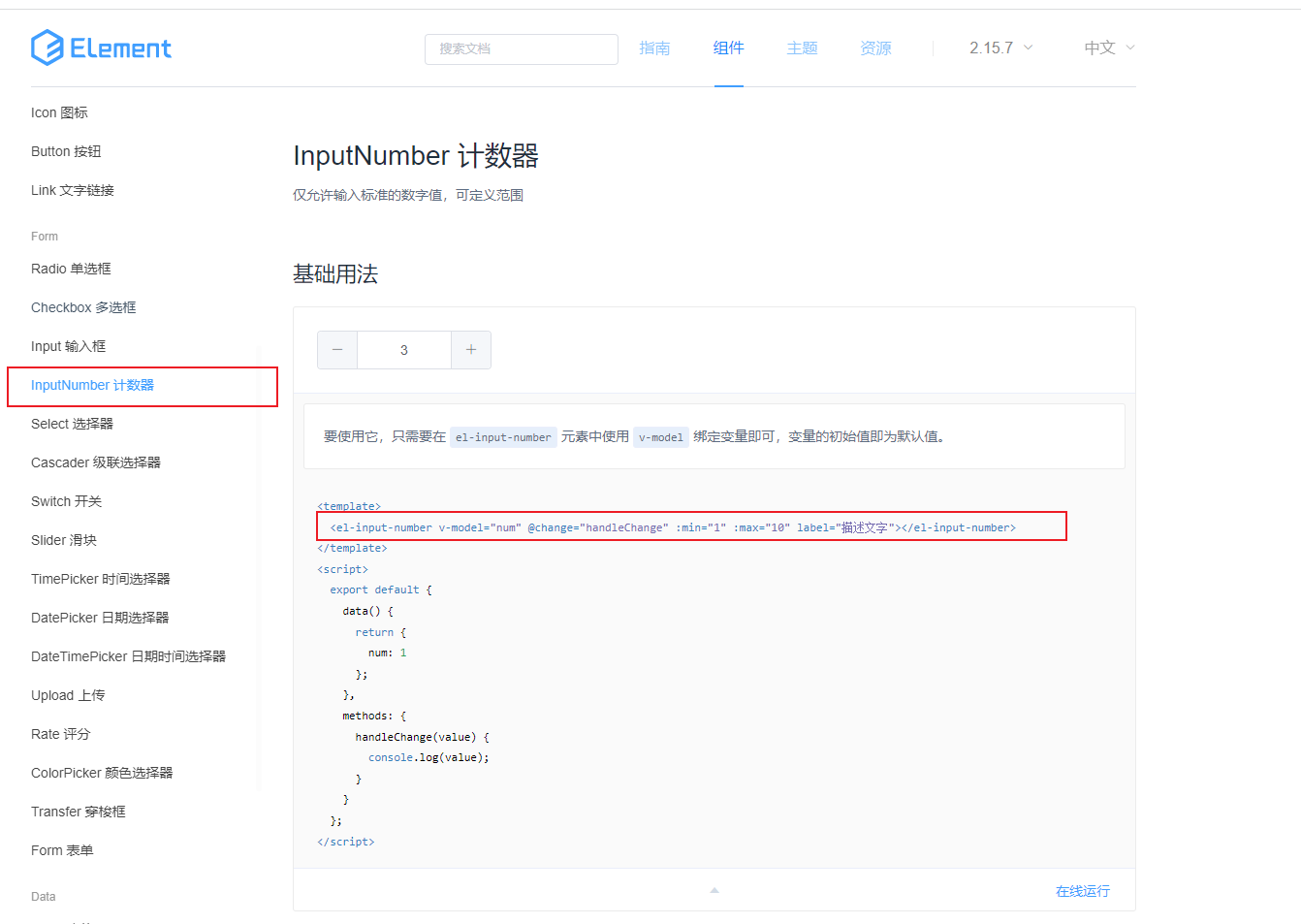
使用el-input-number标签

也可以使用type=numbe和v-model.number属性,两者结合使用,能满足大多数需求,如果还不满足,可以再结合正则表达式过滤
<el-input v-model.number="value" type="number" />el-input标签type=number或者v-model.number属性,可能也没有完全符合我们想要的结果,所以直接使用正则表达式过滤
<el-input v-model="height" placeholder="请输入" @input="handleEdit" />el-input 只能输入正整数(包括0)
// 在 Input 值改变时触发
handleEdit(e) {let value = e.replace(/[^\d]/g, ""); // 只能输入数字value = value.replace(/^0+(\d)/, "$1"); // 第一位0开头,0后面为数字,则过滤掉,取后面的数字value = value.replace(/(\d{15})\d*/, '$1') // 最多保留15位整数this.height = value
}
el-input 只能输入正整数(不包括0)
// 在 Input 值改变时触发
handleEdit(e) {let value = e.replace(/^(0+)|[^\d]+/g,''); // 以0开头或者输入非数字,会被替换成空value = value.replace(/(\d{15})\d*/, '$1') // 最多保留15位整数this.height = value
}
el-input 只能输入负整数(包括0)
// 在 Input 值改变时触发
handleEdit(e) {let value = e.replace(/[^\-\d]/g, ""); // 只能输入-和数字value = value.replace(/^[1-9]/g, ""); // 不能以1-9开头value = value.replace(/\-{2,}/g, "-"); // -只能保留一个value = value.replace(/(\d)\-/g, "$1"); // 数字后面不能接-,不能出现类似-11-2,12-,11-23value = value.replace(/-(0+)/g, "0"); // 不能出现-0,-001,-0001类似value = value.replace(/^0+(\d)/, "0"); // 第一位0开头,0后面为数字,则过滤掉,取0value = value.replace(/(-\d{15})\d*/, '$1') // 最多保留15位整数this.height = value
}
el-input 只能输入负整数(不包括0)
// 在 Input 值改变时触发
handleEdit(e) {let value = e.replace(/[^\-\d]/g, ""); // 只能输入-和数字value = value.replace(/^\d/g, ""); // 不能以数字开头value = value.replace(/\-{2,}/g, "-"); // -只能保留一个value = value.replace(/(\d)\-/g, "$1"); // 数字后面不能接-,不能出现类似-11-2,12-,11-23value = value.replace(/(-)0+/g, "$1"); // 不能出现-0,-001,-0001类似value = value.replace(/(-\d{15})\d*/, '$1') // 最多保留15位整数this.height = value
}
el-input 只能输入整数(包括正整数、负整数、0)
// 在 Input 值改变时触发
handleEdit(e) {let value = e.replace(/[^\-\d]/g, ""); // 只能输入-和数字value = value.replace(/\-{2,}/g, "-"); // -只能保留一个value = value.replace(/(\d)\-/g, "$1"); // 数字后面不能接-,不能出现类似-11-2,12-,11-23value = value.replace(/-(0+)/g, "0"); // 不能出现-0,-001,-0001类似value = value.replace(/^0+(\d)/, "$1"); // 第一位0开头,0后面为数字,则过滤掉,取后面的数字value = value.replace(/(-?\d{15})\d*/, '$1') // 最多保留15位整数this.height = value
}
el-input 只能输入正小数(包括0)
// 在 Input 值改变时触发
handleEdit(e) {let value = e.replace(/[^\d.]/g, '') // 只能输入数字和.value = value.replace(/^\./g, '') //第一个字符不能是.value = value.replace(/\.{2,}/g, '.') // 不能连续输入.value = value.replace(/(\.\d+)\./g, '$1') // .后面不能再输入.value = value.replace(/^0+(\d)/, '$1') // 第一位0开头,0后面为数字,则过滤掉,取后面的数字value = value.replace(/(\d{15})\d*/, '$1') // 最多保留15位整数value = value.replace(/(\.\d{2})\d*/, '$1')// 最多保留2位小数this.height = value
}
el-input 只能输入负小数(包括0)
// 在 Input 值改变时触发
handleEdit(e) {let value = e.replace(/[^\-\d.]/g, ""); // 只能输入-和数字和.value = value.replace(/^[^\-0]/g, ""); // 只能-和0开头value = value.replace(/\-{2,}/g, "-"); // 不能连续输入-value = value.replace(/(-)\./g, "$1"); // -后面不能输入.value = value.replace(/\.{2,}/g, "."); // 不能连续输入.value = value.replace(/(\.\d+)\./g, "$1"); // .后面不能再输入.value = value.replace(/(\d+|\.)-/g, "$1"); // 数字和.后面不能接-,不能出现类似11-, 12.-value = value.replace(/(-)0+(\d+)/g, '$1$2') // 不能出现-01,-02类似value = value.replace(/^0+(\d|.)/, "0"); // 第一位0开头,0后面为数字或者.,则过滤掉,取0value = value.replace(/(\d{15})\d*/, '$1') // 最多保留15位整数value = value.replace(/(\.\d{2})\d*/, '$1')// 最多保留2位小数this.height = value
}
el-input 只能输入负小数(不包括0)
// 在 Input 值改变时触发
handleEdit(e) {let value = e.replace(/[^\-\d.]/g, ""); // 只能输入-和数字和.value = value.replace(/^[^\-]/g, ""); // 只能-开头value = value.replace(/\-{2,}/g, "-"); // 不能连续输入-value = value.replace(/(-)\./g, "$1"); // -后面不能输入.value = value.replace(/\.{2,}/g, "."); // 不能连续输入.value = value.replace(/(\.\d+)\./g, "$1"); // .后面不能再输入.value = value.replace(/(\d+|\.)-/g, "$1"); // 数字和.后面不能接-,不能出现类似11-, 12.-value = value.replace(/(-)0+(\d+)/g, '$1$2') // 不能出现-01,-02类似value = value.replace(/(\d{15})\d*/, '$1') // 最多保留15位整数value = value.replace(/(\.\d{2})\d*/, '$1')// 最多保留2位小数this.height = value
}
el-input 输入整数(包括正数、负数、0)和小数,保留15位整数和2位小数
// 在 Input 值改变时触发
handleEdit(e) {let value = e.replace(/[^\-\d.]/g, '') // 只能输入.和-和数字value = value.replace(/^\./g, '') //第一个字符不能是.value = value.replace(/\.{2,}/g, '.') // 不能连续输入.value = value.replace(/(\.\d+)\./g, '$1') // .后面不能再输入.value = value.replace(/(-)\./g, '$1') // -后面不能输入.value = value.replace(/\-{2,}/g, '-') // -只能保留一个value = value.replace(/(\d+|\.)-/g, '$1') // 数字和.后面不能接-,不能出现类似11-, 12.-value = value.replace(/-(0){2,}/g, "$1") // 不能出现-00,-001,-0001类似value = value.replace(/(-)0+(\d+)/g, '$1$2') // 不能出现-01,-02类似value = value.replace(/^0+(\d)/, '$1') // 第一位0开头,0后面为数字,则过滤掉,取后面的数字value = value.replace(/(\d{15})\d*/, '$1') // 最多保留15位整数value = value.replace(/(\.\d{2})\d*/, '$1')// 最多保留2位小数this.height= value
}
$1表示匹配第一个括号里的内容,$2表示匹配第二个括号的内容,比如
value = value.replace(/(-)\./g, '$1') // 输入框输入-.就会替换成-
value = value.replace(/(-)(0{2,})/g, '$1$2') // 输入-00,-000,就会替换成-0
