网站ui升级怎么做注册域名后如何建立网站
1. VueComponent
2. 单文件组件
一. VueComponent
- 组件本质上是一个名为VueComponent的构造函数,不是程序员定义的,是Vue.extend生成的
- 只需要写<school/>或者<school><school/>,Vue解析时,会帮我们创建school组件的实例对象,Vue会帮我们执行new VueComponent(options)
- 注意:每次调用Vue.extend,返回的都是一个全新的VueComponent
- this指向
(1)组件配置中,data函数,methods的函数,watch中的函数,computed的函数,它们的this均是 VueComponent实例对象
(2)new Vue(options) 配置中,data函数,methods的函数,watch中的函数,computed的函数,它们的this均是Vue实例对象
二. 单文件组件
(1)以.vue为后缀
(2)安装插件

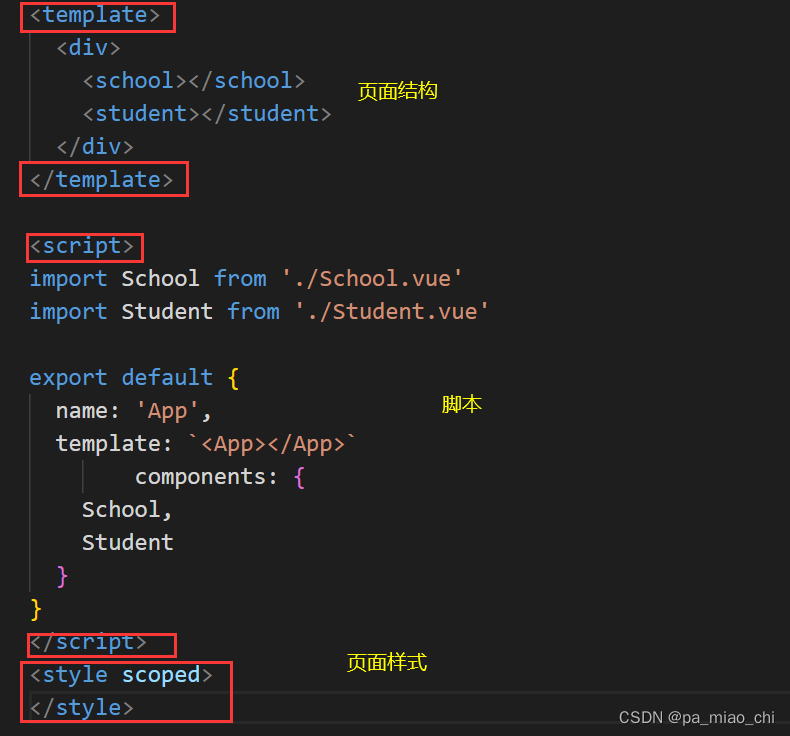
(3).vue文件中的标签

(4)写完之后需要把组件暴露出去
- 分别暴露

- 统一暴露

- 默认暴露

默认暴露简写:

(5)<V 快捷生成Vue结构
(6)各个文件代码详情
School.vue
<template><!-- 组件的结构 --><div class="demo"><h2>学校名称:{{ schoolName }}</h2><h2>学校地址: {{ address }}</h2><button @click="showX">点我输出x</button></div>
</template>
<script>
// 组件交互相关的代码
// 4.最好的写法
export default {name: 'School', // 最好和文件名保持一致data () {return {schoolName: '尚硅谷',address: '北京昌平'}},methods: {showX () {console.log(this.x)}}
}
</script>
/* 组件的样式 */
<style>
.demo {background-color: orange;
}
</style>Student.vue
<template>
<!-- 组件的结构 --><div><h2>学生姓名:{{name}}</h2><h2>学生年龄: {{age}}</h2></div>
</template>
<script>
// 组件交互相关的代码export default {name:'Student', // 最好和文件名保持一致data() {return {name:'张三',age:18}}}
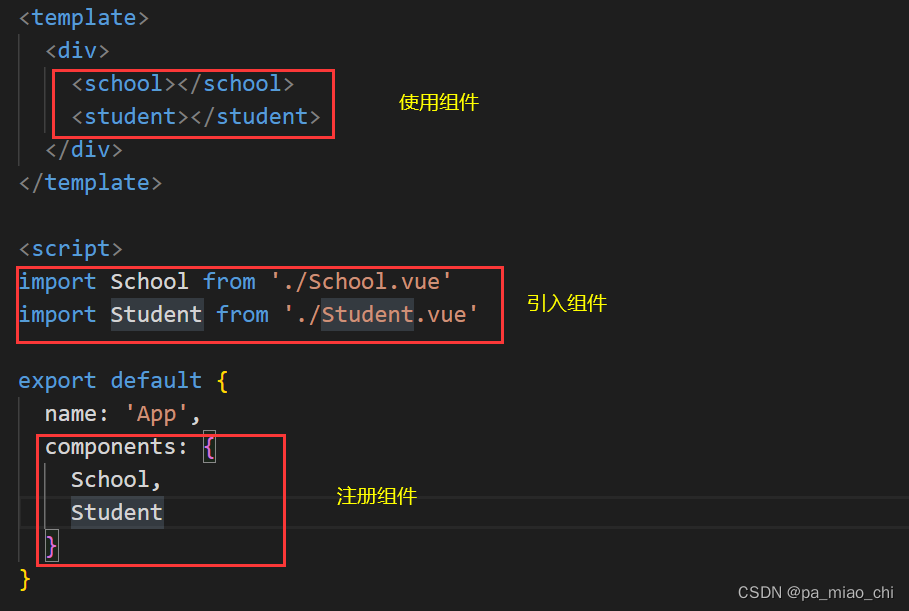
</script>App.vue:管理School和Student组件

main.js 管理App组件

index.html:引入main.js, 并且准备一个容器

(7)实现过程总结
① 引入组件
② 映射成标签
③ 使用组件标签
