产品经理兼职做网站报酬中国网站排名网官网
一、前言
在上一篇文章中分享了创建table的过程,详见(VUE3+TS+elementplus创建table,纯前端的table),本文在创建好的table的基础上,再创建一个增加按钮。
二、程序展示
1、前面创建table的程序
<template><div ><el-table :data="engList" :header-cell-style="{background:'#DBDBDB', fontSize:'14px', 'text-align':'center'}" highlight-current-row=trueborder=truestripe style="width: 100%" ><el-table-column type="index" label="序号" width="60" align="center"></el-table-column><el-table-column prop="carmodel" label="车型" width="120" align="center"></el-table-column><el-table-column prop="carengmodel" label="发动机型号" width="160" align="center"></el-table-column><el-table-column prop="carengpn" label="发动机物料号" width="160" align="center"></el-table-column><el-table-column prop="carengsn" label="发动机序号" width="160" align="center"></el-table-column><el-table-column prop="careng_remark" label="备注" width="auto"></el-table-column><el-table-column prop="careng_creator" label="创建人" width="100" align="center"></el-table-column><el-table-column prop="careng_creat_time" label="创建时间" width="120" align="center"></el-table-column><el-table-column prop="careng_revision_by" label="修改人" width="100" align="center"></el-table-column><el-table-column prop="careng_rev_time" label="修改时间" width="120" align="center"></el-table-column></el-table></div>
</template><script setup lang = "ts">import {ElTable, ElTableColumn} from 'element-plus'const engList = [{carmodel: '熊猫',carengmodel: 'WLZY01',carengpn: 'GD15T',carengsn: '20220511ASD',careng_remark: '升级款',careng_creator: '张三',careng_creat_time: '2024-5-23',careng_revision_by: '',careng_rev_time: '',}]</script><style>
</style>
2、在table上面添加增加按钮
<template><div ><div style="text-align: right;"><el-button type="success" >增加</el-button></div><el-table:data="engList" :header-cell-style="{background:'#DBDBDB', fontSize:'14px', 'text-align':'center'}" highlight-current-row=trueborder=truestripe style="width: 100%" ><el-table-column type="index" label="序号" width="60" align="center"></el-table-column><el-table-column prop="carmodel" label="车型" width="120" align="center"></el-table-column><el-table-column prop="carengmodel" label="发动机型号" width="160" align="center"></el-table-column><el-table-column prop="carengpn" label="发动机物料号" width="160" align="center"></el-table-column><el-table-column prop="carengsn" label="发动机序号" width="160" align="center"></el-table-column><el-table-column prop="careng_remark" label="备注" width="auto"></el-table-column><el-table-column prop="careng_creator" label="创建人" width="100" align="center"></el-table-column><el-table-column prop="careng_creat_time" label="创建时间" width="120" align="center"></el-table-column><el-table-column prop="careng_revision_by" label="修改人" width="100" align="center"></el-table-column><el-table-column prop="careng_rev_time" label="修改时间" width="120" align="center"></el-table-column></el-table></div>
</template><script setup lang = "ts">import {ElTable, ElTableColumn} from 'element-plus'import {ref} from 'vue'const engList = [{carmodel: '熊猫',carengmodel: 'WLZY01',carengpn: 'GD15T',carengsn: '20220511ASD',careng_remark: '升级款',careng_creator: '张三',careng_creat_time: '2024-5-23',careng_revision_by: '',careng_rev_time: '',}]</script><style>
</style>
cnpm run dev一下,执行结果为:

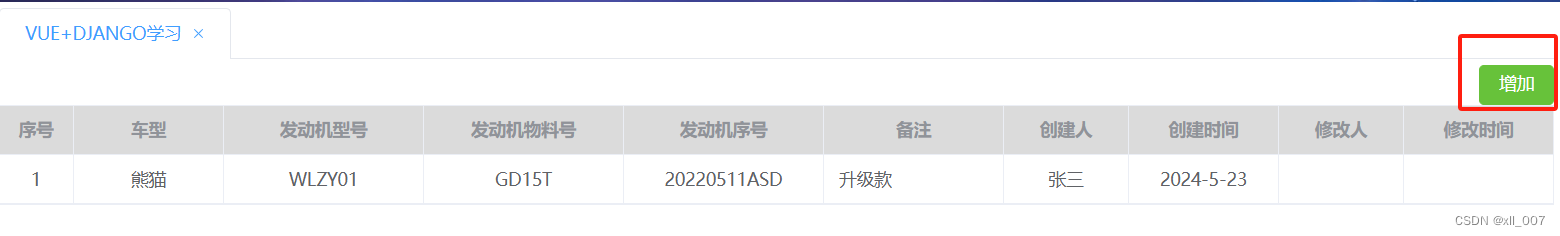
看起来不是很美观,给它来点颜色,再调整下位置,让它右对齐。
颜色是通过type类型来选的,位置通过给它加个外框,然后右对齐来实现的。执行结果如下:

我们在编写代码的时候,可以打开elementplus的主页,在里面去看别人的样例是怎么写的,然后自己就会使用了。其他的按钮都类似,直接修改一个名字就可以。各种形状的按钮也可以根据官网给的属性进行调整。
elementplus官网:
