网站备案号的区别google网页版登录入口
通过过前面的文章(Docker Compose基础语法)你已经掌握基本语法和常用指令认识到Docker Compose作为一款强大工具的重要性,它极大地简化了多容器Docker应用程序的部署与管理流程。本文将详细介绍如何使用 Docker Compose 部署 Nginx,为你提供一个简单而强大的 Web 服务器解决方案。
一、前提条件
在开始之前,请确保你已经安装了 Docker 和 Docker Compose。如果还没有安装,你可以访问 Docker 的官方网站下载并安装适用于你操作系统的版本,这里就不多阐述。
二、创建项目目录
首先,我们需要创建一个项目目录来存放相关的配置文件和代码。你可以使用以下命令来创建目录并进入其中:
mkdir -p /zzj/mydockercompose/nginxtry
cd /zzj/mydockercompose/nginxtry三、编写 Docker Compose 文件
在项目目录中,我们需要创建一个名为 `docker-compose.yml` 的文件。这个文件将定义我们的服务、网络、卷等配置。以下是一个基本的 `docker-compose.yml` 文件示例:
version: "1.29.2"
services:nginx:image: nginxcontainer_name: nginxwebvolumes:- /zzj/mydockercompose/nginxtry:/usr/share/nginx/htmlports:- "2024:80"version: "1.29.2" # 指定 Docker Compose 文件的格式版本。
services: nginx: # 定义了一个名为 nginx 的服务
image: nginx # 使用官方的 nginx 镜像
container_name: nginxweb # 指定容器的名称为 nginxweb
volumes: # 定义了一个或多个卷,用于将数据从主机复制到容器或从容器复制到主机
- /zzj/mydockercompose/nginxtry:/usr/share/nginx/html # 将主机的 /zzj/mydockercompose/nginxtry 目录挂载到容器的 /usr/share/nginx/html 目录。这样,Nginx 就可以从这个目录中提供静态文件了。
ports: # 定义了一个或多个端口映射,用于将容器内的端口暴露给主机 - "2024:80" # 将容器的 80 端口映射到主机的 2024 端口。这意味着您可以通过访问主机的 2024 端口来访问 Nginx 服务。
四、添加网站首页 index.html
在下项目目录下添加一个 `index.html` 文件作为默认的 Web 页面。你可以使用以下命令来创建index.html文件:
vim index.html
以下是一个index.html 文件示例:
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><link rel="stylesheet" href="index.css" /></head><body><!-- 网页上部分 --><div id="header"><div id="header-font">全国统一电话:<span>4008-770-550</span></div><div class="clear"></div></div><!-- 网页中间部分 --><div id="content"><div id="content-nav"><ul><li><a href="http://www.baidu.com">关于我们</a></li><li><a href="#">新闻动态</a></li><li><a href="#">产品中心</a></li><li><a href="#">成功案例</a></li><li><a href="#">服务项目</a></li><li><a href="#">在线留言</a></li><li class="noline"><a href="#">联系我们</a></li></ul></div><div id="content-body"><p>最新产品</p><div class="tpstyle"><p>以旧换新双旦特大惊喜</p></div><div class="tpstyle"><p>以旧换新双旦特大惊喜</p></div><div class="tpstyle"><p>以旧换新双旦特大惊喜</p></div><div class="clear"/></div> <div id="content-menu"><ul><li id='redli'>友情链接:</li><li>中国农业银行 |</li><li>招商银行 |</li><li>中国建设银行 |</li><li>中国邮政 |</li><li>交通银行 |</li><li>深圳发展银行 |</li><li>中国工商银行 |</li><li>广东发展银行 |</li><li>银联 |</li><li>中国银行 |</li></ul></div></div> <!-- 网页下部分 --><div id="footer"><p>地址:北京市经济技术开发区荣京东街3号荣京丽都B座 电话:4008-770-550</p><p>Copyright © 2015 北京云邦网络科技有限公司 版权所有 京ICP备 15011040号 技术支持:云邦建站</p></div></body></html>
添加完成后,docker-compose.yml文件与index.html文件应该都在项目目录下:

五、运行 Docker Compose
现在,我们已经准备好了所有的配置文件和代码。接下来,我们可以使用 Docker Compose 来启动 Nginx 容器。在项目目录中运行以下命令:
docker compose up -d
这个命令将在后台启动并运行 Nginx 容器。

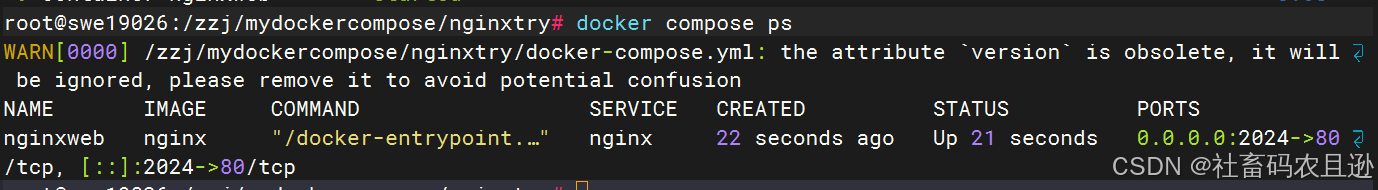
你可以使用 `docker-compose ps` 命令来查看容器的运行状态。

六、验证部署
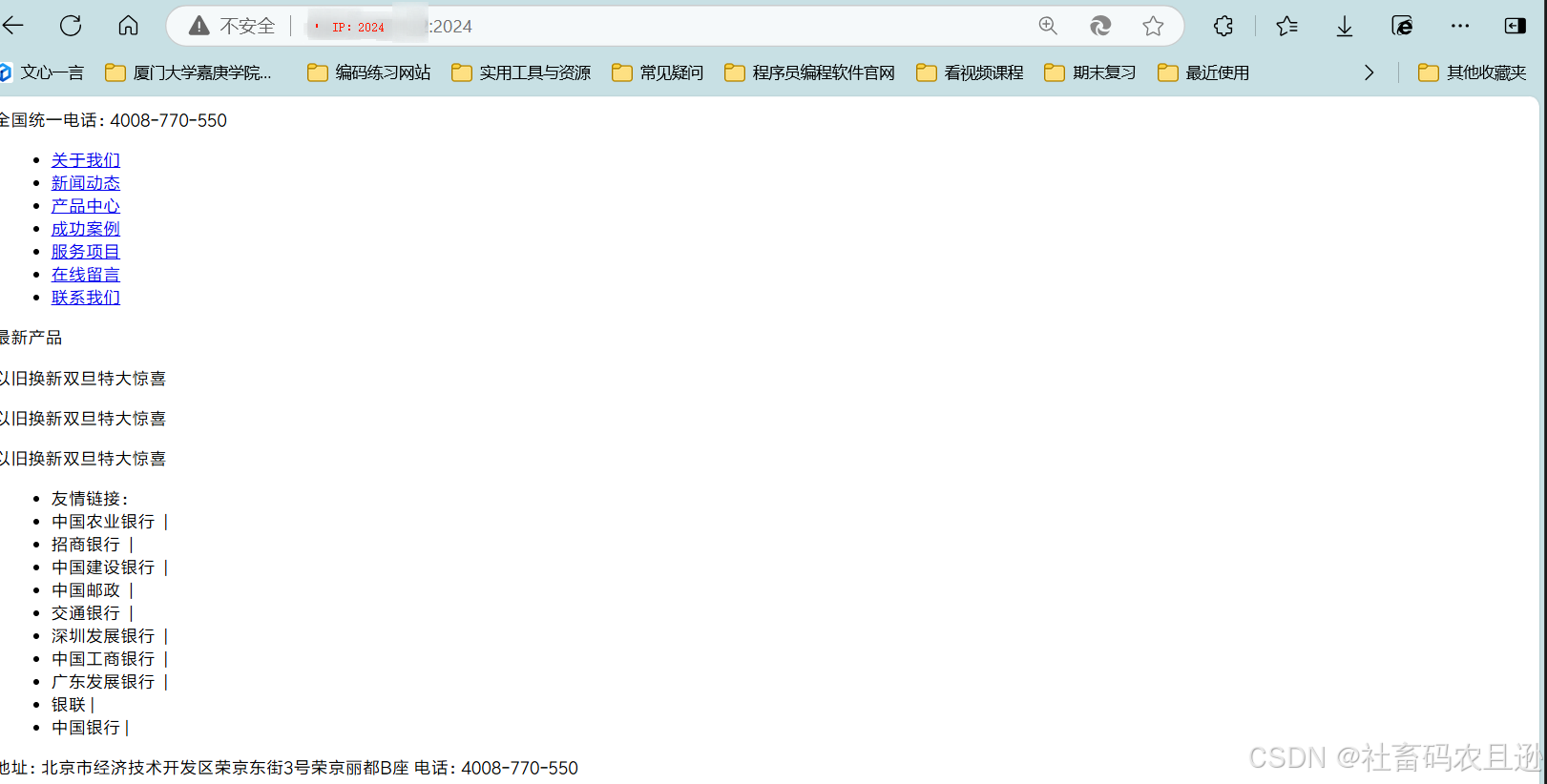
最后,我们需要验证 Nginx 是否已经成功部署并正在运行。打开你的浏览器,访问 `IP:端口号`,你应该会看到 如下页面:

七、停止和删除容器
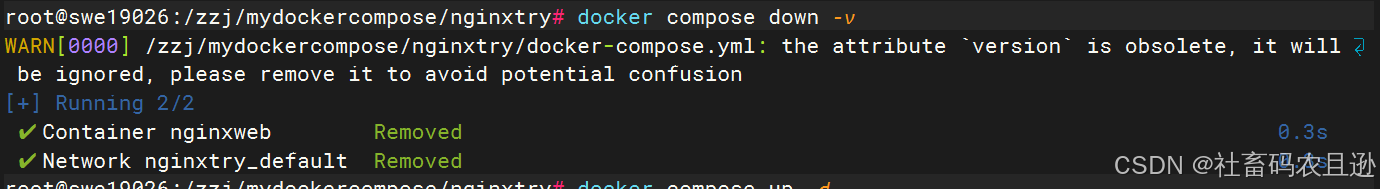
当你不再需要 Nginx 容器时,你可以使用以下命令来停止并删除它:
docker-compose stop
docker-compose down -v 
八、总结
通过本文的介绍,你已经学会了如何使用 Docker Compose 部署 Nginx。这种方法不仅简单易懂,而且非常灵活和强大。你可以根据自己的需求对 Nginx 进行配置和扩展,以满足各种应用场景的需求。
希望这篇博客对你有所帮助!如果你有任何问题或建议,请随时在评论区留言。
