学做淘宝店的网站阜阳seo
目录
一、鼠标移动跟随
1.1 获取鼠标坐标
1.2 鼠标跟随
二、锚点、元素组合
2.1 锚点
2.2 元素组合
三、图片图层
四、实战
例题一:完成合金弹头人物交互
例题二:反恐重击瞄准和弹痕
例题一代码:
例题二代码:
总结
前言
为了提高作者的代码编辑水品,作者在使用博客的时候使用的集成工具为 HBuilderX。
下文所有截图使用此集成工具,读者随意。
此系列文章需要:HTML ,JavaScript 基础知识
操作系统:
版本 Windows 11 家庭中文版
版本 23H2
安装日期 2024/5/28
操作系统版本 22631.3593
体验 Windows Feature Experience Pack 1000.22700.1003.0
一、鼠标移动跟随
1.1 获取鼠标坐标
程序会记录鼠标在元素中触发时间的坐标位置(x,y)[监听器引入] 我们可以通过在自定义函数中设置参数获取触发事件时的(x,y)
getlocalPosition()
获取某个元素鼠标事件的触发位置
实例:
function move(event){var pos = event.data.getLocalPosition(app.stage);var x = pos.x ;var y = pos.y ;console.log("当前水平坐标为:"+x+" "+"当前垂直坐标为:"+y)}注释:
event:触发的事件
data:数据
getlocalPosition():获取某个元素鼠标事件的触发位置
var x = pos.x ;获取事件触发时的x坐标
var y = pos.y ;获取事件触发时的y坐标
任意一种鼠标事件,都可以通过以上案例的方式获取到鼠标坐标。
1.2 鼠标跟随
鼠标跟随就是控制元素,可以跟着鼠标指针一起移动。
思路:
鼠标移动触发mousemove事件
在事件中通过event.data.getLocalposition(app.stage)获取当前鼠标坐标(x,y)
把当前获取到的(x,y)设置为图片元素定位坐标
代码:
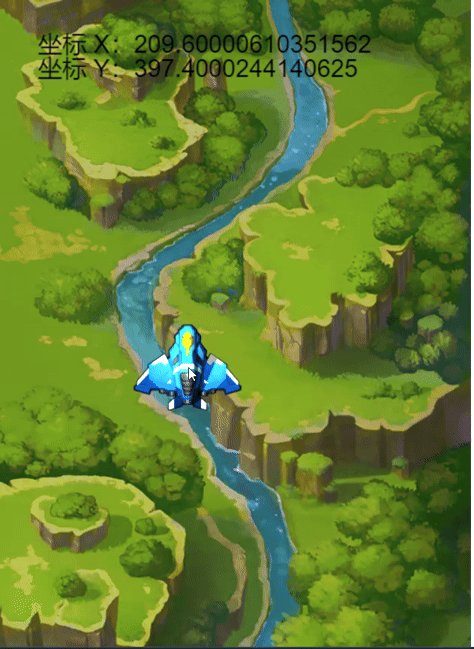
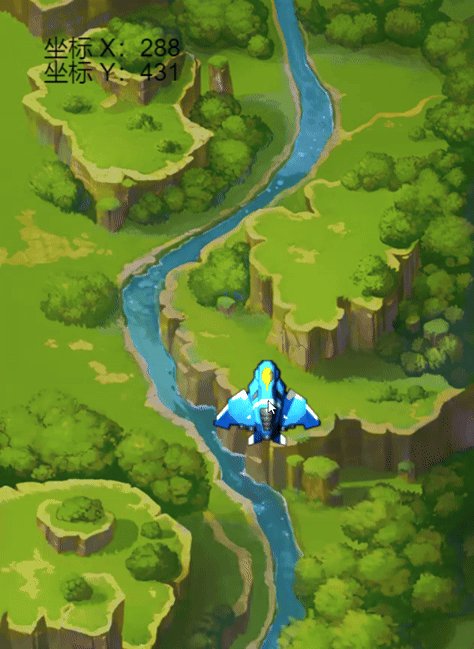
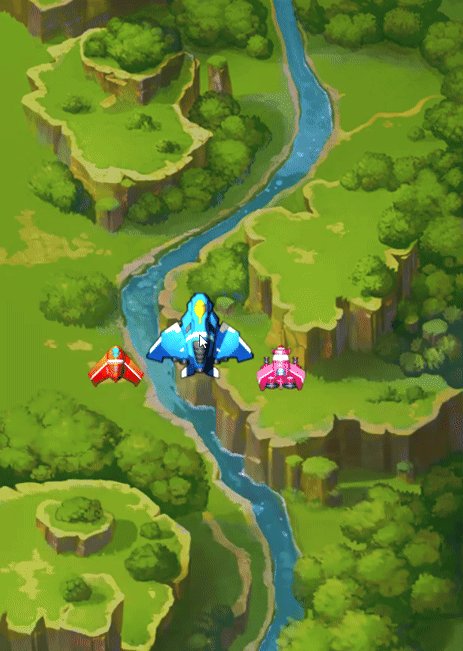
<script type="text/javascript">var app=new PIXI.Application(512,768);document.body.appendChild(app.view); function add(img,x,y){//创建图片元素var a=new PIXI.Sprite.fromImage(img);//将元素添加到页面中app.stage.addChild(a);//调整位置a.x=xa.y=y //对当前元素直接开启监听a.interactive=true;return a;}//添加背景var bg = add("img/bg_01.png",0,0); //添加飞机var plane = add("img/plane_blue_01.png", 100, 300);//设置飞机锚点plane.anchor.set(0.5);var zuobiao=new PIXI.Text("坐标:");app.stage.addChild(zuobiao);zuobiao.style.fill="#000000";zuobiao.x=50;zuobiao.y=40;//为背景设置鼠标移动事件绑定bg.on("mousemove",mousemove);//提供函数function mousemove(event){//获取鼠标触发时的坐标var pos=event.data.getLocalPosition(app.stage)//飞机元素鼠标跟随plane.x=pos.xplane.y=pos.y//将坐标显示到页面上 zuobiao.text = "坐标 X:"+pos.x+"\n"+"坐标 Y:" + pos.y}</script>运行效果:

其中:zuobiao.text = "坐标 X:"+pos.x+"\n"+"坐标 Y:" + pos.y
这句代码使用了字符拼接,将" "内的字符用 + 和获取到的字符进行了拼接
"\n" 是 转义字符 表示换行
我们可以看到这样坐标显示的总有一大串小数,我们不需要那么精确,小数太多反而影响观看,因此可以使用取整。
取整常用有方法:
//向上取整
Math.ceil(参数)//向下取整
Math.floor()//忽略小数部分
parseInt(参数)然后我们对原代码进行编辑修改。
修改函数内的代码为:
//提供函数function mousemove(event){//获取鼠标触发时的坐标var pos=event.data.getLocalPosition(app.stage)//飞机元素鼠标跟随plane.x=pos.xplane.y=pos.y//对获取到的坐标进行取整var zx=Math.ceil(pos.x)var zy=Math.ceil(pos.y)//将坐标显示到页面上 zuobiao.text = "坐标 X:"+zx+"\n"+"坐标 Y:" + zy}
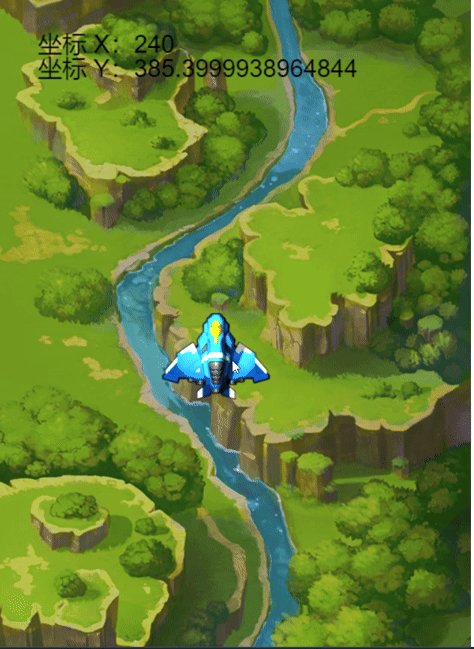
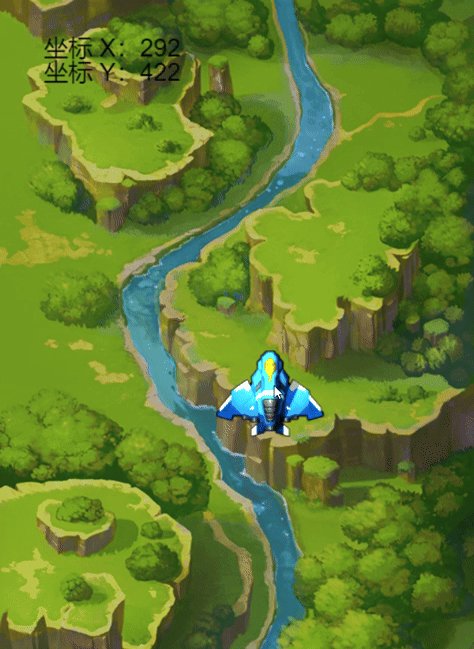
我们可以看到此时的坐标均为整数:

此时坐标显示便于观看。
二、锚点、元素组合
2.1 锚点
元素的锚点,也可以叫做定位点,指元素以x,y哪个点来对齐该坐标。
语法格式:
元素.anchor.set(值,值)
实例:
plane.anchor.set(1,1);
2.2 元素组合
将独立的多个元素合并到一起,视为一个整体,便于程序对多个元素的统一处理。
//将元素添加到另一个元素中var liaoji1 = add("img/liaoji1.png", -120, 10)var liaoji2 = add("img/liaoji2.png", 60, 10)//将元素添加到舞台中plane.addChild(liaoji1,liaoji2);liaoji1:添加元素定义的名称
add("img/liaoji1.png", -120, 10):添加元素的本地路径
-120,10:添加元素位于被添加元素锚点的坐标
注意:辅元素添加到主元素中时,辅元素的默认起始位置等于主元素的锚点 当为辅元素设置位置时(x,y),x与y表示的是辅元素与主元素之间的距离。
代码:
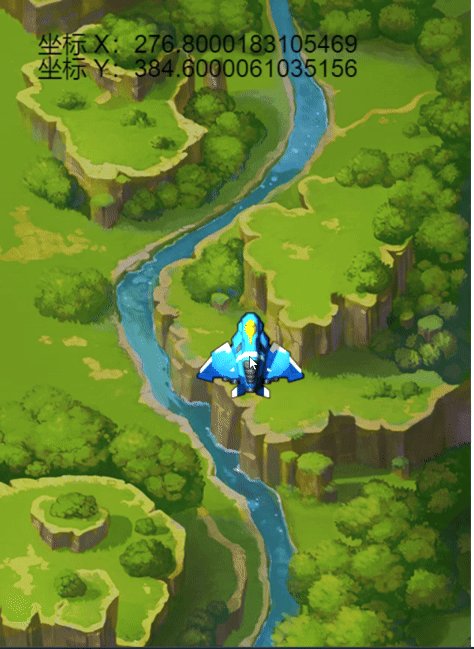
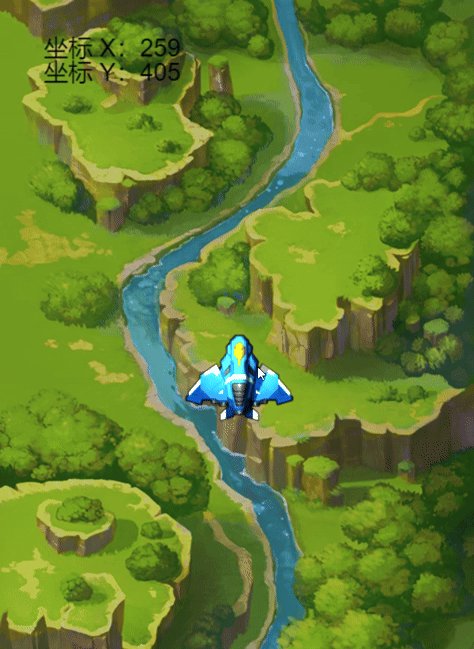
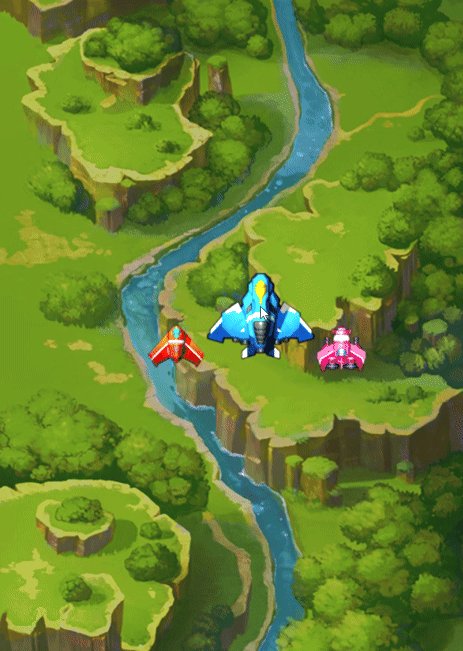
<script type="text/javascript">var app=new PIXI.Application(500,700);document.body.appendChild(app.view); function add(img,x,y){//创建图片元素var a=new PIXI.Sprite.fromImage(img);//将元素添加到页面中app.stage.addChild(a);//调整位置a.x=xa.y=y //对当前元素直接开启监听a.interactive=true;return a;}var bg = add("img/bg_01.png",0,0); var plane = add("img/plane_blue_01.png", 250, 350);plane.anchor.set(0.5,0.5);//为个元素绑定移动事件bg.on("mousemove",planemove);function planemove(event){var pos=event.data.getLocalPosition(app.stage)plane.x=pos.x;plane.y=pos.y;}//将元素添加到另一个元素中var liaoji1 = add("img/liaoji1.png", -120, 10)var liaoji2 = add("img/liaoji2.png", 60, 10)//将元素添加到舞台中plane.addChild(liaoji1,liaoji2);</script>运行效果:

此时小飞机跟随大飞机的移动,它和大飞机成为一个整体。
三、图片图层
图片图层:图片在应用窗口的层级
默认图层效果:先插入的元素低于后插入的元素(后插入的元素会遮盖先插入的元素)
合并元素图层效果:辅元素会与主元素图层一致并将主元素向下压一级(辅元素会遮盖主元素) 原来遮盖主元素的其他元素,现在将同时遮盖主元素与辅元素

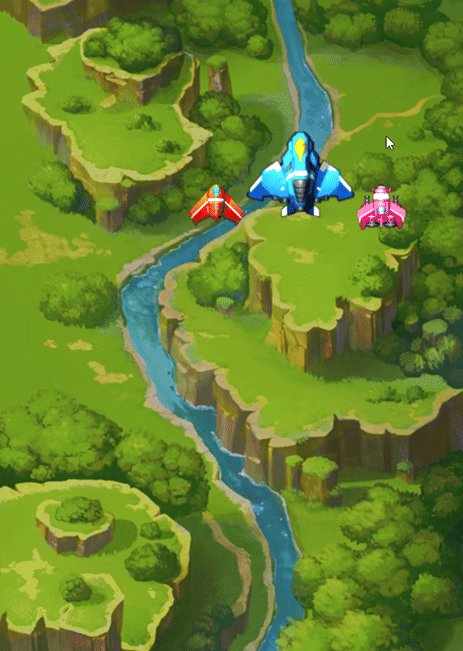
<script type="text/javascript">var app = new PIXI.Application(1008,640);document.body.appendChild( app.view );//第一个元素,层级最低的元素 主元素var bg = new PIXI.Sprite.fromImage("img/bg1.png");bg.x = 0;bg.y = 0;app.stage.addChild(bg);//第二个元素 此图层高于背景var js = new PIXI.Sprite.fromImage("img/js1.png");js.x = 600;js.y = 400;app.stage.addChild(js);</script>效果展示:

注意:当两个元素合并时,辅元素的默认宽高会受到主元素的影响,如果不希望辅元素受到影响,需要 为辅元素单独设置宽高。
四、实战
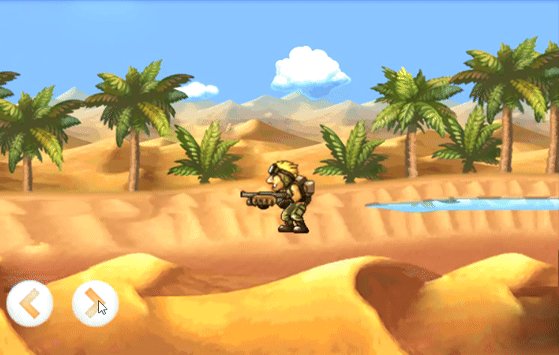
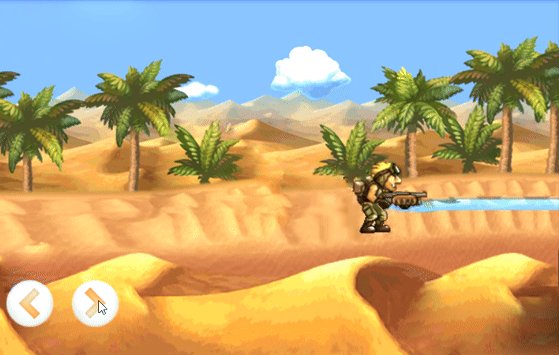
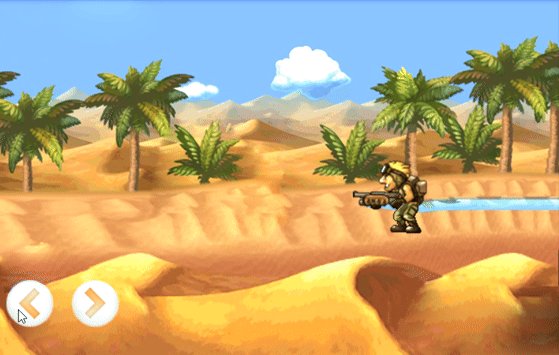
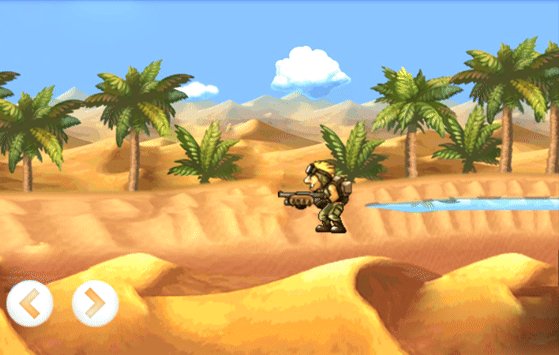
例题一:完成合金弹头人物交互
要求:
- 创建应用,宽600,高380.
- 左右键,人物移动转身。(人物上半身,下半身应该是主辅元素的关系)
结果图:

例题二:反恐重击瞄准和弹痕
要求:
- 创建应用,宽800,高600.
- 瞄准镜瞄准移动显示坐标
- 按下鼠标留下弹坑
示范图:

例题一代码:
<script type="text/javascript">var app=new PIXI.Application(600,380);document.body.appendChild(app.view); function add(img,x,y){//创建图片元素var a=new PIXI.Sprite.fromImage(img);//将元素添加到页面中app.stage.addChild(a);//调整位置a.x=xa.y=y //对当前元素直接开启监听a.interactive=true;return a;}var bg = add("img/bg.png",0,0); var shen = add("img/image1390.png", 300, 250);var zuo=add("img/zuo.png", 20, 250);var you=add("img/you.png", 90, 250);//shen.anchor.set(0.5);//初始为左shen.scale.x = 1zuo.on("click",fzuo);you.on("click",fyou);function fzuo(){if(shen.scale.x == 1){shen.x-=20;}else{shen.scale.x = 1// shen.x+=20;} }function fyou(){if(shen.scale.x == -1){shen.x+=20;}else{shen.scale.x = -1// shen.x+=20;} }//将元素添加到另一个元素中var jiao = add("img/image1334.png", 0,18 )shen.addChild(jiao);//将元素添加到舞台中</script>运行效果:

例题二代码:
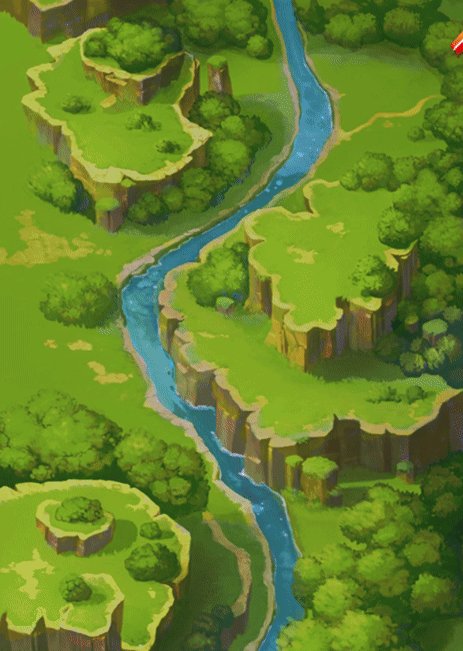
<script type="text/javascript">var app=new PIXI.Application(800,600);document.body.appendChild(app.view); function add(img,x,y){//创建图片元素var a=new PIXI.Sprite.fromImage(img);//将元素添加到页面中app.stage.addChild(a);//调整位置a.x=x;a.y=y;//对当前元素直接开启监听a.interactive=true;return a;}var bg = add("img/bg.jpg",0,0); var miao = add("img/miao.png",0,0);//设置瞄准锚点miao.anchor.set(0.5);var zuobiao=new PIXI.Text("坐标:");app.stage.addChild(zuobiao);zuobiao.style.fill="000000";zuobiao.x=30;zuobiao.y=500;bg.on("mousemove",mousemove);miao.on("click",danmove);function danmove(event){var pos=event.data.getLocalPosition(app.stage)add("img/dan.png",pos.x,pos.y);}//瞄准镜瞄准移动 添加坐标函数function mousemove(event){var pos=event.data.getLocalPosition(app.stage) miao.x=pos.x;miao.y=pos.y;//将坐标显示到页面上zuobiao.text="X:"+Math.ceil(pos.x)+"\n"+"Y:"+Math.ceil(pos.y);}</script>运行结果:

本文所用到的图片以及项目源码:
https://download.csdn.net/download/qq_56376552/89412764
总结
本文 鼠标跟随、元素组合与图片位控 就此结束,
如有错误或者网址更新,步骤更改,代码错误欢迎私信作者进行更正,
感谢您的观看。
