做网站都需要学什么拉新项目官方一手平台
最近做了几个
WPF+MudBlazor的小东西,每次从头搭建环境比较繁琐,然鹅搭建过程还没啥技术含量,索性就直接做了个模板,方便以后使用。
1. 介绍
-
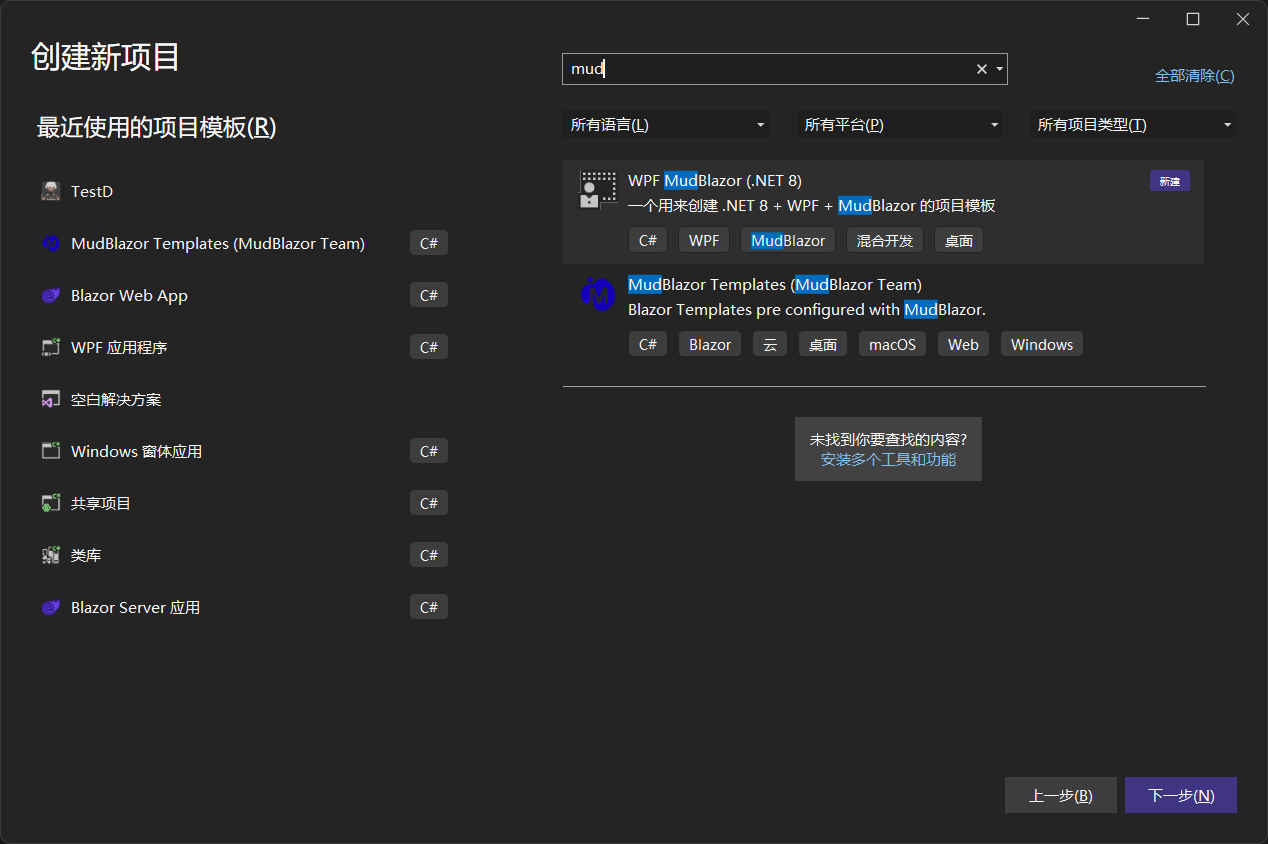
一个用来创建 .NET 8 + WPF + MudBlazor 的项目模板
-
适用于 VS2022
用法:vs插件市场下载 or 自己通过 Github 源码编译


2. 模板打包方法
步骤都是基于 Github 仓库中的代码来做示例
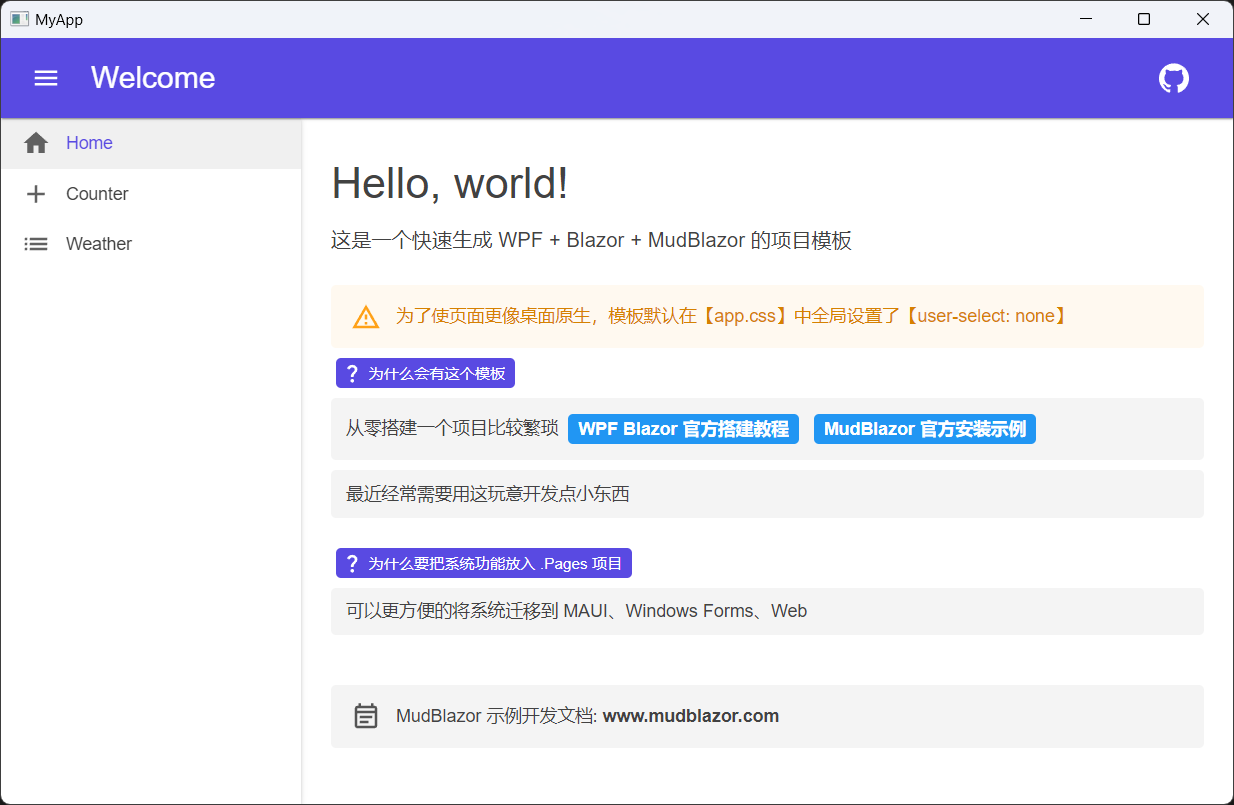
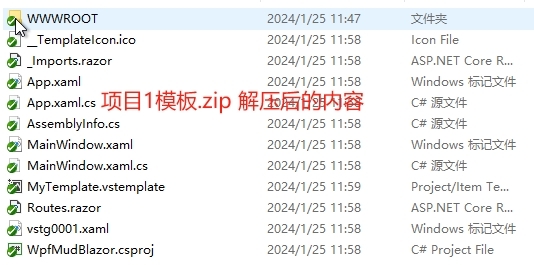
2.1 创建要打包的项目 WpfMudBlazor
这一步没什么好说的,想做什么样子的模板,就码怎样的代码即可。
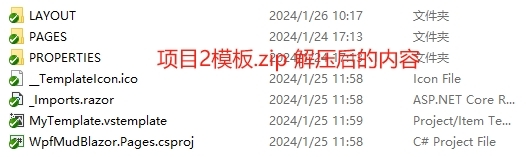
2.2 替换模板关键字 TemplateCode
该项目是 WpfMudBlazor 的副本。在项目中替换了关键字后,会导致无法编译,所以选择复制一份出来,方便以后升级。
在这个项目中,仅仅是将项目名称和解决方案替换成创建项目时用户输入的名称。(使用 $safeprojectname$ 关键字替换掉原有内容即可)
<Project Sdk="Microsoft.NET.Sdk.Razor"><PropertyGroup><OutputType>WinExe</OutputType><TargetFramework>net8.0-windows</TargetFramework><Nullable>enable</Nullable><ImplicitUsings>enable</ImplicitUsings><UseWPF>true</UseWPF><RootNamespace>$safeprojectname$</RootNamespace></PropertyGroup><ItemGroup><PackageReference Include="Microsoft.AspNetCore.Components.WebView.Wpf" Version="8.0.6" /></ItemGroup><ItemGroup><ProjectReference Include="..\$safeprojectname$.Pages\$safeprojectname$.Pages.csproj" /></ItemGroup></Project>namespace $safeprojectname$
{/// <summary>/// Interaction logic for MainWindow.xaml/// </summary>public partial class MainWindow : Window{public MainWindow(){InitializeComponent();InitializeBlazor();}}
}VS提供了很多模板关键字,如果需要制作更复杂的模板,可以参考微软官方文档-模板参数
2.3 导出模板文件 TemplateOutput
-
用vs打开模板项目
-
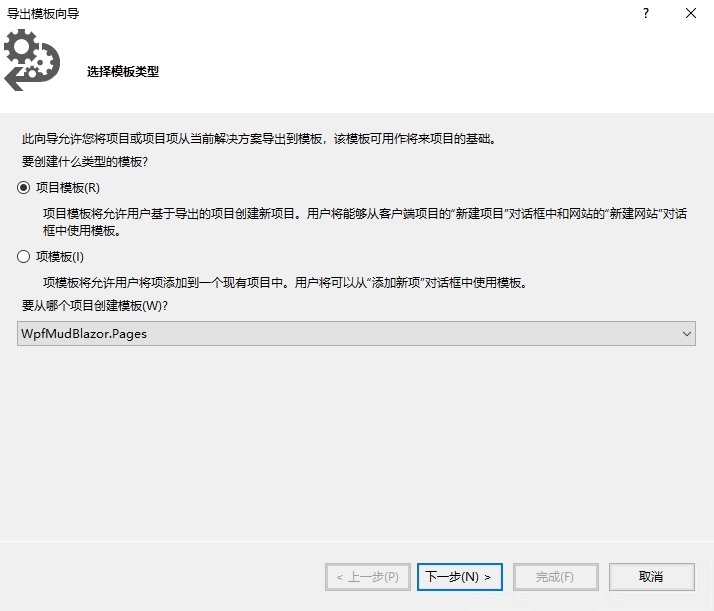
项目 -> 导出模板
-
选择项目模板 -> 选择对应项目
友情提醒:多项目模板时记得要分别导出每一个项目


-
将所有项目的模板放入同一级目录中并解压(导出项目模板为
.zip文件)
-
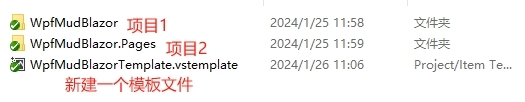
在根目录中再新建一个
*.vstemplate文件(该文件为所有项目的模板文件)



-
编辑新建的
.vstemplate模板文件
-
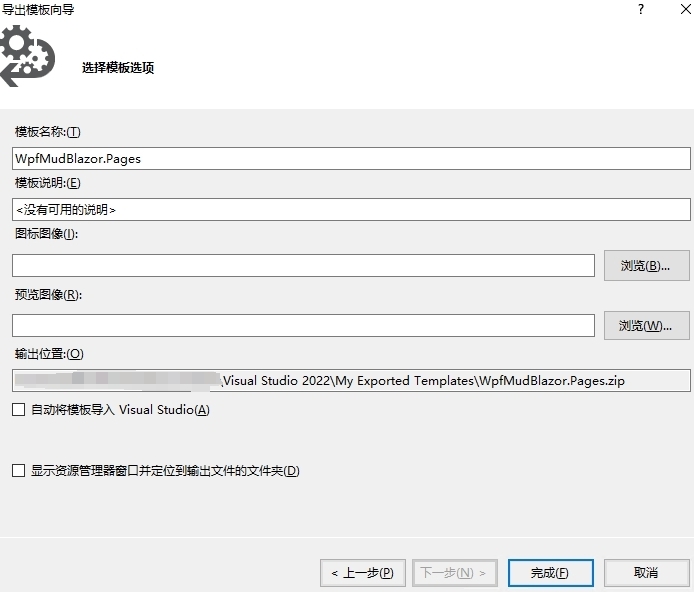
根据自己的需求配置模板的项目说明
-
注意
ProjectCollection节点中子项目的引用路径
<VSTemplate Version="3.0.0" Type="ProjectGroup"xmlns="http://schemas.microsoft.com/developer/vstemplate/2005"><TemplateData><Name>WPF MudBlazor (.NET 8)</Name><Description>一个用来创建 .NET 8 + WPF + MudBlazor 的项目模板</Description><ProjectType>CSharp</ProjectType><PlatformTag>C#</PlatformTag><PlatformTag>WPF</PlatformTag><PlatformTag>MudBlazor</PlatformTag><PlatformTag>桌面</PlatformTag><PlatformTag>混合开发</PlatformTag><DefaultName>WpfMudBlazor</DefaultName><Icon>icon.ico</Icon></TemplateData><TemplateContent><ProjectCollection><ProjectTemplateLink ProjectName="$safeprojectname$" CopyParameters="true">WpfMudBlazor\MyTemplate.vstemplate</ProjectTemplateLink><ProjectTemplateLink ProjectName="$safeprojectname$.Pages" CopyParameters="true">WpfMudBlazor.Pages\MyTemplate.vstemplate</ProjectTemplateLink></ProjectCollection></TemplateContent>
</VSTemplate>-
编辑所有子项目的
.vstemplate模板文件,在TemplateData节点加入<Hidden>true</Hidden>。
这个设置是为了最终导入模板后,所有的子项目不会显示在vs的项目模板位置
<TemplateData><!-- 为了节约空间,不显示文件中的其它原始配置 --><Hidden>true</Hidden></TemplateData>-
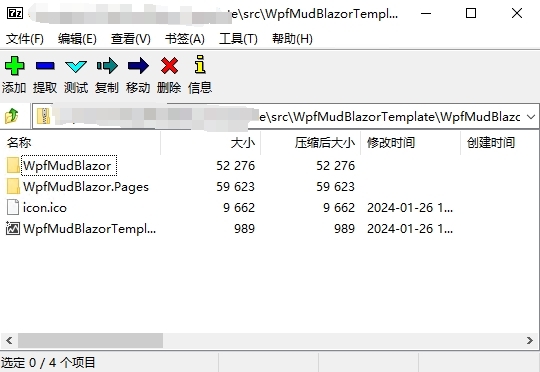
将当前文件夹的所有内容打包成新的模板文件
*.zip

将这个模板文件直接复制到第3步中vs默认模板路径下,重启vs,新建项目,你会发现模板已经生效。后续步骤为将模板文件打包成
VSIX扩展安装文件(非必须)
2.4 打包扩展 WpfMudBlazorTemplate
该步骤需要在 VS 中额外安装“Visual Studio 扩展开发”组件
-
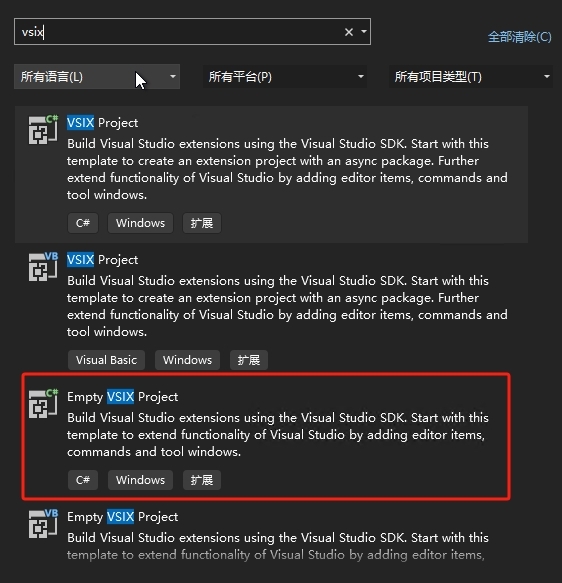
创建一个新的“空白 VSIX 项目”

-
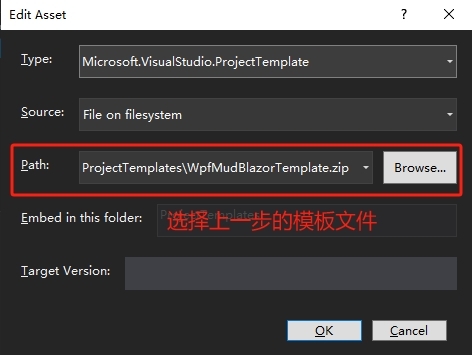
将上一节中的模板文件复制到当前项目中,并且选择始终复制
-
双击项目中的
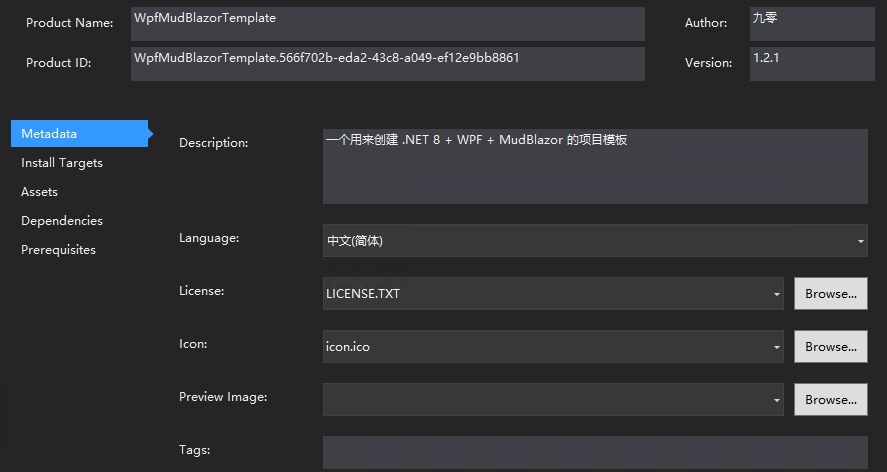
source.extension.vsixmanifest文件来编辑扩展信息
-
元数据
Metadata-> 根据自己需求填写

-
资产文件
Assets-> 新建

-
其它几个选项为扩展的最低运行环境等等,看一眼差不多也能看懂个七七八八,按需配置即可
-
编译并生成项目,搞定(
.VSIX文件在生成目录)
单项目模板的生成就更简单了,上述步骤只减不增
文章转载自:[九零]
原文链接:https://www.cnblogs.com/JiuLing-zhang/p/17999260
体验地址:引迈 - JNPF快速开发平台_低代码开发平台_零代码开发平台_流程设计器_表单引擎_工作流引擎_软件架构
