华为手机一键优化宁波seo网站推广
事件冒泡和事件捕获分别由微软和网景公司提出,这两个概念都是为了解决页面中事件流(事件发生顺序)的问题。
<div id="div1"><div id="div2"><div id="div3">click</div></div>
</div>
如上代码,三个div标签呈嵌套关系,假使三个元素都注册了相同的事件,那么他们的触发顺序是怎样的呢?
故此,为了解决这个事件流问题,微软和网景提出了两种几乎相反的概念。
一、事件冒泡(event bubbling)
微软提出了名为事件冒泡的事件流。事件按照从最特定的事件目标到最不特定的事件目标(document对象)的顺序触发。可以想象把一颗石头投入水中,泡泡会一直从水底冒出水面。也就是说,事件会从最内层的元素开始发生,一直向上传播,直到document对象。
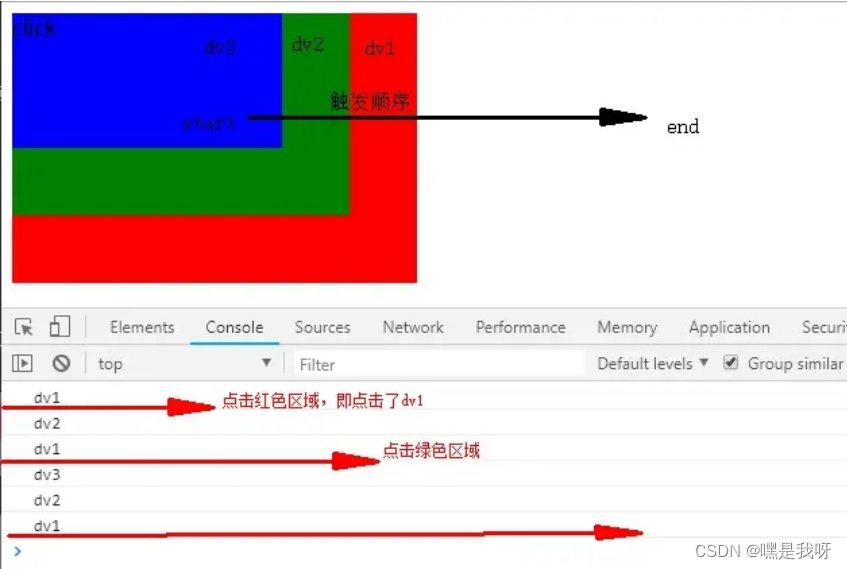
刚才的例子,三个元素间的触发顺序就应该是 div3->div2->div1.我们给上面代码里的三个div元素绑定事件,触发一下看看
var div1 = document.getElementById('div1');var div2 = document.getElementById('div2');var div3 = document.getElementById('div3');div1.onclick = function () {console.log(this.id);};div2.onclick = function () {console.log(this.id);};div3.onclick = function (e) {console.log(this.id);};
结果如下:
这就是事件冒泡。
二、事件捕获(event capturing)
网景提出另一种事件流名为事件捕获。事件从最不精确的对象(document 对象)开始触发,然后到最精确(也可以在窗口级别捕获事件,不过必须由开发人员特别指定)的对象,与事件冒泡相反,事件会从最外层开始发生,直到最具体的元素。同样形象的比喻一下可以想象成警察逮捕屋子内的小偷,就要从外面一层层的进入到房子内。
针对刚才的例子,三个元素间的触发顺序应该是div1->div2->div3。
我们给上面代码里的三个div元素绑定事件,触发一下看看:
var div1 = document.getElementById('div1');var div2 = document.getElementById('div2');var div3 = document.getElementById('div3');div1.addEventListener('click', f1, true);div2.addEventListener('click', f1, true);div3.addEventListener('click', f1, true);function f1(){console.log(this.id)}
element.addEventListener(event, function, useCapture)
addEventListener方法用来为一个特定的元素绑定一个事件处理函数,是JavaScript中的常用方法,其传入三个参数,分别是‘没有on的事件类型’,‘事件处理函数’,‘控制事件阶段’,第三个参数是boolean类型,默认是false,表示在事件冒泡的阶段调用事件处理函数,像上图中传入true,就表示在事件捕获的阶段调用事件处理函数。
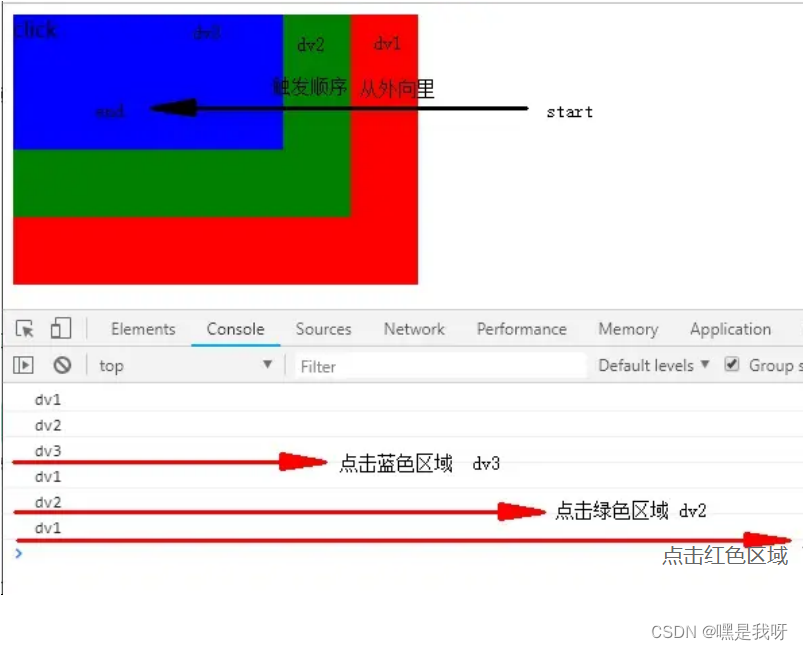
结果如下:

这就是事件捕获。
三、阻止事件冒泡
① e.stopPropagation()
先前案例的代码如下:
var div1 = document.getElementById('div1');var div2 = document.getElementById('div2');var div3 = document.getElementById('div3');div1.onclick = function () {console.log(this.id);};div2.onclick = function () {console.log(this.id);};div3.onclick = function (e) {console.log(this.id);e.stopPropagation();};
结果如下图:

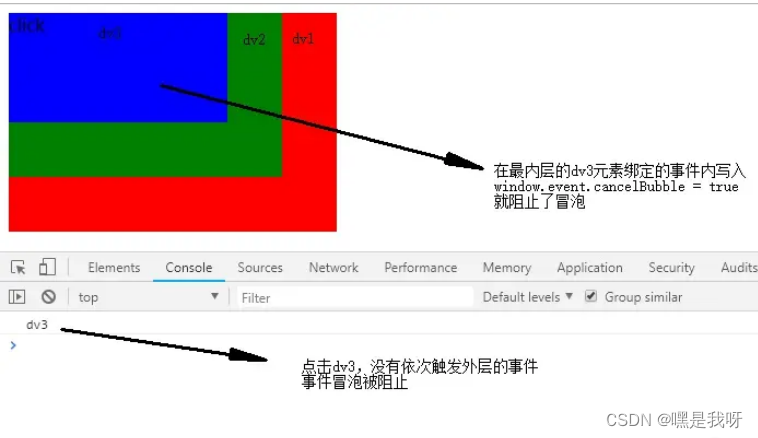
② window.event.cancelBubble = true (谷歌,IE8兼容,火狐不支持)
代码如下:
var div1 = document.getElementById('div1');var div2 = document.getElementById('div2');var div3 = document.getElementById('div3');div1.onclick = function () {console.log(this.id);};div2.onclick = function () {console.log(this.id);};div3.onclick = function () {console.log(this.id);window.event.cancelBubble = true;};