专业网页制作行情seo优化必备技巧
PostMan的学习
目录
- 环境变量和全局变量
- 接口关联
- 内置动态参数以及自定义动态参数
- 实现业务闭环
- Postman断言
- 批量运行collection
- 数据驱动之CSV文件和JSON文件
- 测试必须带请求头的接口
- Mock Serviers 服务器
- Cookie鉴权
- Newman
- PostMan+NewMan+jenkins实现接口测试持续集成
参考资料:
Postman接口测试使用教程和接口自动化测试项目实战你要的都有_哔哩哔哩_bilibili
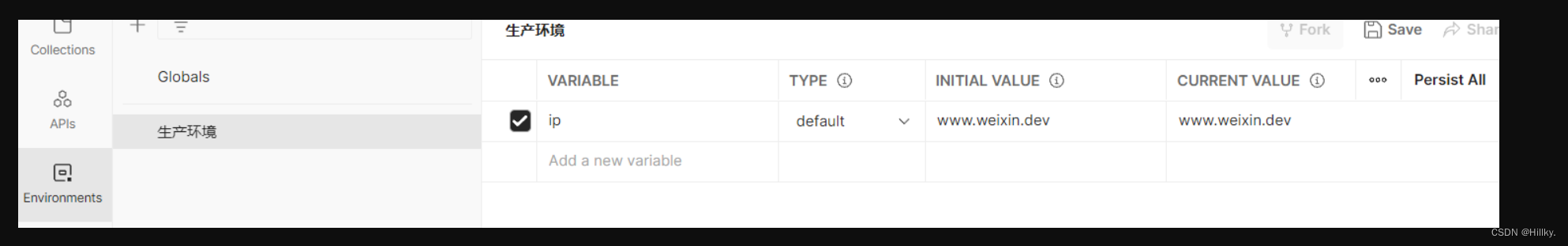
环境变量和全局变量
-
Environment的设置 环境变量和全局变量

-
获取环境变量和全局变量的方式: {{变量名}}
接口关联
-
使用json提取器提取access_token (登录接口后可以自动执行test脚本)
// 返回的字符串格式转换成对象的形式 var result=JSON.parse(responseBody); // 把access_token 设置为全局对象 pm.globals.set("access_token", "result.access_token"); // 第二个接口获取 {{access_token}} -
使用正则表达式提取器实现接口关联
// 返回的字符串格式转换成对象的形式 var result=responseBody.match(new RegExp('"access_token":"(.*?)"'))pm.globals.set("access_token", result[1]); // 第二个接口获取 {{access_token}}
内置动态参数以及自定义动态参数
-
postman 内置动态参数
{{$timestamp}} 生成当前时间的时间戳
{{$randomInt}} 生成0~1000的随机数
{{$guid}} 生成速记GUID字符串
-
自定义动态参数 方法请求前编写脚本(pre-request-script)
// 手动获取时间戳 var time=Date.now()// 设置全局变量 pm.globals.set("times", time);使用时使用:{{time}}
实现业务闭环
-
增删改查的接口,添加完把id设置成全局变量
// 获取创建的id var tag_id=responseBody.match(new RegExp('"id":(*.?).'));// 把id设置为全局变量 pm.globals.set("tag_id", tag_id[1]);
Postman断言
Status code: Code is 200 检查返回的状态码是否为200
Response body:Contains String 检查响应中包括指定字符串
Response body:JSON value check 检查响应中其中json的值
Response body:is equal to a string 检查响应等于一个字符串
Response Header: Content type 检查是否包含响应头 Content-Type
Response time is less than 200ms: 检查请求耗时小于200ms
断言判断
- 状态断言 利用code ==200
- 业务断言 判断response body 是否有业务的值
在断言中获取自定义动态参数(全局变量)的方式:
pm.globals.get(“time”)
globals[“time”]
globals.times
断言加到全局上
批量运行collection
- 选一个集合把所有接口运行
- 上传文件要允许postman读取路径,拷贝到工作目录
数据驱动之CSV文件和JSON文件
- 编写csv文件/json文件 (多个用例)
- 记得接口的参数全改成动态获取,宏定义
测试必须带请求头的接口
常见的请求头:
- Host 请求的主机地址
- Connection 连接方式
- Accept 客户端接收到的数据格式
- X-Requested-With 异步请求
- Referer 来源
- Cookie Cookie信息
- Content-Type: 请求内容的格式
Mock Serviers 服务器
mock 模拟
后端接口还没有开发完成,前端的业务需要调用后端的接口。
{"error_code":0,"msg":"返回成功","data":[]
}
https://4cc5686e-fea4-4315-b775-2d3dec990017.mock.pstmn.io
Cookie鉴权
什么是cookie
cookie是一小段文本,格式 key=value
cookie的鉴权原理
- 当客户端第一次访问服务器的时候,那么服务器就会生成cookie信息,并且在响应头的set-cookie里面把生成的cookie信息发送给客户端
- 当客户端第 2 -N次访问服务器的时候,那么客户端就会在请求头带上cookie信息,从而实现鉴权
cookie的分类
- 会话cookie:保存在内存,当浏览器关闭之后就会自动化清楚cookie
- 持久cookie:保存在硬盘,浏览器关闭后不会清楚,只有当失效时间到了之后会自动清楚
postman自动触发cookie保存
Newman
postman 是专为接口测试而生。newman(新男人)是专为postman而生的。
newman 可以让我们postman的脚本通过非GUI方式运行
运行命令:newman run
常用参数:
-e 引用环境变量
-g 引用全局变量
-d 引用数据文件
-n 指定测试用例迭代的次数
-r cli,html,json,junit —reporter-html-export 指定生成HTML的报告
安装newman
- postman导出测试用例
- postman导出全局json
- postman导出环境json
- 准备数据json
执行命令:
newman run testcase.json -e environment.json -g globals.json -d data.json -r cli,html,json,junit —reporter-html-export export.html
PostMan+NewMan+jenkins实现接口测试持续集成
- 新增一个项目
- 设置自定义工作空间
- 构建执行windows批处理命令
- 执行系统的Grovy脚本(保证样式不丢失)
- 生成的HTML集成到Jenkins
