国内地铁建设公司网站百度怎么找人工客服
Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件。它提供功能强大的 Web API & HTTP 请求调试。

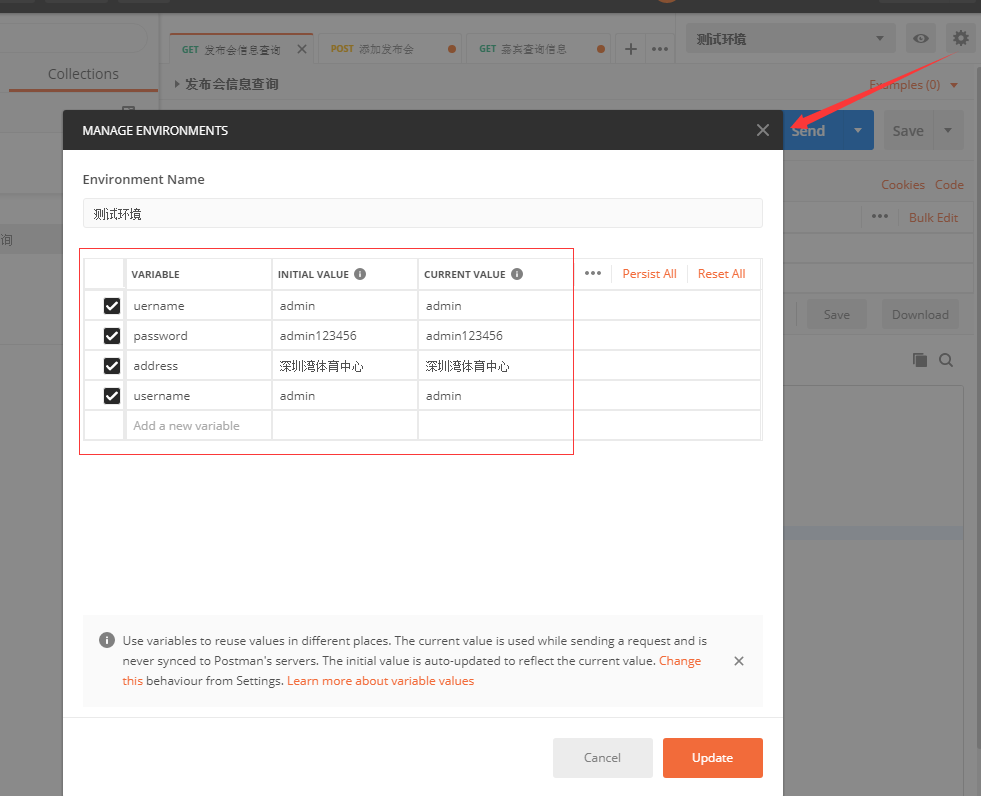
1、环境变量和全局变量设置
环境变量可以使用在以下地方:
- URL
- URL params
- Header values
- form-data/url-encoded values
- Raw body content
- Helper fields

先设置好变量名及数值后,接下来就可以调用环境变量名,例如:

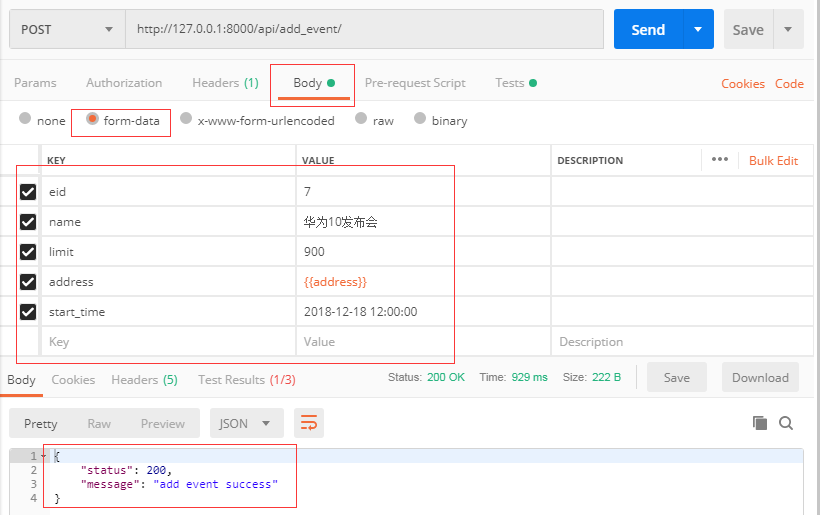
key对应的values,填写{{address}},注意需要用双花括号引用。
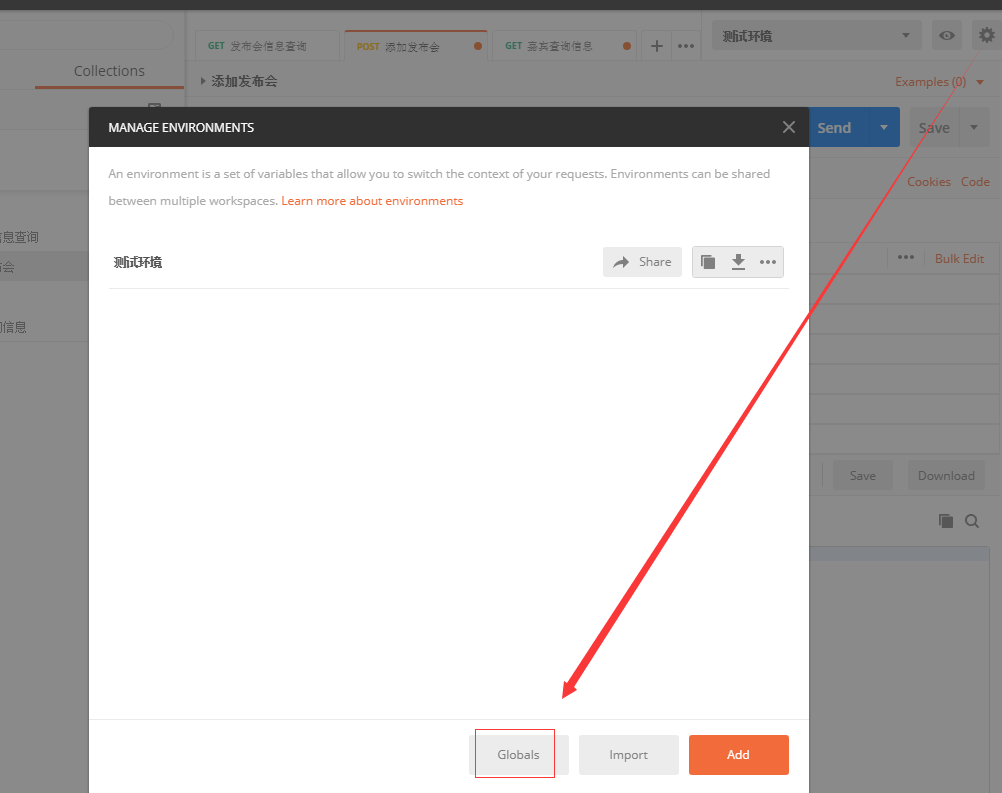
全局变量设置方法跟环境变量一样,点击"Globals" 后就会出现添加环境变量类似的页面,进行变量和值的设置。

全局变量设置应用于整个(Collection)中的请求。
GET 和POST 的区别:
- GET 使用URL 或Cookie 传参,而POST将数据放在Body 中。
- GET的URL 在长度上会有限制,而POST没有。
- POST比GET相对安全,因为在地址栏不可见。
- 一般POST请求用来获取数据,POST请求用来发送数据。
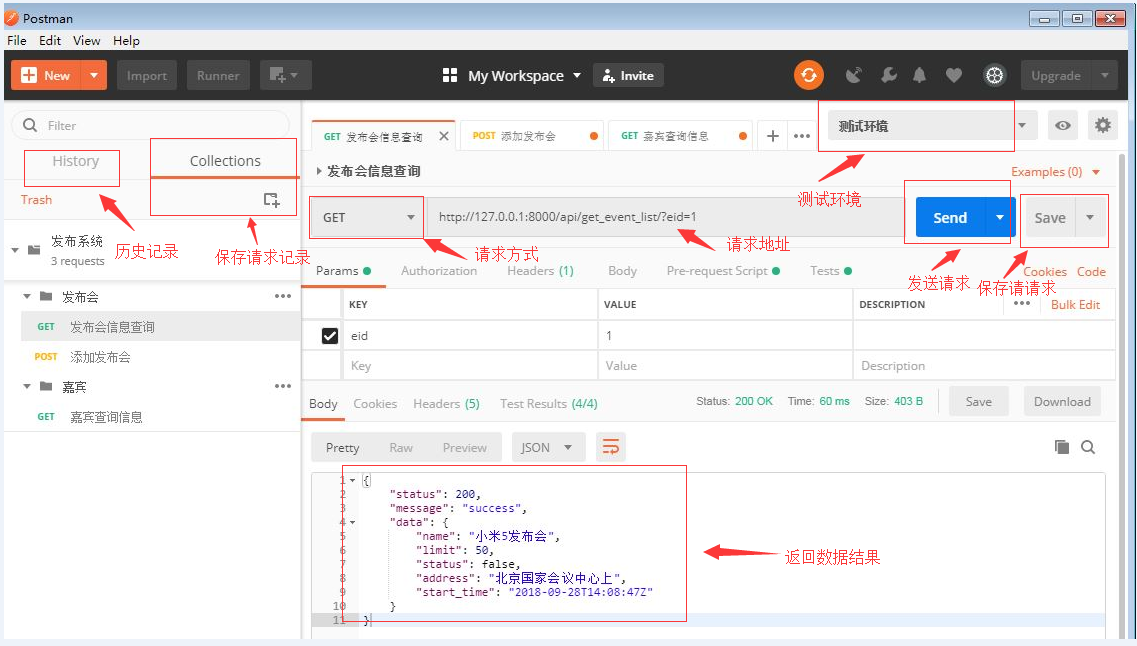
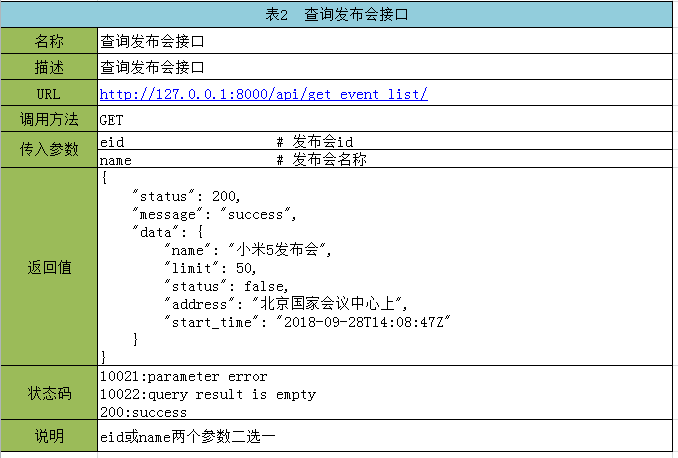
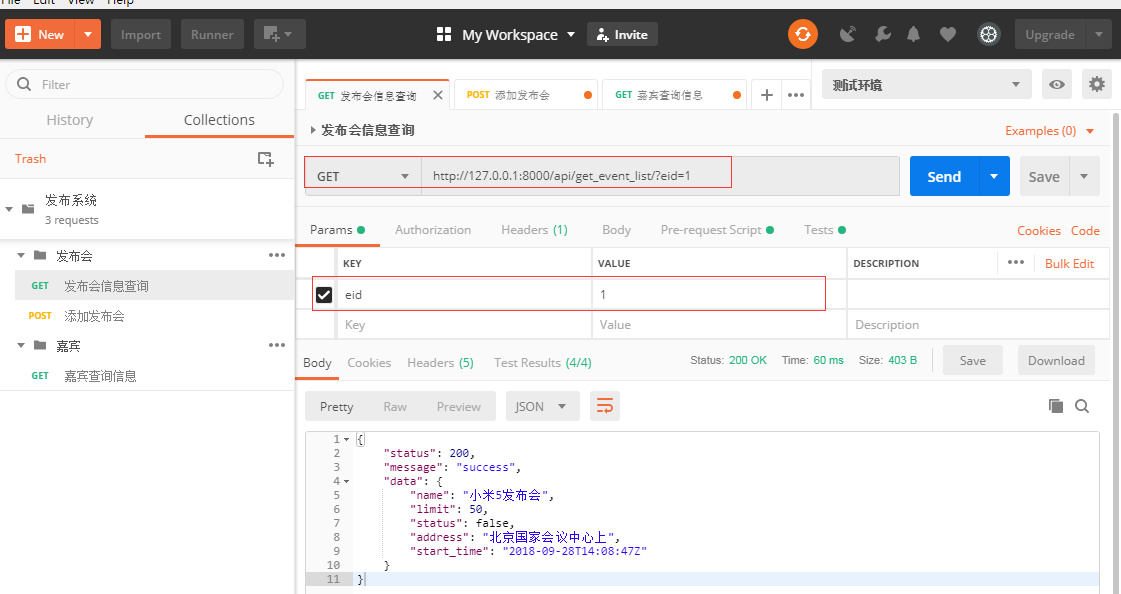
2、Get请求:


参考开发提供的接口设计文档,提供传参数据录入。
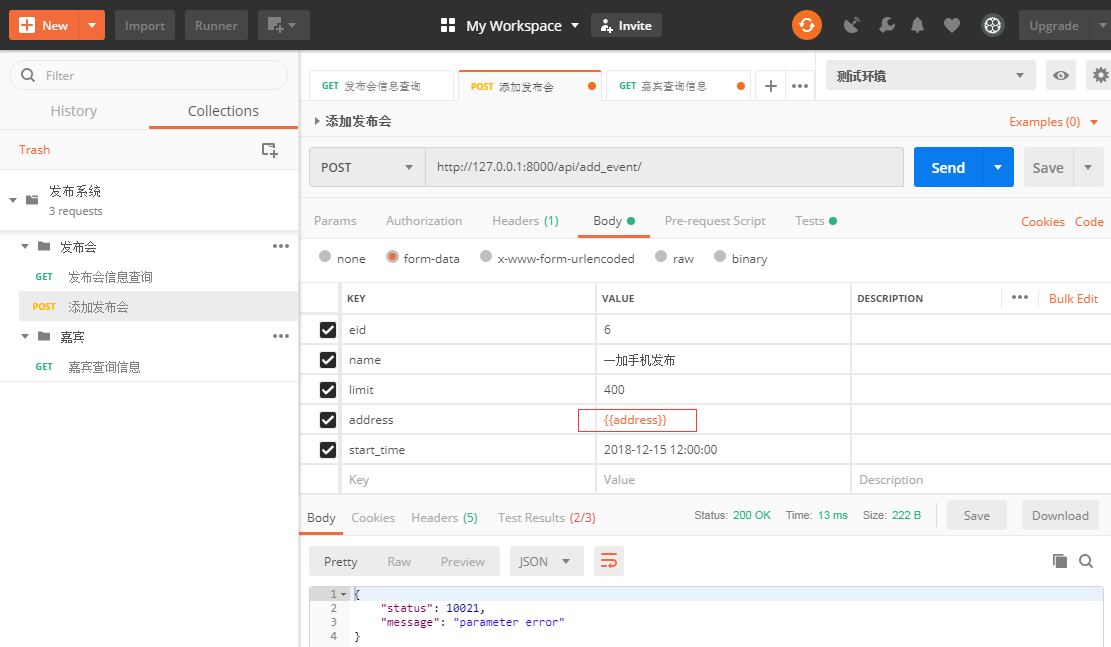
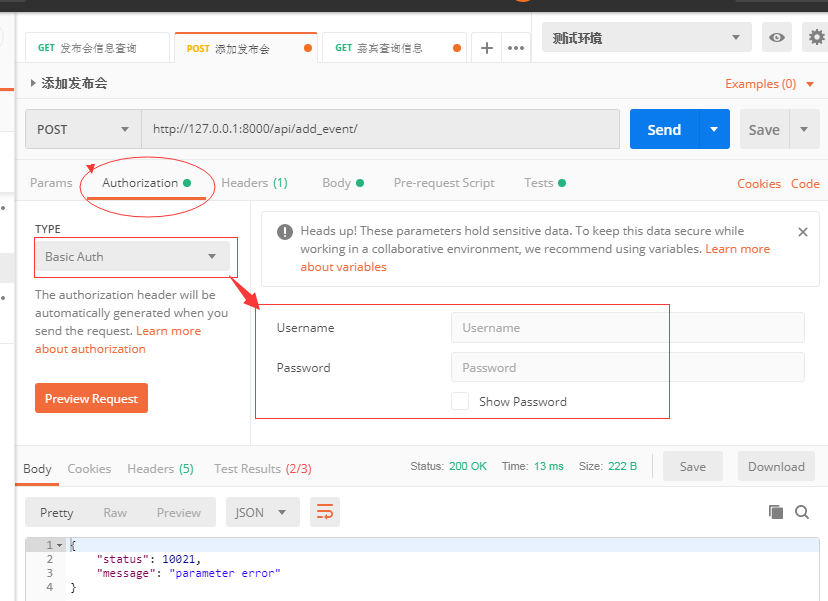
3、post请求:
如常见基本认证的登录用的较多,用户名和密码也可以通过设置的环境变量获取。Postman支持不同的认证机制如: Basic、Digest、OAuth等),支持收到响应语法高亮(HTML\JSON\XML等)。

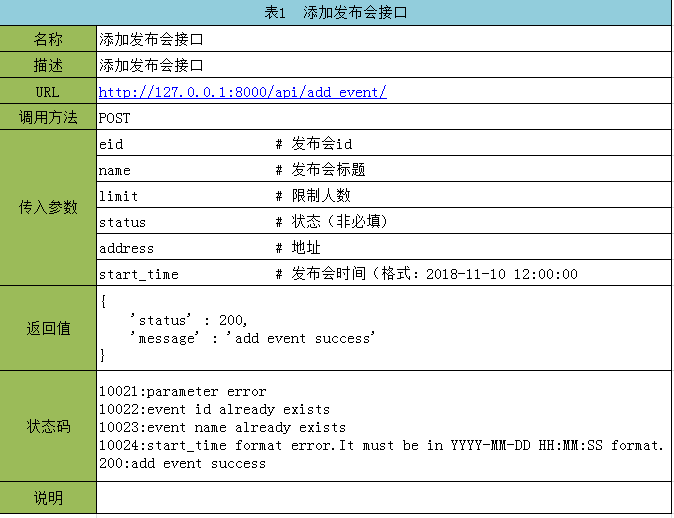
下面举一个添加发布会接口例子开展:

选择form-data方式传参发送。

一、Body:
1. form-data
就是http请求中的multipart/form-data,它会将表单的数据处理为一条消息,以标签为单元,用分隔符分开。既可以上传键值对,也可以上传文件。当上传的字段是文件时,会有Content-Type来说明文件类型;content-disposition,用来说明字段的一些信息;由于有boundary隔离,所以multipart/form-data既可以上传文件,也可以上传键值对,它采用了键值对的方式,所以可以上传多个文件。
2.x-www-form-urlencoded
就是application/x-www-from-urlencoded,会将表单内的数据转换为键值对
3.raw
可以上传任意格式的文本, 可以上传text、 json、 xml、 html等
4.binary
相当于Content-Type:application/octet-stream 只可以上传二进制数据,通常用来上传文件,由于没有键值,所以, 一次只能上传一个文件。
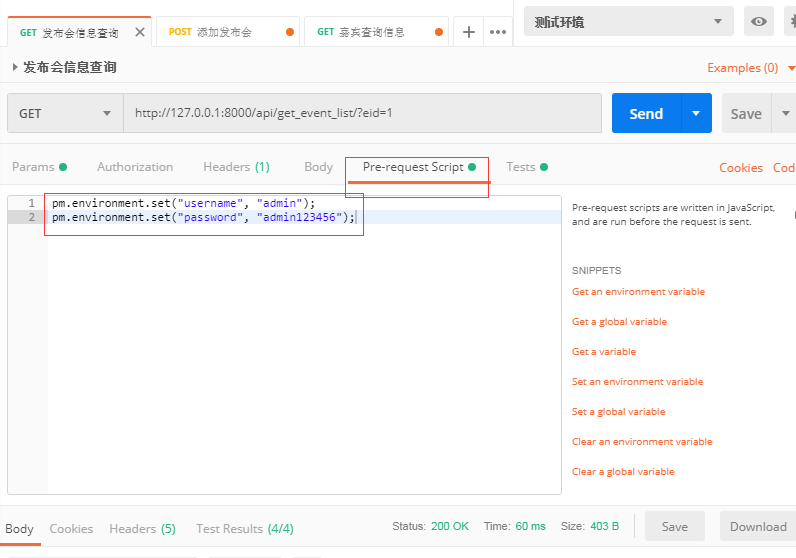
二、Pre-requestScript 的使用
对于环境变量和全局变量的使用,除了上面所讲的方法外,也可以用Pre-requestScript 方法。
以login接口为例,在"Pre-requestScript"中设置环境变量 "username", "password",在Body 中选取"form-data" 格式,输入所需的key-value, value即为变量{{username}}, {{password}}。

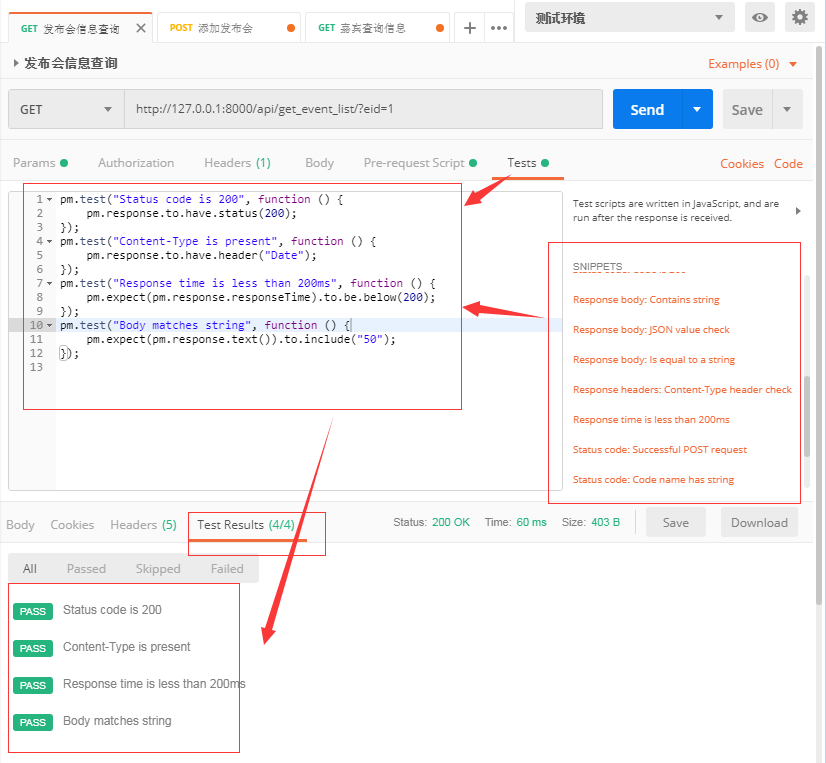
三、Tests使用(断言)
所谓断言,主要用于测试返回的数据结果进行匹配判断,匹配成功返回PASS,失败返回FAIL。
下图方法一,直接点击右侧例子函数,会自动生成出现在左侧窗口脚本,只需修改数据即可。

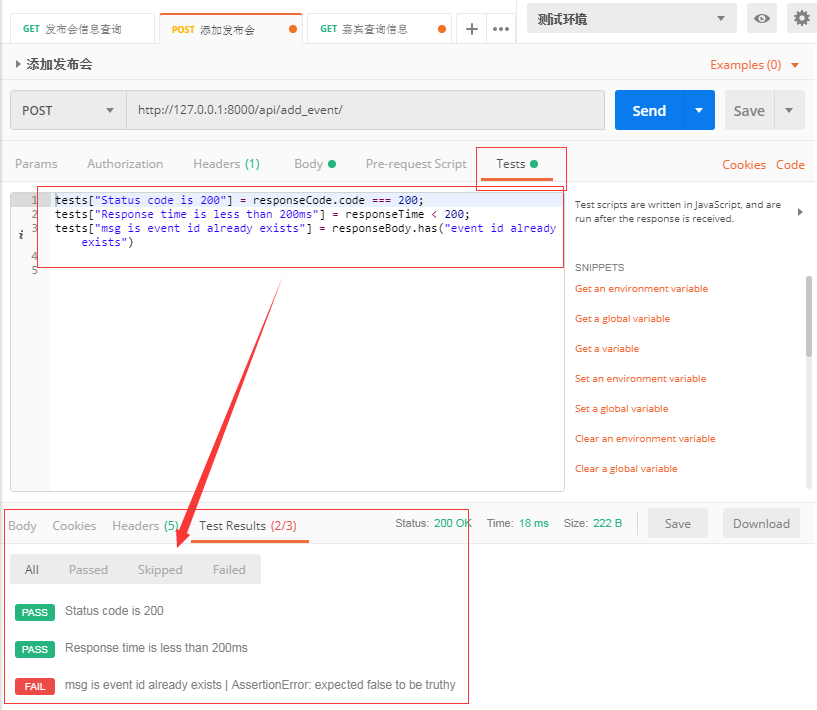
方法二:直接自己写脚本,如下图所示:


常用tests用法如下:1.检查response body中是否包含某个string
tests["Body matches string"] = responseBody.has("string_you_want_to_search");注意:"Body matches string" 需唯一。2.检测JSON中的某个值是否等于预期的值
var data = JSON.parse(responseBody);
tests["Your test name"] = data.value === 100;JSON.parse()方法,把json字符串转化为对象。parse()会进行json格式的检查是一个安全的函数。 如:检查json中某个数组元素的个数(这里检测programs的长度)
var data = JSON.parse(responseBody);
tests["program's lenght"] = data.programs.length === 5;3.检查response body是否与某个string相等
4.转换XML body为JSON对象
var jsonObject = xml2Json(responseBody);tests["Body is correct"] = responseBody === "response_body_string";5.测试response Headers中的某个元素是否存在(如:Content-Type)
tests["Content-Type is present"] = postman.getResponseHeader("Content-Type");
//getResponseHeader()方法会返回header的值,如果该值存在或者: tests["Content-Type is present"] = responseHeaders.hasOwnProperty("Content-Type");
上面的方法,不区分大小写。下面的方法,要区分大小写。6.验证Status code的值tests["Status code is 200"] = responseCode.code === 200;7.验证Response time是否小于某个值
tests["Response time is less than 200ms"] = responseTime < 200;8.name是否包含某个值
tests["Status code name has string"] = responseCode.name.has("Created");9.POST 请求的状态响应码是否是某个值
tests["Successful POST request"] = responseCode.code === 201 || responseCode.code === 202;10.很小的JSON数据验证器var schema = {"items": {"type": "boolean"}};var data1 = [true, false];var data2 = [true, 123];console.log(tv4.error);tests["Valid Data1"] = tv4.validate(data1, schema);tests["Valid Data2"] = tv4.validate(data2, schema);

4、传参场景(比如测试登录接口需要不的账号,密码)
在接口测试过程中,有的时候需要构建多组同类型数据测试(正常数据,异常数据),当然没必要写多条测试用例,可使用CSV格式传参
举个例子,在测试用户登录接口的时候,需要用户输入相应的手机号和密码
那么,需要构建的测试数据有:手机号&密码正确,手机号正确&密码错误,手机号错误&密码正确,手机号为空&密码不为空,手机号正确&密码为空,手机&密码均为空。
如post请求:/api/login?phone={{phone}}&password={{password}}
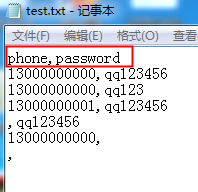
a、可本地创建一个txt文档,并编辑数据,数据的头部必须参数名称保持一致,也就是phone和password,数据如下:

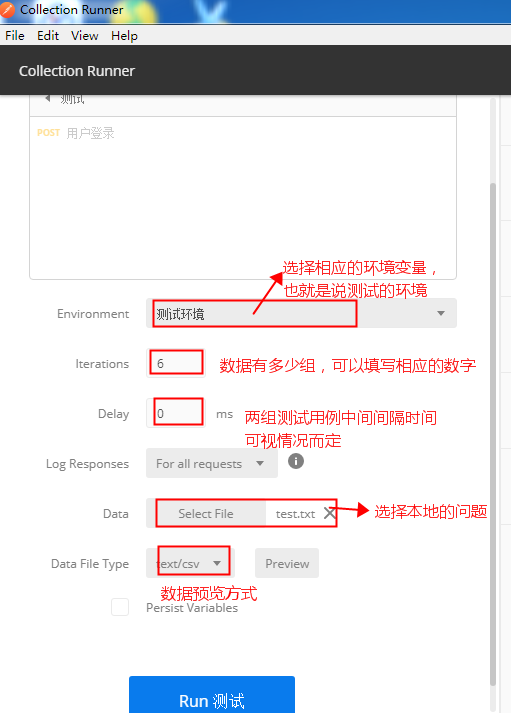
b、然后选择批量运行,即collection runner,操作如下:

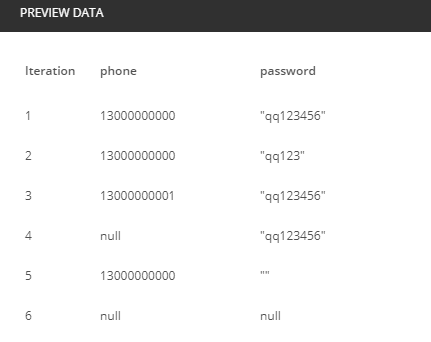
数据预览图,如下:

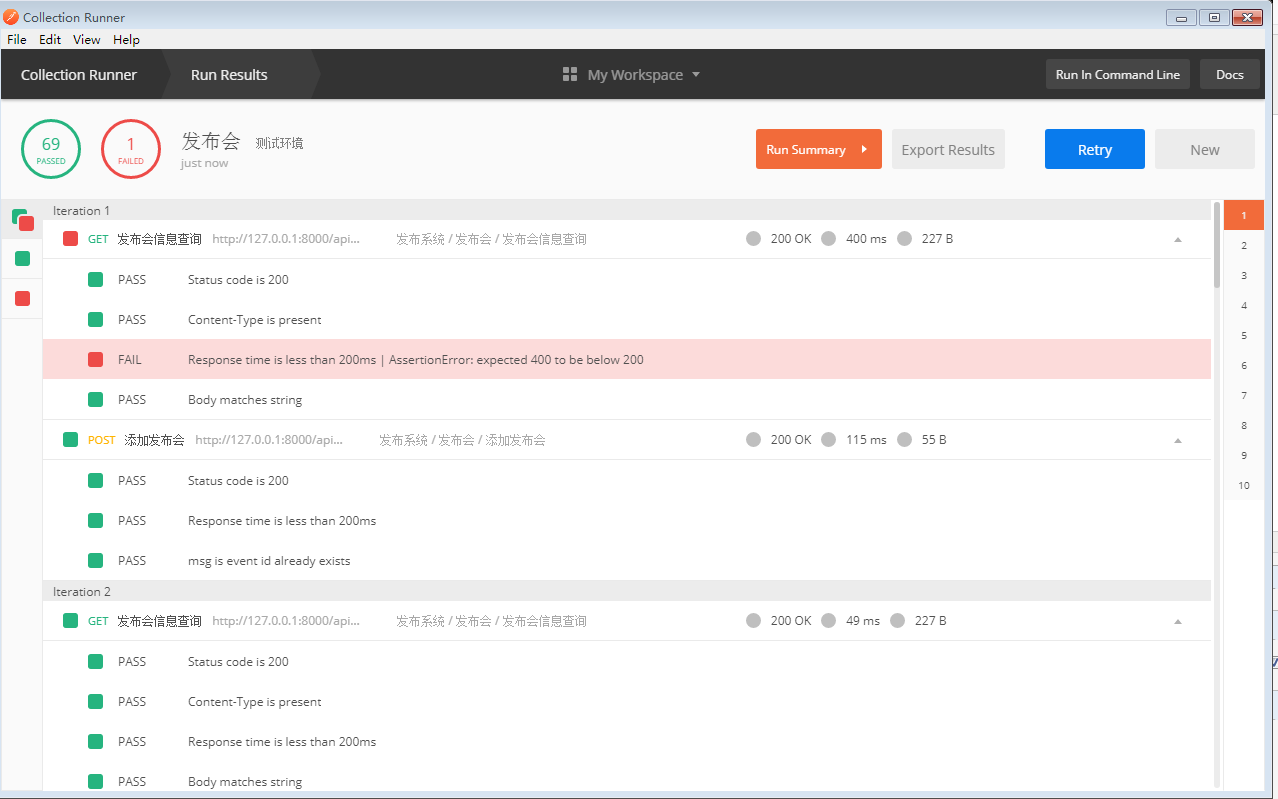
c、最后点击运行就OK,可以在collection runner->Run Results查看运行结果。
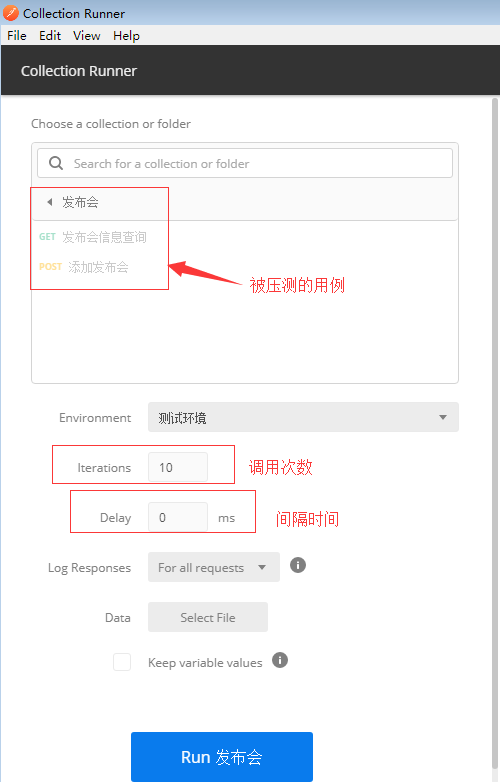
5、压力测试
压力测试只能以文件夹的方式执行多个接口,不能单独执行。

设置并发10次。执行后结果:

以上是postman基本操作总结。具体详细可参考官方样例:https://learning.getpostman.com/docs/postman/scripts/test_examples/
